When developing an app for your business, there’s always this huge dilemma about what platform to choose to drive the best customer engagement. To resolve your confusion we have discussed Flutter vs React native. On one hand, we have a flutter, which is a cross-platform app UI toolkit helpful in designing beautiful, natively compiled applications for mobile, web, and desktop using a single codebase. On the other hand, we have to React native, which is a Framework for coding real, native applications for iOS and Android platforms.
There are almost 3 million apps on the Google Play Store and slightly less than 2 million on the App Store this is the day and age of unprecedented cut-throat competition in the world of mobile solutions. According to us, it is the small fundamental choices that you make in the development of your app that make or break your customer’s decision to stay on it for a little longer!
While React Native, the product of Facebook has ruled the market for over 5 years, Google’s recent brainchild Flutter is already starting to get similar traction from expert app developers across the world.
Why is Flutter getting so much clout at such an early stage of introduction to the market? And what is it about React native app development that experts want to cling to, even though there’s an advanced option of Flutter?
In this article, we’re going to answer these questions and some others to collectively determine which platform is best for your startup or business in 2024. Let’s get started with some basics.
What are Flutter and React Native?
Flutter as well as React Native mobile app development are cross-platform development tools, which means that they create one single code base for apps that can be run on both iOS and Android devices.
As a result, both of them have some common benefits that set them apart from platform-specific app development tools like Angular and ReactJS, for instance:
- Lesser cost of development when you need the presence of both Android and iOS
- Lesser development and testing time
- Easy plugins
- Lesser ”go-to-market” time
React Native was created by Facebook for their internal operations, but they open-sourced it in 2015, whereas Flutter was launched by Google in 2017, and has been heavily advertised ever since.

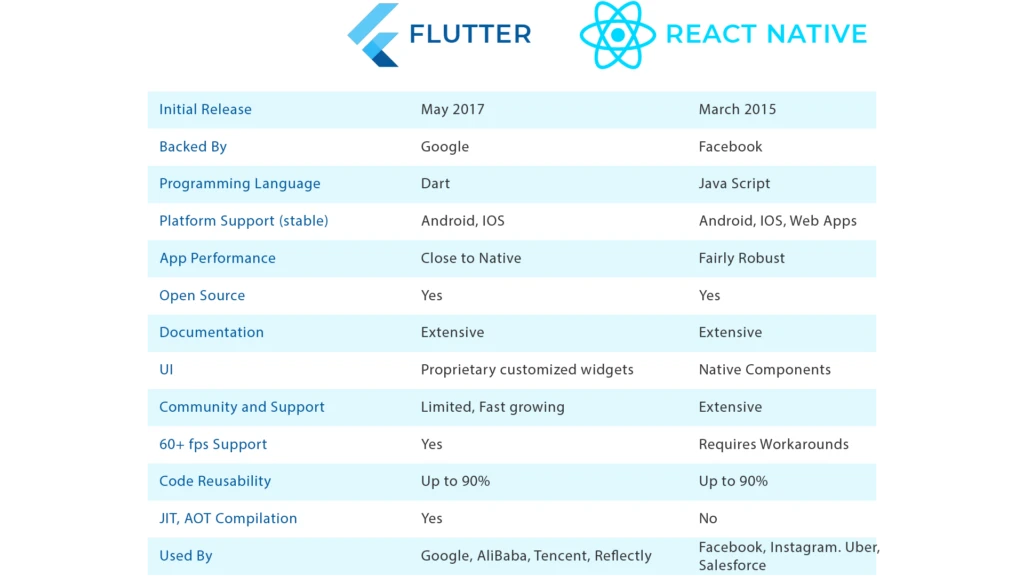
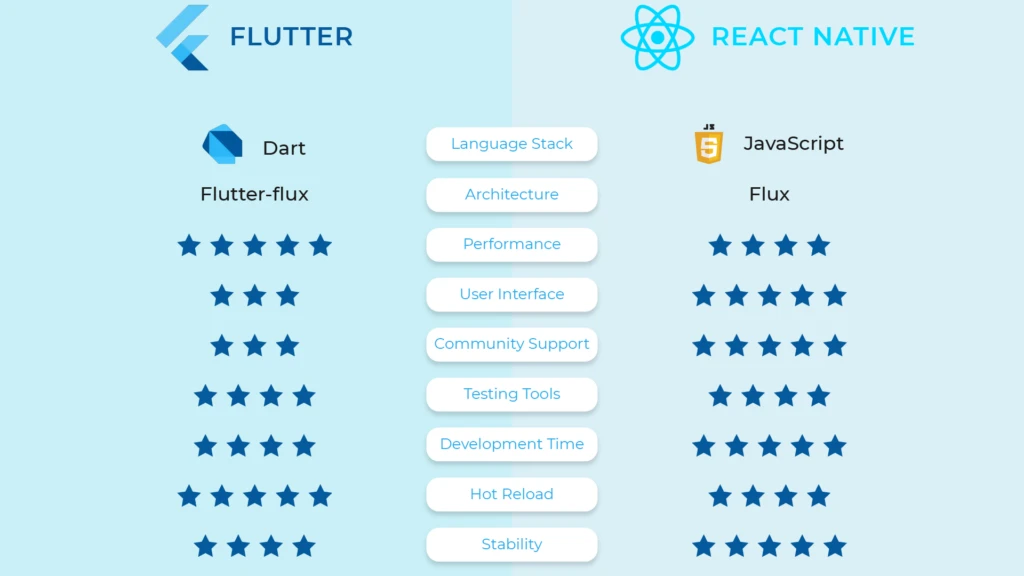
Flutter vs React Native: Detailed Comparison
Programming Language
React Native runs on JavaScript, which is currently, the most popular language of web development and is almost considered as a mandate for anyone who codes. So even if you hire a relatively less experienced app developer, he would mostly be well-acquainted with the tricks and techniques used in JavaScript. It’s dynamic and has a huge community backup, so one can easily go on international coding forums online and look for solutions to any problem while developing.
