In 2026, backend technology decisions directly influence business outcomes, not just engineering workflows.
As AI-powered applications, real-time user experiences, global scalability, and security-by-design become baseline expectations, the backend language you choose can determine how fast you ship, how well your system scales, and how confidently you adopt AI, all while controlling long-term costs.
For CTOs, founders, and product leaders, backend selection is no longer about popularity alone. It’s about finding the right balance between:
-
Performance and scalability at scale
-
AI and automation readiness
-
Developer productivity and hiring feasibility
-
Cloud-native, microservices, and API-first compatibility
This guide explores the most popular backend languages in 2026, explains where each language performs best, and provides practical insights to help decision-makers choose the right backend stack for modern web, SaaS, and AI-driven applications.
What is a Backend Technology Stack?
A backend technology stack refers to the tools and technologies that run behind the scenes of a web or mobile application. It is responsible for how an application works, scales, and stays secure, long before users ever see the interface.
In 2026, a backend stack does much more than process requests. It powers business logic, real-time data flows, AI-driven features, cloud infrastructure, and system integrations that modern applications depend on.
Read More: Top 8 Back-End Programming Languages in 2026 for AI, Scalability, and Enterprise Applications
What Does the Backend Handle?
A modern backend technology stack typically manages:
-
Business logic: Defines how the application functions, processes rules, and executes workflows.
-
Data storage and processing: Stores, retrieves, and manages structured and unstructured data across databases and caches.
-
APIs and integrations: Connects the application with frontends, mobile apps, third-party tools, AI services, and internal systems.
-
Security and authentication: Handles user authentication, authorization, encryption, and compliance requirements.
-
Scalability and performance: Ensures the application can handle traffic spikes, global users, and real-time interactions efficiently.
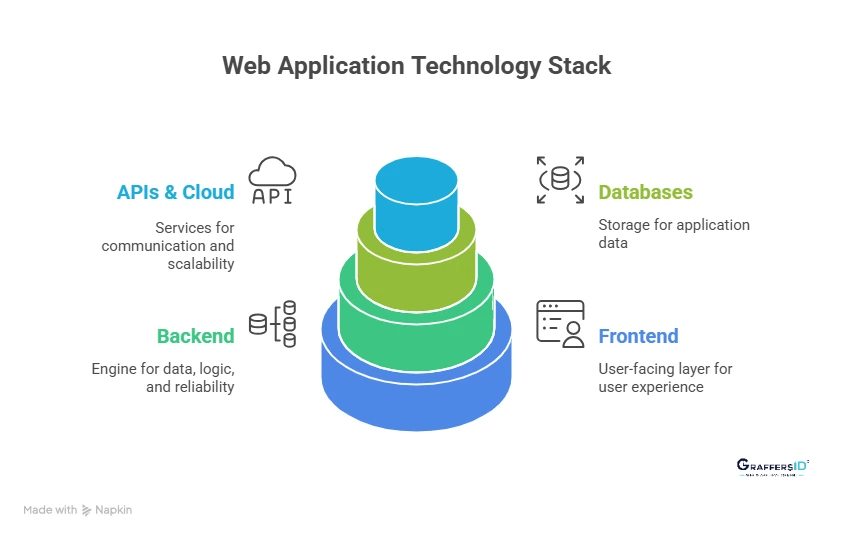
Common Web Application Technology Stack (Frontend vs. Backend)
Most modern applications are built using a two-layer architecture: frontend and backend, each with distinct responsibilities.

1. Frontend (Client-Side Technologies)
The frontend is the user-facing layer of an application. It focuses on user experience, performance, and interaction.
Common frontend technologies in 2026 include:
-
Frameworks: React, Next.js, Angular, Vue
-
Core technologies: HTML, CSS, JavaScript
2. Backend (Server-Side Technologies)
The backend is the engine of the application, handling data, logic, and system reliability.
A typical backend stack includes:
-
Programming languages: Python, JavaScript, Java, Go, Ruby
-
Backend frameworks: Django, FastAPI, Spring Boot, NestJS, Ruby on Rails
-
Databases and data stores: PostgreSQL, MySQL, MongoDB, Redis
-
APIs, queues, and cloud services: REST or GraphQL APIs, message queues, serverless functions, and cloud platforms
Why Backend Stack Choice Matters in 2026?
With AI-powered features, microservices, and global users becoming standard, the backend stack you choose directly impacts:
-
Application performance and scalability
-
Speed of development and deployment
-
AI and automation readiness
-
Long-term maintenance and cost efficiency
This is why backend technology decisions in 2026 are strategic business choices, not just technical ones.
