The world of web development is constantly evolving, with new tools and libraries emerging regularly. Among the most influential players in the field of JavaScript libraries, React has carved out a dominant role. However, as the demand for leaner, faster, and more efficient libraries grows, alternatives like Preact have started to gain prominence. In this comprehensive exploration, we will dissect the similarities, differences, and use cases of Preact vs React to help you make an informed choice for your next web development project.
What is React?
React, developed and maintained by Facebook, is a powerhouse among open-source JavaScript libraries. It focuses on building user interfaces, particularly for single-page applications, and excels in delivering a seamless user experience through its component-based architecture. React’s claim to fame is its virtual DOM (Document Object Model) and unidirectional data flow, which drastically enhances the efficiency of updates and rendering in user interfaces.
Key Features of React:

- Virtual DOM: React’s virtual DOM efficiently updates and re-renders only the components that have changed, making it a powerful tool for optimizing performance.
- Component-Based Architecture: React’s component-based structure promotes modularity and reusability, making it easier to manage and maintain complex user interfaces.
- Large Ecosystem: React has a rich ecosystem, with an abundance of third-party libraries, tools, and a vibrant community, providing extensive resources and support.
- Backward Compatibility: React places a strong emphasis on maintaining backward compatibility, ensuring that updates and new features don’t break existing code.
- JSX: React’s use of JSX (JavaScript XML) allows developers to write UI components using a syntax that closely resembles HTML, enhancing code readability.
What is Preact?
Preact, on the other hand, is a lightweight and faster alternative to React. With a mere 3kB footprint, Preact offers similar component-based architecture and strives to provide developers with a more lightweight option for web application development. An interesting facet of Preact is its compatibility with React. Developers can write code in React and, with minimal modifications, run it using Preact. Preact’s core mission is to be smaller, faster, and simpler, making it an intriguing choice for projects where minimizing bundle size and optimizing performance is paramount.
Key Features of Preact:

- Lightweight: Preact is exceptionally small, with a 3kB footprint, making it ideal for projects with strict size constraints.
- Performance-Oriented: Preact is designed to be faster than React, thanks to its smaller size and streamlined core.
- React Compatibility: Preact strives to maintain compatibility with React, allowing developers to reuse React code with minimal modifications.
- Component-Based: Like React, Preact employs a component-based architecture, offering the benefits of modularity and reusability.
- Simplicity: Preact focuses on simplicity and a minimalistic approach to web development, reducing overhead for straightforward projects.
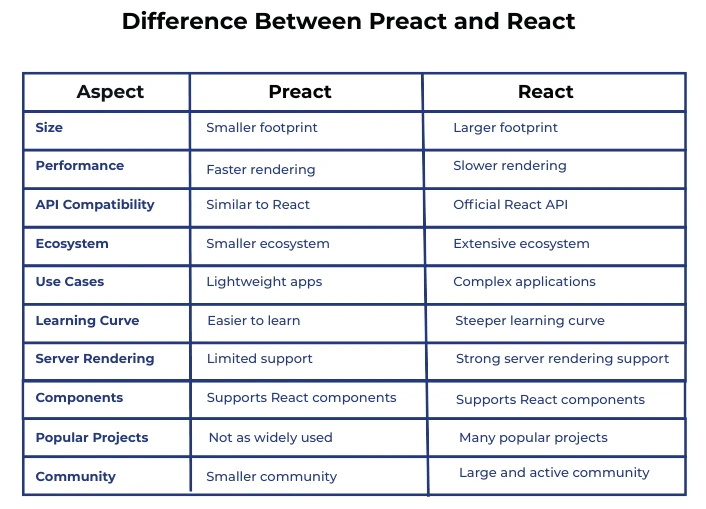
Difference Between Preact And React

| Aspect | Preact | React |
|---|---|---|
| Library Size | Preact is known for its small footprint, typically weighing in at around 3KB gzipped. This minimal size makes it an attractive option when optimizing for faster initial load times and reducing the burden on network resources. | React, in contrast, has a larger footprint, with a gzipped size of approximately 30KB. This can result in slightly slower initial load times, especially on low-bandwidth or mobile connections. |
| Performance | Preact is generally recognized for its superior runtime performance when compared to React. It achieves this by implementing a simplified virtual DOM, minimizing the work required for updates. In scenarios where fast UI updates are crucial, Preact can be a more efficient choice. | React, while still performing well in most situations, is slightly slower than Preact due to its full-featured virtual DOM. It offers a more comprehensive set of features and optimizations, which can be advantageous for complex applications but may come at a cost in terms of performance. |