Flutter uses Google’s own programming language, Dart. It’s an object-oriented language that has syntax similar to HTML 5 and CSS 3 which are modern frontend UI-specific web development methods. It is unpopular but its style is very similar to the C programming language which makes it extremely easy to learn. If you’re looking for Flutter developers, there’s an added challenge to ensure that a potential candidate has good hands-on experience with this particular language.
Read Also: ANGULAR V/S FLUTTER – KEY FEATURES AND DIFFERENCES
Technical Architecture
React Native uses Facebook’s architecture Flux. To communicate with the native modules, React Native uses the JavaScript Bridge, which is a JS runtime environment architecture. So the JavaScript code is compiled and converted into native code during runtime. This results in slightly poorer performance and more go-to-market time for the app.
Flutter uses Dart’s framework C++. Here, no bridge is required for communication with native modules because most of the components are in-built. Dart comes packed with multiple functional frameworks like Material Design and Cupertino which have all the required technologies. Skia C++ engine has all the required protocols and channels.
Installation
React Native is installed using NPM (Node Package Manager) which any JavaScript coder is familiar with. NPM can install packages locally or globally, just that the developer is required to understand the exact location of the binary. When React Native is being installed on macOS, another step is involved and that is to have the HomeBrew package manager as well.
Flutter is installed by going to GitHub and downloading the binary for a specific platform from the source code. If you have a macOS, you would need to add the flutter.zip file as the PATH variable. Flutter installation is a lot lengthier and more exhausting since the step of downloading binary is involved. This might otherwise be useful for Non-JavaScript developers but is anyway considered a flaw.
Read Also: React.js vs Angular.js
UI and APIs
For a cross-platform app to feel like a native app, it’s important for it to have support for the native component i.e. it should always have an API to access the native modules effortlessly.
React Native Mobile App Development is mostly dependent on third-party libraries to access native modules. The core framework of React Native only offers UI rendering and device access API.
On the other hand, Flutter is advanced and very rich in APIs. It comes power-packed with a plethora of UI rendering components. Apart from device access and other basic APIs, it has other advanced libraries like navigation, testing, and stateful management. Material Design and Cupertino widgets also make the spectrum wider. There is no (or negligible) dependence on third-party libraries.
CI/CD Support and DevOps
Continuous Integration and Continuous Delivery (/Deployment) practices essentially bridge the gap between developmental and operational activities by deploying automation in app building.
If you make your app on React Native, you won’t be able to find any official documentation on how to set up CI/CD, however, there are a lot of third-party tools and some expert forums which can help you with that. Sometimes, based on their experience, you can rely on your developer to understand this process in their previous projects.
Flutter has official step-by-step documentation on continuous integration and testing on their website. It also has some links to external sources and forums which will help the developer get the most out of the technology. It’s very simple to set up CI/CD on Flutter.
Real-World App Interfaces
App components of React Native apps look similar on iOS and Android devices. This means that if there’s a button on the app interface, it will look the same irrespective of the fact that the app is functioning on Apple OS or Android OS.
Flutter, through Material Design and Cupertino, achieves something extra. It contains two different sets of widgets that are able to conform to two different OS designs. Essentially what happens is that your app will behave similarly on both platforms but will always have some imitation of the specific platform. This makes the app look a lot more natural on any device since it resembles its native components.
Also, note that Flutter apps look just as good on older operating systems as they do on up-to-date ones. In React Native, there’s a risk to the app’s UI when the app components have upgraded after an OS UI update.
Release Support
Launching apps on the Play Store and App Store is already a tricky process and it gets a lot more painful when you create a cross-platform app.
With React Native, you have to go through a manual process to launch the app on the App Store. However, there are some trustworthy third-party tools that can be deployed for the same, for example, Fastlane.
React Native relies on third parties for automated release support. On the other hand, Flutter is one of the platforms known for its well-built command-line interface. Anyone can use those command-line instructions and put the apps on the Play Store and App Store easily. Flutter has also officially documented its release process on Fastlane which makes it accessible for anyone’s perusal.