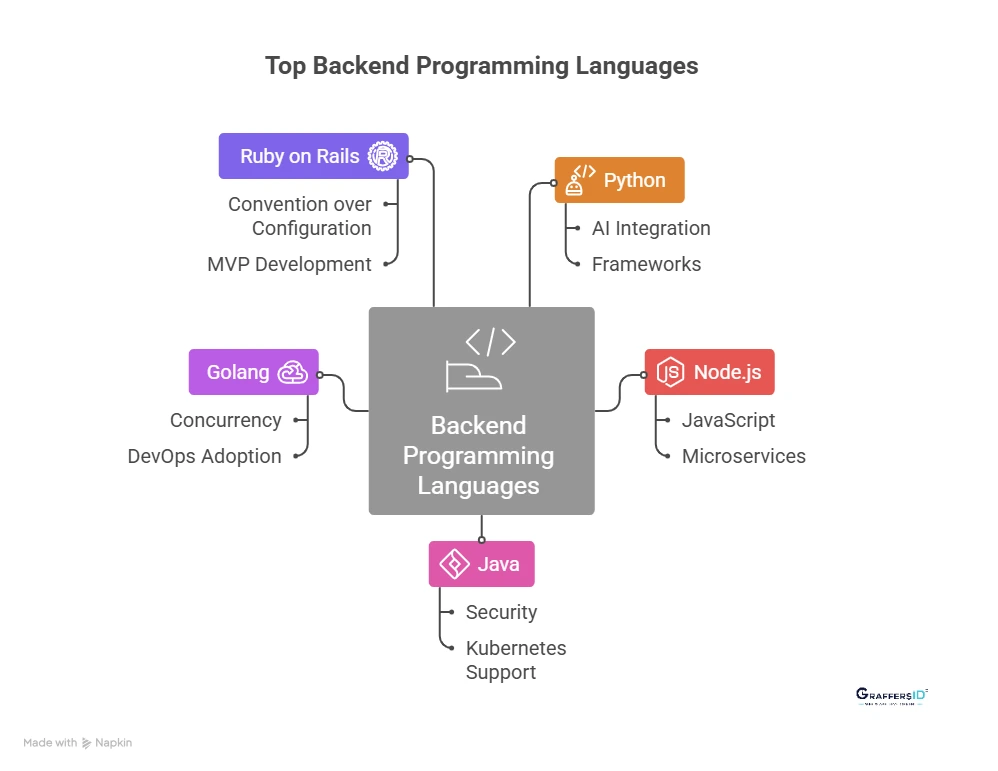
5 Most Popular Backend Programming Languages in 2026

1. Python (Django, FastAPI, Flask)
Python continues to be one of the most widely used backend languages in 2026, largely because of its dominance in AI, automation, and data-driven systems. It is the default choice for companies building AI-first products, internal automation tools, and scalable APIs.
Best for: AI-powered applications, SaaS platforms, APIs, and rapid development
Why Python Leads in 2026?
-
Native compatibility with AI, ML, and LLM-based systems
-
Clean, readable syntax that speeds up development
-
Frameworks like Django (full-stack) and FastAPI (high-performance APIs) suit different architectures
Key Advantages of Python
-
Seamless AI & ML integration (TensorFlow, PyTorch, LangChain)
-
Mature frameworks for REST APIs, SaaS platforms, and enterprise apps
-
Large global talent pool and strong community support
Limitations of Python
-
Slower execution for CPU-intensive workloads
-
Requires architectural optimization for high-concurrency systems
2. Node.js (Express.js, NestJS)
Node.js remains a top backend choice in 2026 for companies building real-time, event-driven, and API-first systems. Its ability to use JavaScript across the frontend and backend continues to reduce development complexity and hiring friction.
Best for: Real-time applications, APIs, full-stack JavaScript development
Why is Node.js Still Popular?
-
Single language for frontend and backend teams
-
Strong fit for microservices and serverless architectures
-
Excellent cloud-native and DevOps ecosystem
Key Advantages of Node.js
-
Non-blocking, event-driven architecture for high concurrency
-
Ideal for real-time apps (chatbots, dashboards, collaboration tools)
-
Easy hiring due to widespread JavaScript expertise
Limitations of Node.js
-
Not ideal for CPU-heavy or computation-intensive workloads
-
Requires disciplined architecture for large-scale systems
3. Java (Spring Boot)
Java remains a core enterprise backend language in 2026, especially for organizations prioritizing security, stability, and long-term scalability. It is widely used in banking, fintech, healthcare, and large SaaS platforms.
Best for: Enterprise systems, fintech platforms, large-scale applications
Why Do Enterprises Still Choose Java?
-
Proven reliability at massive scale
-
Strong security, compliance, and governance support
-
Mature ecosystem for microservices-based architectures
Key Advantages of Java
-
Spring Boot simplifies enterprise development
-
Excellent Kubernetes and cloud-native support
-
Long-term backward compatibility
Limitations of Java
-
Steeper learning curve compared to Python or Node.js
-
Slower development speed for MVPs and rapid experimentation
Read More: 5 Best AI Frameworks and Libraries in 2026 Trusted by Leading Tech Companies
4. Golang (Go)
Go has emerged as a high-performance backend language of choice in 2026, especially for cloud-native services, infrastructure tools, and distributed systems.