| Compatibility | Preact is designed to be highly compatible with the React API. This means that developers familiar with React can often transition to Preact with minimal effort, allowing them to reuse their existing knowledge and skills. | React is the official JavaScript library for building user interfaces and follows the React API rigorously. It has a well-established standard, and the React ecosystem is constantly evolving. |
| Component Model | Both Preact and React follow a similar component-based model for building user interfaces. This means that the fundamental concepts, such as state, props, and lifecycle methods, are consistent across both libraries. Developers who are proficient in React will find it relatively easy to work with Preact, and vice versa. | React introduced the concept of components to the front-end development world and has a well-documented and widely adopted component model. Its large community and ecosystem ensure a wealth of resources for component development. |
| Community Support | Preact has a smaller community and ecosystem compared to React. While it’s growing, it may have fewer third-party libraries, tools, and resources available. This can make finding solutions to specific problems or accessing pre-built components a bit more challenging. | React boasts one of the largest and most active developer communities in the world. This means extensive resources, documentation, third-party libraries, and tools available for React developers. Finding support or solutions to issues is generally more accessible. |
| Ecosystem | Preact’s ecosystem is less extensive than React’s. While it offers a variety of useful packages and tools, it might not have the same depth and breadth of options available for React. Developers looking for a specific solution or library may need to invest more time in building custom functionality. | React’s ecosystem is vast and well-established. It includes a plethora of third-party libraries, tools, and extensions, making it easier to find pre-built solutions for common tasks. This can significantly speed up development and reduce the need to reinvent the wheel. |
| Virtual DOM | Preact implements a simplified version of the virtual DOM, which focuses on optimizing updates for better performance. This streamlined approach is a key contributor to its speed but may lack some of the advanced features present in React’s virtual DOM. | React features a full-featured virtual DOM with numerous optimizations, including the ability to batch updates and minimize unnecessary re-renders. These features are beneficial for complex applications but can contribute to a slightly larger library size and marginally slower performance. |
| Development Speed | Due to its smaller size and optimized performance, Preact generally excels in providing faster initial load times and more responsive user interfaces. This advantage makes it an attractive choice for applications where performance is a top priority. | React, while not as lean as Preact, still offers good performance and development speed for most applications. It may exhibit slightly slower initial load times but often provides ample performance for the majority of use cases. |
| Size of Learning Curve | Preact is considered easier to learn, especially for developers already familiar with React. The transition from React to Preact is relatively seamless, as the core concepts and APIs are highly compatible. This makes Preact a valuable choice for teams looking to leverage their React expertise in projects with tighter performance constraints. | React has a steeper learning curve, particularly for beginners who are new to the React ecosystem. Its comprehensive features and complex tooling may require more time and effort to master. However, the abundance of learning resources, documentation, and community support can offset this initial challenge. |
| Server-Side Rendering | Preact offers support for server-side rendering (SSR). However, its documentation and resources for SSR may be less extensive compared to React. For projects requiring SSR, additional research and exploration may be necessary. | React excels in server-side rendering and has a strong ecosystem, including the Next.js framework, which simplifies SSR implementation. This makes React a preferred choice for projects with complex server-side rendering requirements. |
