Are you looking to create a high-performance website, e-commerce store, landing page, or web/mobile application in 2026? Choosing the right front-end technology is crucial, not just for faster development, but also for scalability, SEO performance, and user experience.
With so many options available, Next JS and React often top the list for modern web development. But which one is truly the best fit for your project?
In this guide, we dive deep into Next JS vs React, comparing their features, advantages, limitations, and ideal use cases.
What is React? Understanding the Popular Front-End Library
React is a JavaScript library created by Facebook for building interactive, dynamic, and scalable user interfaces. It’s widely used for single-page applications (SPAs), dashboards, visualization tools, and mobile apps through React Native.
Major platforms using React include Facebook, Netflix, Airbnb, Reddit, and BBC, making it a trusted choice for modern UI development.
Looking to build high-performance, dynamic web and mobile applications? Hire Expert React Developers from GraffersID!
Key Features of React in 2026
-
Component-Based Architecture: Build reusable and modular UI components to speed up development and maintain consistency across applications.
-
Virtual DOM: Efficiently updates only the changed parts of the UI, ensuring faster rendering and a smoother user experience.
-
Declarative Syntax: Simplifies complex UI logic, making code more predictable and easier to debug.
-
Unidirectional Data Flow: Ensures better state management and predictable data handling for large-scale apps.
-
JSX (JavaScript XML): Write HTML-like syntax directly in JavaScript for cleaner, readable, and maintainable code.
-
React Hooks: Manage state and side effects in functional components without relying on class-based components.
-
React Router: Seamlessly handle client-side navigation for single-page applications (SPAs).
-
Cross-Platform Development with React Native: Extend React skills to build high-performance mobile apps for iOS and Android.
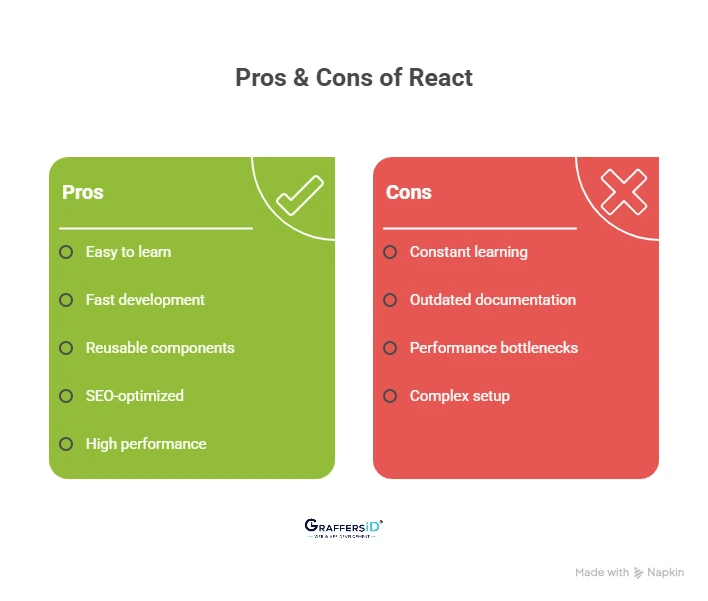
Advantages of Using React
1. Easy to Learn and Build With: React’s simple JavaScript foundation and vast learning resources make it quick for developers to adopt and build modern web apps.
2. Faster Development of Dynamic Interfaces: React enables rapid creation of highly interactive and real-time user interfaces with minimal coding effort.
3. Reusable and Scalable Components: Develop once and reuse components across multiple pages or projects, ensuring scalability and consistent UI.
4. SEO-Optimized with SSR Support: When paired with frameworks like Next.js, React supports server-side rendering (SSR) and pre-rendering for improved SEO visibility.
5. High Performance and Smooth Rendering: The Virtual DOM efficiently updates UI changes, delivering faster load times and a seamless user experience.

Limitations of Using React
1. Constant Learning Curve: React’s fast-evolving ecosystem demands developers to continuously update their skills and stay current with new libraries and updates.
2. Outdated Documentation Risks: Due to frequent updates, some React documentation and community tutorials can quickly become outdated, leading to confusion for new developers.