Best for: High-performance systems, microservices, cloud infrastructure
Why is Go Growing Rapidly?
-
Exceptional concurrency using goroutines
-
Minimal runtime overhead and predictable performance
-
Widely adopted in DevOps, SRE, and platform engineering
Key Advantages of Go
-
Fast execution with low latency
-
Simple deployments using static binaries
-
Ideal for distributed and microservices architectures
Limitations of Go
-
Smaller ecosystem than Python or JavaScript
-
Less suitable for rapid prototyping or UI-heavy logic
5. Ruby on Rails
Ruby on Rails continues to be relevant in 2026 for teams that prioritize speed, convention, and developer productivity, especially during early-stage product development.
Best for: MVPs, startups, rapid product development
Key Advantages of Ruby on Rails
-
Convention over configuration reduces setup time
-
Rapid MVP and feature development
-
Mature ecosystem of plugins (gems)
Limitations of Ruby on Rails
-
Performance challenges at a large scale
-
Smaller hiring pool compared to Python or Node.js
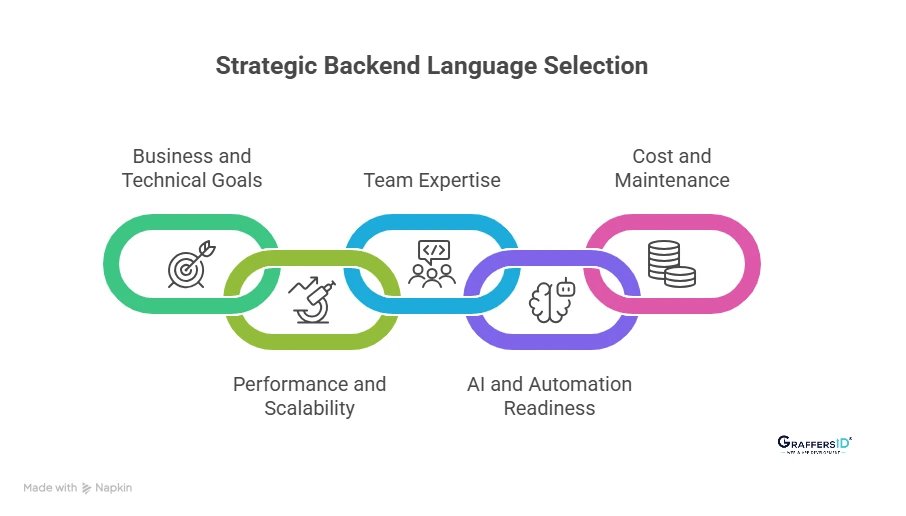
How to Choose the Right Backend Language in 2026?

1. Define Your Business and Technical Goals
Start by aligning your backend choice with business priorities. If speed to market matters, choose languages that enable rapid development. For long-term scalability or enterprise growth, prioritize stability, performance, and ecosystem maturity.
2. Match Performance and Scalability Needs
Different backends handle load differently. High-concurrency and performance-critical systems benefit from Go or Java, while Python excels in AI workflows, data processing, and intelligent automation use cases.
Read More: Best Frontend Frameworks For Web Development 2025
3. Evaluate Your Team’s Expertise
Backend decisions should reduce, not increase, delivery risk.
Choosing a language your team already knows lowers hiring costs, shortens onboarding time, and improves code quality and delivery speed.
4. Assess AI and Automation Readiness
In 2026, AI readiness is a core backend requirement. Python leads AI-driven backend development, while Node.js integrates well with automation tools, APIs, and event-driven systems supporting real-time intelligence.
5. Consider Cost, Maintenance, and Long-Term Support
Look beyond initial development costs. Factor in hosting expenses, availability of developers, framework upgrades, and long-term maintenance to avoid technical debt and scaling bottlenecks.
Conclusion: Choosing a Backend That Scales With Your Business
In 2026, there is no single “best” backend language, only the right backend choice for your product vision, technical needs, and long-term growth.
Python continues to lead AI-driven and automation-first systems. Node.js remains the go-to choice for real-time, API-first, and full-stack JavaScript applications. Java delivers proven stability for large-scale enterprise platforms, while Go excels in high-performance, cloud-native, and microservices architectures.
The key to future-proof backend development lies in aligning performance, scalability, AI readiness, and team capability, rather than following trends alone. When chosen correctly, your backend stack becomes a growth enabler, not a bottleneck.
At GraffersID, we help startups and enterprises hire experienced remote developers who are skilled in building scalable web and mobile applications and implementing AI-powered automation and intelligent systems.
Looking to hire AI developers in India who can scale with your business?
Partner with GraffersID to build secure, scalable, and future-ready products.