| Tooling | Preact has limited tooling options compared to React. While it can work seamlessly with popular JavaScript build tools like Webpack and Babel, the available tooling and developer utilities may not be as extensive. Developers may need to customize their toolchain to a greater extent. | React has a wealth of tooling options, including tools like Create React App, which provide a comprehensive development environment out of the box. The availability of dev tools, extensions, and integrations simplifies the development process and debugging, contributing to a more efficient workflow. |
| Mobile Development | Preact can be used for mobile app development, particularly in the context of progressive web apps (PWAs) and hybrid app frameworks. It’s a lightweight option for creating mobile interfaces, and its compatibility with web technologies can be an advantage. | React offers React Native, a framework specifically designed for mobile app development. React Native allows developers to build native mobile applications for iOS and Android using a single codebase, providing a more robust solution for mobile development. |
| Use Cases | Preact is particularly well-suited for lightweight applications, single-page applications (SPAs), and scenarios where minimizing bundle size and optimizing load times are paramount. It’s an excellent choice when performance is critical and there’s a desire to keep the application lightweight. | React is the go-to choice for large-scale and complex applications. Its extensive ecosystem, established best practices, and comprehensive set of features make it ideal for building enterprise-level applications and projects that require extensive functionality and scalability. |
| License | Both Preact and React are open-source projects with MIT licenses. This means they are permissively licensed, allowing developers to use, modify, and distribute them in their projects, whether they are commercial or open-source. |
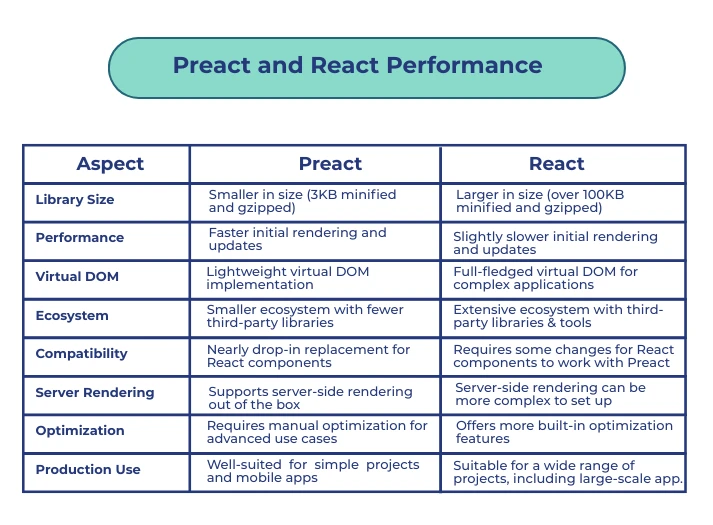
Preact and React Performance

Both Preact and React are JavaScript libraries used for building user interfaces, but they differ significantly in terms of performance. Preact stands out for its exceptional lightweight nature, with a minuscule package size of just 3KB when gzipped. This makes it an excellent choice for projects where optimizing for performance is crucial, particularly on resource-constrained devices or networks. Preact also boasts faster initial load times and updates, which can result in a snappier user experience.
In contrast, React, while still performing admirably, is slightly heavier with a package size of 100KB or more when gzipped. It’s better suited for applications on more powerful devices or projects where a broader ecosystem of features is needed. In summary, Preact excels in terms of performance, making it an ideal choice for lightweight applications, while React, while slightly heavier, offers robust performance for a wider range of applications.
Core Differences: Preact vs React
1. Size
Size is arguably the most substantial distinction between Preact and React. React’s core library is larger, partly due to its extensive feature set and its commitment to backward compatibility. Preact, on the other hand, offers a comparable feature set with a fraction of the size. This makes Preact an enticing option for projects with stringent size limitations, like progressive web apps and mobile applications.
2. Performance
Preact has performance in its DNA. The reduced size of the library contributes to faster load times and improved runtime performance. Preact achieves this by making certain trade-offs, such as simplifying the event system and focusing primarily on core features. For applications where speed is a top priority, Preact can provide a substantial performance advantage.
3. Ecosystem and Compatibility
React has built an extensive ecosystem over the years, complete with a multitude of third-party libraries, tools, and robust community support. Preact, while aspiring to be compatible with React, may not seamlessly integrate with all React-based libraries and tools due to differences in their internal implementations. If your project heavily relies on React’s ecosystem, transitioning to Preact might require some adjustments.