3. Performance Bottlenecks in Large Apps: Without proper optimization, React applications handling complex states or large data sets can face noticeable slowdowns and rendering issues.
4. Complex Initial Setup: Setting up tools like Webpack, Redux, or routing manually can be overwhelming for beginners, especially compared to frameworks like Next.js.
What is Next JS? The Framework Enhancing React
Next JS is an open-source React framework built by Vercel. It adds advanced features to React, including server-side rendering (SSR), static site generation (SSG), API routes, and built-in SEO optimization.
Platforms like TikTok, Binance, Hulu, and Twitch.tv leverage NextJS for scalable and high-performance web applications.
Key Features of Next JS in 2026
- Server-Side Rendering (SSR): Renders pages on the server before sending them to users, ensuring faster load times, improved SEO, and better Core Web Vitals performance.
- Static Site Generation (SSG): Pre-builds static pages during deployment, offering lightning-fast speed, lower server load, and excellent scalability.
- Automatic Code Splitting: Optimizes performance by loading only the code needed for each route or component, reducing initial page load time.
- File-Based Routing: Simplifies navigation with an intuitive folder-based structure, eliminating the need for manual route configurations.
- API Routes: Create lightweight, serverless APIs directly inside your Next.js project without maintaining a separate backend.
- Built-in CSS & Styling Support: Supports CSS Modules, SCSS, and modern CSS-in-JS libraries for flexible, component-level styling.
- Hot Module Replacement (HMR): Seamlessly updates code changes in real time during development without reloading the full page.
- Advanced Image Optimization: Automatically serves optimized images in modern formats like WebP and AVIF for better speed and visual quality.
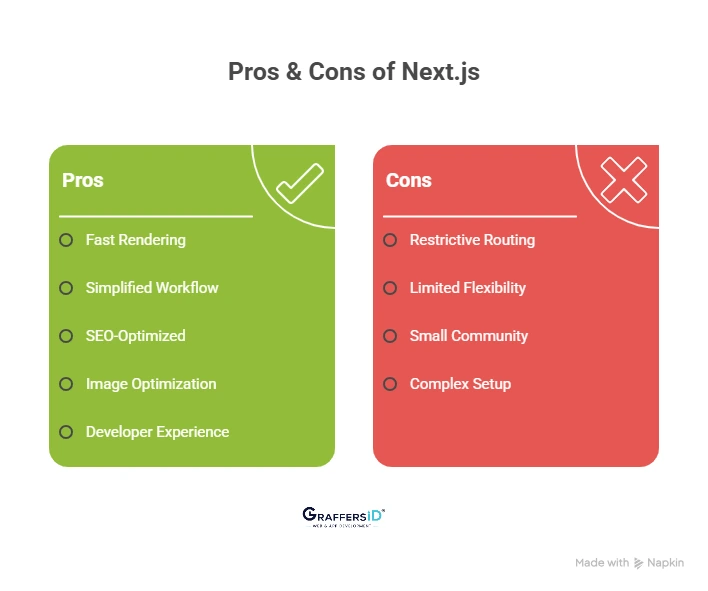
Advantages of Using NextJS
1. Lightning-Fast Rendering: With Server-Side Rendering (SSR) and Static Site Generation (SSG), Next.js delivers instant page loads and smoother user experiences.
2. Simplified Development Workflow: Next.js reduces setup complexity with built-in routing, file-based architecture, and reusable components that make coding faster and cleaner.
3. SEO-Optimized Performance: Pre-rendered pages, optimized metadata, and better Core Web Vitals help your site rank higher on Google and AI-powered search results.
4. Smarter Image Optimization: Next.js automatically compresses and resizes images, boosting page speed and user retention on mobile and web.
5. Automatic Code Splitting & Global CDN Delivery: It loads only what’s needed, ensuring faster initial rendering and improved scalability across regions.
6. Developer-Centric Experience: From Hot Module Replacement (HMR) to a vast plugin ecosystem, Next.js streamlines workflows and accelerates development cycles.

Limitations of Using NextJS
1. Restrictive file-based routing: Managing complex or large-scale applications can become challenging due to Next.js’s predefined routing structure.