Difference Between Flutter vs React Native
| Aspect | Flutter | React Native |
|---|---|---|
| Language | Dart | JavaScript (with JSX) |
| Developer Community | Growing rapidly | Large and mature |
| Performance | Native-like performance | Generally good, with occasional lag |
| Development Speed | Fast due to hot reload | Fast due to fast refresh |
| User Interface | Consistent, highly customizable | Close to native, but may vary |
| Components | Rich set of pre-built widgets | Extensive third-party libraries |
| Ecosystem | Smaller, but growing | A mature ecosystem with vast libraries |
| Platform Support | iOS, Android, Web, Desktop | iOS, Android, Web, and more |
| Code Reusability | High, sharing most of the codebase | Moderate, platform-specific code |
| Learning Curve | Moderate if you’re familiar with Dart | Lower if you know React and JavaScript |
| Popularity | Increasing in popularity | Well-established, widely used |
| Licensing | Open source (MIT License) | Open source (MIT License) |
| Development Tools | Flutter DevTools, Dart DevTools | React Native Debugger, Expo, CLI |
| Native Modules | Requires platform-specific code | Supports native modules, bridges |
| Community Packages | Growing package ecosystem | Vast npm package repository |
| IDE Support | Android Studio, VS Code, IntelliJ | VS Code, WebStorm, Atom, and more |
| Customization | Highly customizable widgets | Customization is possible, but limited |
| Integration | Integration with Firebase, etc. | Integration with Firebase, etc. |
Top apps made with the platforms

Since, React Native is Facebook’s own internal programming platform, their all apps – Facebook, Facebook Ads, Instagram, etc. are made using it. Other major industry examples that have used React Native to build their apps include Skype, Airbnb, Walmart, SoundCloud Pulse, and Tesla.
Google made the Google Ads app on Flutter, which is by far the most prominent example. Other amazing works developed on Flutter include Xinayu by Alibaba, SpaceX Go!, Hamilton Musical app, Watermaniac, Reflectly, PostMuse

Advantages of Flutter:
-
Single Codebase:
One of the standout advantages of Flutter is its ability to maintain a single codebase for both iOS and Android apps. This significantly reduces development time and costs since developers do not need to write separate code for each platform.
-
Hot Reload:
Flutter’s hot reload feature allows developers to instantly view changes made to the code, making the development process faster and more efficient. This feature is especially valuable for debugging and testing.
-
Rich Widgets:
Flutter offers an extensive collection of customizable widgets, ensuring that your app has a native look and feel on both iOS and Android platforms. You can create complex UIs with ease.
-
Performance:
Flutter boasts exceptional performance due to its use of the Dart programming language and a highly optimized rendering engine. This results in smooth animations and faster app execution.
-
Strong Community Support:
Flutter has a rapidly growing community of developers and a vast collection of third-party packages available on the pub.dev repository, making it easier to find solutions to common challenges.
Advantages of React Native:
-
Strong Ecosystem:
React Native has been around longer and has a mature ecosystem with a large community. This translates to an abundance of libraries, tools, and resources that can accelerate development.
-
Native Components:
React Native allows developers to use native components, providing a truly native look and feel. This is essential for achieving a seamless user experience.
-
JavaScript Knowledge:
If you or your team already have experience with JavaScript, transitioning to React Native will be relatively smooth since it uses JavaScript for development.
-
Code Reusability:
While not as complete as Flutter, React Native also allows for significant code sharing between platforms, which can reduce development time and costs.
-
Easy Integration:
React Native makes it straightforward to integrate third-party plugins and libraries into your project, ensuring that you can extend your app’s functionality easily.
Disadvantages of Flutter:
-
Large App Size:
Flutter apps tend to have larger file sizes compared to those built with other frameworks. This can be a drawback, especially for users with limited storage space on their devices.
-
Less Mature Ecosystem:
While Flutter is growing quickly, it doesn’t have the same level of maturity and support as React Native, which means you might encounter limitations or compatibility issues.
-
Limited Native Modules:
Some native modules are not available in Flutter, so if your app heavily relies on these, you might face challenges.
Disadvantages of React Native:
-
Performance Variability:
While React Native is known for its strong performance, it can exhibit performance variability in complex apps. This may require additional optimization efforts.
-
JavaScript Bridge:
Communication between JavaScript and native code is done through a bridge, which can introduce some overhead. This might affect the app’s performance in certain cases.
-
Lack of Custom UI Components:
React Native’s reliance on native components can make it challenging to create custom UI elements, which could be a limitation for some designs.
To Sum it up
Flutter and React Native App Development have their own pros and cons in terms of maturity, community support, etc. It is entirely your and your developer’s decision as to which platform you want to go with. This article has given you enough content for you to have a conversation with your developers, whether you Hire React JS Developers in India or Flutter Developers. You can decide things based on these factors!
Keep in mind the kind of app you are making, the kind of service you are offering, and the audience demographic you are targeting. All of those things factor in your decision and when accurately researched with a dedicated developer, you are sure to find the right mix!
Remember, there are more than 3 billion smartphones and tablets used in the world currently, and you want maximum reach, maximum conversions, and maximum sales. The world is an endless pool of opportunities when you have the right team at your back!