4. Features
React offers a comprehensive range of features and tools out of the box. It’s a mature library with extensive documentation and a large community, making it a reliable choice for large and complex applications. Preact, while feature-rich, might require additional third-party libraries or custom solutions for certain functionalities, especially in more complex projects.
5. Learning Curve
For developers already familiar with React, transitioning to Preact is relatively straightforward. Both libraries share a similar component-based architecture and utilize JSX. However, for those new to both libraries, Preact’s simpler codebase may offer a gentler learning curve.
Pros and Cons Of Preact
Preact has gained popularity in the world of web development, and it’s important to understand its advantages and limitations before deciding to use it. In this article, we’ll explore the pros and cons of Preact.
Pros of Preact
1. Lightweight:
One of the most significant advantages of Preact is its size. Preact is extremely lightweight, with a minified and gzipped size of around 3KB. This is a fraction of the size of React, which can be important for web applications where page load times and performance are critical. Smaller bundles result in faster loading times, a better user experience, and can positively impact SEO.
2. Compatibility with React:
Preact is designed to be compatible with React, which means that most React code can be used with Preact with little to no modification. This makes it relatively easy for developers familiar with React to transition to Preact or even use both libraries within the same project.
3. Performance:
Preact is optimized for speed. It leverages various techniques to minimize the time required for rendering and updating the user interface. Its virtual DOM diffing algorithm is efficient, which leads to faster updates and a more responsive user interface. This performance boost is especially important for single-page applications and mobile web development.
4. Ecosystem and Community:
While Preact may not have as extensive an ecosystem and community as React, it has a growing and active community of developers. You can find a decent number of plugins, tools, and resources to enhance your Preact projects. With time, this ecosystem is likely to expand, providing more options for Preact users.
5. Progressive Enhancement:
Preact is well-suited for progressive enhancement, which means it can be added to an existing project gradually. You can start by replacing individual components with Preact, allowing you to improve the performance of specific parts of your application without rewriting the entire codebase.
Cons of Preact
1. Limited Ecosystem:
As mentioned earlier, Preact’s ecosystem and community are not as vast as React’s. This means that you might not find as many third-party libraries and components built explicitly for Preact. You might have to build some features from scratch or adapt existing React components.
2. Smaller Team and Resources:
Preact is maintained by a smaller team compared to React, which is backed by Facebook. This difference in resources can lead to slower updates, potentially leaving Preact users waiting for features and bug fixes.
3. Learning Curve:
While Preact aims to be compatible with React, there are still some differences and limitations that developers need to be aware of. If you’re coming from a React background, you’ll need to learn these nuances, which could be seen as a minor learning curve.
4. Limited Adoption in Enterprise:
Preact is not as widely adopted in the enterprise as React, Angular, or Vue.js. This might be a consideration for larger organizations that rely on widely adopted technologies and are hesitant to invest in a less mainstream library.
5. Risk of Abandonment:
Smaller projects, even successful ones, are at a higher risk of being abandoned or experiencing less frequent updates. This can be a concern if your project’s longevity depends on ongoing support and development.
Pros and Cons of React.js
Let’s explore the pros and cons of React.js to help you make an informed decision when choosing a technology stack for your next web project.
Pros of React.js
1. Component-Based Architecture
React follows a component-based architecture, which encourages the building of user interfaces as a collection of reusable and self-contained components. This modular approach simplifies development, maintenance, and testing. Developers can easily create, reuse, and manage components, resulting in more efficient code and faster development cycles.
2. Virtual DOM
One of React’s most significant advantages is its use of the Virtual DOM (Document Object Model). Instead of updating the actual DOM, React updates a virtual representation, which is much faster. When changes occur, React calculates the difference between the virtual and actual DOM, and only the necessary updates are made. This leads to improved performance, especially in complex and dynamic applications.