2. Limited front-end flexibility: Developers often need to build pages and UI elements from scratch, reducing customization ease compared to React alone.
3. Smaller community support: While growing fast, Next.js still has a smaller developer community and fewer third-party libraries than React.
4. Complex server-side setup: Server-side rendering (SSR) requires additional configuration and infrastructure, making deployment more complex for beginners.
Difference Between Next JS vs. React
| Feature | Next JS | React |
|---|---|---|
| Type | Framework (built on React) | JavaScript library |
| Routing | Built-in file-based routing | Requires React Router or similar |
| Server-Side Rendering (SSR) | Yes, out-of-the-box | Requires additional setup |
| Static Site Generation (SSG) | Yes | Only via Next JS or Gatsby |
| Data Fetching | getServerSideProps / getStaticProps |
Use APIs or libraries like Axios/React Query |
| API Routes | Built-in | Not included |
| Code Splitting | Automatic | Via Webpack / dynamic imports |
| Styling | CSS, SCSS, CSS-in-JS | Flexible; choose libraries |
| Community & Ecosystem | Growing | Large & mature |
| Learning Curve | Moderate (React knowledge helps) | Beginner-friendly with JS background |
| Use Cases | SEO-friendly websites, blogs, e-commerce | SPAs, dashboards, mobile UIs |
| Deployment | Vercel optimized | Depends on hosting choice |
How NextJS Builds on React?
Next.js is built on top of React, but it takes the developer experience and performance to the next level. It adds powerful, production-ready features that make modern web apps faster, more SEO-friendly, and easier to scale, all while keeping React’s component-driven architecture.
Here’s how Next.js enhances React in 2026:
1. Server-Side Rendering (SSR): Next.js renders pages on the server before sending them to the browser, ensuring faster first loads and stronger SEO performance. This means your site ranks better and delivers instant content visibility to users and search engines.
2. Static Site Generation (SSG): With SSG, Next.js pre-renders pages at build time, offering lightning-fast load speeds and reduced server costs, ideal for blogs, landing pages, and e-commerce stores in 2026.
3. Automatic Code Splitting & Image Optimization: Next.js automatically divides code bundles and optimizes media, so your pages load faster without manual tuning. This results in improved Core Web Vitals and user experience.
4. Built-in API Routes: You can create serverless API endpoints directly inside Next.js, making it easier to handle backend logic without a separate server setup, perfect for full-stack projects.
5. Simplified File-Based Routing: The intuitive folder-based routing system in Next.js eliminates complex configurations, letting developers focus more on features and less on boilerplate setup.
Even if you’re new to React, Next.js provides a smoother learning curve, allowing developers to start fast and gradually master React concepts while building real-world projects.
Should You Choose Next JS vs. React in 2026?
-
Choose Next JS if your goal is to build SEO-optimized, high-performance, and production-ready websites. With features like server-side rendering (SSR), static site generation (SSG), and automatic code splitting, Next JS is ideal for blogs, e-commerce, landing pages, and enterprise web apps.
-
Choose React if your project requires dynamic, interactive interfaces and reusable UI components. React excels in dynamic SPAs, reusable UI components, and mobile app interfaces with maximum flexibility.
Next JS typically outperforms React for SEO, initial page load speed, and web performance, while React remains the go-to choice for dynamic UIs, component reusability, and flexible front-end development.
Conclusion: Next JS vs. React: Which Should You Choose in 2026?
In 2026, Next JS and React remain the most powerful front-end technologies for building modern web and mobile applications. The choice ultimately depends on your project goals, SEO requirements, and performance priorities:
- Next JS: Ideal for fast, SEO-optimized, server-side rendered websites, landing pages, e-commerce stores, and production-ready web apps.
- React: Perfect for flexible, component-based development of single-page applications (SPAs), interactive dashboards, and mobile UIs.
Use Next JS for web apps that need speed and SEO performance, and React for dynamic UI-intensive projects. Combining both technologies can maximize scalability, user experience, and developer productivity.
Ready to bring your project to life with cutting-edge 2026 web technologies? Hire expert React and Next JS developers from GraffersID and build high-performance applications with ease, speed, and reliability.