3. Performance Optimization
React offers various performance optimization features. For instance, it supports server-side rendering (SSR) and code-splitting, both of which help reduce initial load times and improve SEO. Additionally, React’s one-way data binding simplifies debugging and ensures that changes are predictable, making it easier to spot and fix performance bottlenecks.
4. Strong Ecosystem
React has a vast and active ecosystem, with a wealth of libraries, tools, and extensions that enhance its capabilities. Popular libraries like Redux for state management and React Router for routing make it easier to build complex applications. Strong community support means you can find solutions and resources for almost any problem you encounter during development.
5. Reusable Code
React allows developers to create reusable UI components, which can save a substantial amount of development time. This component reusability is particularly useful when working on large projects or in teams, as it ensures consistency across the application and simplifies maintenance.
6. JSX (JavaScript XML)
React uses JSX, a syntax extension for JavaScript that allows developers to write HTML-like code within their JavaScript files. This makes it easier to create and visualize the structure of UI components. JSX also provides error checking during compilation, reducing the likelihood of runtime errors.
Cons of React.js
1. Learning Curve
React’s unique architecture and syntax can present a steep learning curve for developers who are new to the library. Understanding concepts like the Virtual DOM, component lifecycle, and JSX can take time, especially for those with no prior experience in front-end development.
2. Boilerplate Code
While React’s component-based architecture is a significant advantage, it can also lead to an increase in boilerplate code. Simple components can become complex when you need to manage state, props, and lifecycle methods, which can be time-consuming and error-prone.
3. Limited Official Documentation
React’s official documentation is somewhat limited, and it might not cover every use case or issue you encounter during development. Developers often have to rely on community-contributed content and third-party resources, which can lead to inconsistencies and differences in best practices.
4. Frequent Updates
React is known for its frequent updates, which can be a double-edged sword. While updates bring new features and improvements, they may also require changes in your codebase to remain compatible. This can lead to maintenance challenges, especially for projects that have been in production for a while.
5. Integration Challenges
React is primarily a library for building user interfaces, so it doesn’t include built-in solutions for other aspects of web development, such as routing and state management. While there are many third-party libraries available, integrating them into a React project can be challenging and might require additional configuration.
6. SEO and Initial Load Time
Although React supports server-side rendering (SSR) to improve SEO and initial load times, setting up and configuring SSR can be complex and require a good understanding of the library. It’s not as straightforward as with some other frameworks or libraries designed specifically for SSR.
Is Preact a Viable Alternative to React for Web Development?
Preact is indeed a viable alternative to React for web development. It is a lightweight, fast, and efficient JavaScript library for building user interfaces, and it’s often considered a smaller and more performant alternative to React. Preact is suitable for a variety of web development projects, including single-page applications, progressive web apps, and more. It’s particularly well-suited for projects where performance is a top priority.
Before choosing between Preact and React, it’s essential to assess your project requirements, particularly in terms of performance, bundle size, and existing knowledge within your team. Preact can be an excellent choice for many web development projects, especially if you want a lightweight, high-performance alternative to React. However, make sure to verify the latest developments and community support as of your current date, as the web development landscape evolves rapidly.
Is Preact better than React?
Preact can be a great choice for projects where performance and size are critical, and you are willing to work with a slightly smaller ecosystem. React is still a dominant force in the web development world, with a larger community and extensive tooling.
Consider the specific requirements of your project. If you need advanced features, a large number of components, or compatibility with specific libraries, React might be a better choice. On the other hand, if you’re building a simple, lightweight application, Preact could be more suitable.
Which is faster, Preact or React?
Preact and React are both JavaScript libraries for building user interfaces, with React being the more widely known and used of the two. When it comes to performance, the difference between Preact and React is nuanced and can depend on various factors.
Preact is often considered faster in terms of initial load time and memory usage compared to React. This is because Preact is a smaller library with a focus on being lightweight and efficient. It achieves this by using a more streamlined codebase and omitting some of the features found in React.
React, on the other hand, offers a more extensive ecosystem and a richer set of features and tools. However, this flexibility and feature set can come at the cost of a larger bundle size and potentially slower initial rendering performance.
Why Companies Are Choosing React Over Preact
1. Ecosystem and Community Support
React boasts a massive and active community of developers, which has contributed to a rich ecosystem of libraries, tools, and resources. The availability of these resources simplifies the development process, as developers can easily find solutions to common challenges. Companies value this extensive support, as it accelerates development and reduces potential roadblocks.
2. Scalability
Scalability is a critical consideration for companies, especially those with long-term, large-scale projects. React’s architecture and community support make it an attractive choice for projects that need to scale over time. React’s flexibility and ability to handle complex, dynamic applications have led many businesses to choose it over Preact.
3. Developer Familiarity
React is widely used in the industry, and many developers are already well-versed in its concepts and best practices. For companies looking to hire and onboard new developers, the availability of a large pool of React-experienced candidates is a significant advantage. It reduces the learning curve and training time, making it an efficient choice for companies.
4. Extensive Tooling
React’s extensive tooling, including the React Developer Tools browser extension, provides developers with powerful debugging and profiling capabilities. This helps companies identify and resolve issues more efficiently, improving the overall development process.
5. Future-Proofing
React’s continued development and support from Facebook ensure that it will remain a relevant choice for years to come. For companies, this means they can rely on React for their long-term projects without worrying about the framework becoming obsolete.
Notable Companies Using React Instead of Preact
- Facebook: Facebook, the creator of React, uses React extensively for its web applications. It’s a testament to the framework’s scalability and power.
- Instagram: Instagram, a subsidiary of Facebook, relies on React for its web application, ensuring a consistent user experience across platforms.
- Airbnb: Airbnb, a leading online marketplace for travel and lodging, employs React to create dynamic and interactive user interfaces.
- WhatsApp: WhatsApp, another Facebook subsidiary, has chosen React for its web-based applications, showcasing React’s capabilities in handling messaging platforms.
- Netflix: Even streaming giant Netflix utilizes React for its user interfaces, emphasizing React’s flexibility and ability to cater to diverse content delivery needs.
While Preact remains a valuable choice for specific projects where bundle size is a critical concern, React’s extensive ecosystem, scalability, developer familiarity, and support from major companies have made it the preferred option for many.
Is Preact Compatible with React Libraries and Components?
One burning question remains: Is Preact compatible with React libraries and components? Let’s delve into this topic to uncover the intricacies of compatibility between Preact and React.
Compatibility Factors:
Now that we have a basic understanding of Preact and React, let’s explore the compatibility factors between them:
- Component Structure: Preact and React share a similar component structure, making it relatively easy to migrate components between the two libraries. Both utilize JSX syntax for defining components, allowing developers to write code that is easily portable between the two frameworks.
- Lifecycle Methods: Preact provides lifecycle methods that closely mimic those of React, making it compatible with React components that utilize lifecycle hooks such as
componentDidMount,componentDidUpdate, andcomponentWillUnmount. However, there may be subtle differences in behavior or performance optimizations between the two libraries. - Virtual DOM: Both Preact and React utilize a virtual DOM to efficiently update the UI. While their implementation details may differ, the core concepts remain the same, ensuring compatibility between components that rely on virtual DOM manipulation.
- Third-Party Libraries: Preact aims to be compatible with most React libraries and components. Many popular React libraries, such as React Router, Redux, and Material-UI, have either built-in support for Preact or provide compatibility layers to ensure seamless integration.
- Size and Performance: One of the main motivations for using Preact is its smaller bundle size and faster performance compared to React. While Preact strives to maintain compatibility with React, developers should be mindful of potential trade-offs in performance when using certain React features or libraries.
Best Practices for Compatibility:
To ensure smooth compatibility between Preact and React libraries/components, consider the following best practices:
- Test thoroughly: Before migrating or integrating React components/libraries into a Preact project, thoroughly test their behavior and performance to identify any compatibility issues.
- Use compatibility layers: If a React library does not have native support for Preact, consider using compatibility layers or alternative libraries that provide seamless integration.
- Optimize bundle size: Take advantage of Preact’s smaller footprint by optimizing the bundle size of your application. Remove unused dependencies and consider alternatives to heavy React libraries when possible.
- Stay informed: Keep an eye on updates and announcements from the Preact and React communities regarding compatibility improvements and best practices.
While Preact and React share many similarities, including component structure, virtual DOM, and lifecycle methods, ensuring compatibility between the two requires careful consideration of factors such as third-party libraries, performance optimizations, and testing procedures. By following best practices and staying informed about updates and developments in both ecosystems, developers can harness the strengths of both Preact and React to build fast, efficient, and compatible web applications.
Can React Replace Preact?
The question of whether React can replace Preact depends on various factors, including the specific requirements of your project, performance considerations, and development preferences. Let’s explore some key points to consider when choosing between React and Preact:
-
Performance:
Preact is renowned for its superior performance compared to React. Due to its smaller size and optimizations, Preact can deliver faster initial load times and reduced memory consumption. If performance is a critical factor for your application, especially in scenarios with limited resources or high user traffic, Preact may offer a significant advantage over React.
-
Bundle Size:
React’s standard bundle size includes various features and optimizations that may not be necessary for all projects. In contrast, Preact’s smaller footprint makes it an attractive option for applications where minimizing bundle size is a priority. This can be especially beneficial for mobile web development or projects targeting slower network connections.
-
Compatibility and Ecosystem:
While Preact aims for compatibility with React, there may still be subtle differences or limitations, particularly when using third-party React libraries or more advanced React features. If your project heavily relies on specific React functionalities or integrations, ensuring compatibility and testing thoroughly with Preact is essential.
-
Community and Support:
React boasts a vast community of developers, extensive documentation, and robust support from Facebook and the open-source community. This comprehensive ecosystem can be advantageous for finding solutions, staying updated with best practices, and leveraging a wide range of libraries and tools. Preact, although smaller in scale, also has an active community and growing adoption.
While React and Preact share many similarities and can often be used interchangeably, there are distinct advantages and use cases where Preact’s lightweight and fast nature make it a compelling choice. Developers should carefully evaluate their project requirements, performance goals, compatibility needs, and development preferences when deciding between React and Preact.
When to Choose Preact
Now that we’ve looked at the basics of both Preact and React, let’s discuss when it makes sense to choose Preact for your project.
-
When Bundle Size Matters:
If your project has strict requirements for minimizing the bundle size, Preact is an excellent choice. Its tiny footprint can make a significant difference in load times, especially for users on slower internet connections.
-
Simple Projects:
Preact’s minimalistic approach is well-suited for small to medium-sized projects. If you’re building a straightforward web application and don’t need the extensive features that React offers, Preact’s simplicity can work to your advantage.
-
Legacy Code:
If you’re already working on a project that uses React and you need to optimize performance without making significant changes, consider transitioning to Preact. It’s designed to be compatible with React, making the switch relatively painless.
When to Choose React
React is a powerful and versatile library that shines in various scenarios. Here are some situations in which React might be the better choice:
-
Large-Scale Applications:
If you’re building a complex web application with numerous components and interactions, React’s component-based structure and the availability of various extensions can simplify development and scalability.
-
Existing Ecosystem:
If your project relies on a broad ecosystem of libraries, tools, and extensions, React’s popularity means you’re more likely to find the support and resources you need.
-
Long-Term Viability:
React’s backing by Facebook and its extensive community make it a reliable choice for projects with a long-term outlook. You can expect ongoing updates and improvements.
Preact vs React: What Should You Choose?
Ultimately, React excels in building complex applications with a rich ecosystem and strong community support and React’s virtual DOM and component-based architecture make it ideal for developing SPAs with dynamic and interactive user interfaces. React Native, a framework derived from React, enables developers to build native mobile applications for iOS and Android using React’s principles. On the other hand, Preact offers lightweight performance benefits and compatibility with React’s API, making it a compelling choice for projects prioritizing speed and efficiency.