In the dynamic field of web development, developers are always searching for new technologies that provide performance, flexibility, and speed. Two widely used technologies that web developers are now using to create robust, engaging web applications are WebAssembly and JavaScript. For many years, JavaScript has dominated client-side scripting, allowing websites to have interactive features. However, with the introduction of WebAssembly (Wasm), developers can now achieve near-native performance within the browser, paving the way for a new class of applications.
This article will help web developers dive into WebAssembly vs. JavaScript, explaining their respective features and limitations, their key differences in web development, and when to use one over the other.
What is WebAssembly (Wasm)?

WebAssembly, often known as Wasm, is a binary instruction format designed for stack-based virtual computers. It enables code written in C, C++, Go, and Rust to run in the browser at nearly native speeds. Since its official launch by the W3C in 2019, WebAssembly has gained popularity in high-performance online applications and is compatible with all major browsers.
The goal of WebAssembly is to provide a compilation target for high-level languages, allowing them to run alongside JavaScript on the web. It is meant to complement JavaScript, not to replace it, especially in situations where performance is important.
Features of WebAssembly
- High Performance: Wasm code runs at near-native speed by leveraging an efficient binary format and close-to-metal execution. This makes it ideal for CPU-intensive tasks like video editing, gaming, 3D rendering, and machine learning.
- Language Agnostic: WebAssembly is a compilation target, not a programming language in itself. Developers can write code in languages like Rust, C++, and Go and compile it into Wasm.
- Portability and Compatibility: The modules of WebAssembly are compatible with all of the main browsers (Chrome, Firefox, Safari, and Edge) and are portable. It guarantees stable performance irrespective of the user’s surroundings.
- Security: Runs in a sandboxed execution environment, which limits access to system resources and mitigates common issues.
- Compact Binary Format: Code compiled to Wasm is typically smaller and loads faster than equivalent JavaScript code.
- Interoperability with JavaScript: Developers can call WebAssembly functions from JavaScript and vice versa, allowing seamless integration.

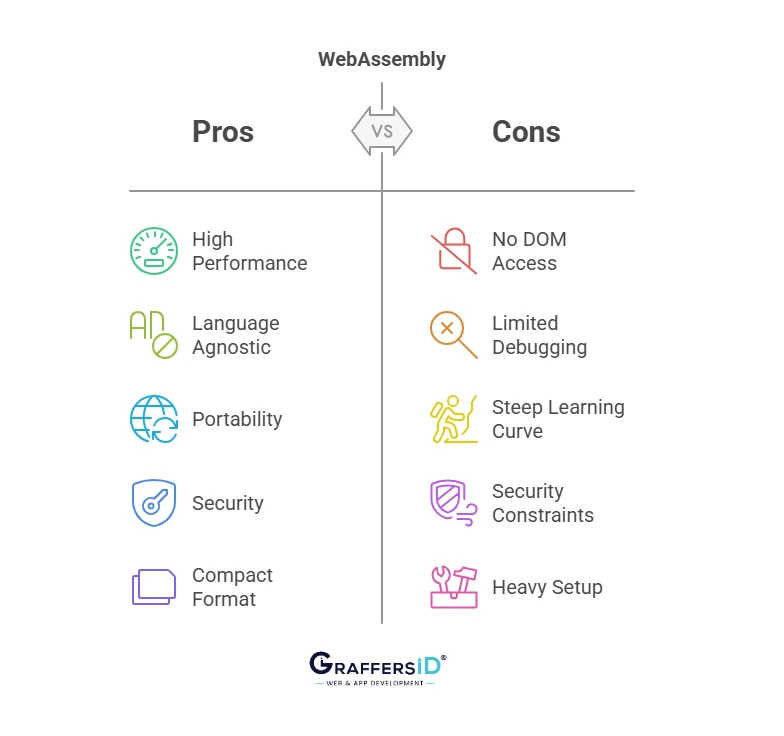
Limitations of WebAssembly
Considering the benefits that WebAssembly offers, it has some limitations that developers must be aware of:
- No Direct DOM Access: WebAssembly cannot manipulate the DOM directly. Any DOM-related functionality must be handled via JavaScript bridges, which introduces complexity.
- Limited Debugging Tools: Compared to JavaScript, debugging Wasm modules is more challenging. Though tools are improving, developer experience is still catching up.
- Steep Learning Curve: Developers need to learn system-level languages (Rust, C++) and toolchains to write effective Wasm modules.
- Security Constraints: While sandboxing is a strength, it also means Wasm cannot perform operations outside its restricted environment without going through JavaScript.
- Heavy Setup: Unlike JavaScript, which runs directly in the browser, WebAssembly requires a compilation and build process.
What is JavaScript?

JavaScript, a core technology of the World Wide Web, introduced in 1995, is an interpreted, high-level programming language. It is mostly used to create dynamic and interactive web browser user experiences. With the help of Node.js, JavaScript has subsequently developed to power both front-end and back-end programming.
JavaScript is essential for web development as it is closely integrated with the DOM, making it crucial for designing responsive interfaces.
Features of JavaScript
- Dynamic and Lightweight: JavaScript is dynamically typed and interpreted, which makes it easy to write and test code quickly.
- Client and Server-Side Capabilities: With frameworks like Node.js, JavaScript can be used for server-side programming, enabling full-stack development with a single language.
- Rich Ecosystem: JavaScript has a large ecosystem of libraries and frameworks (React, Angular, Vue, etc.) that speed up development and reduce boilerplate code.
- Event-Driven and Asynchronous: JavaScript’s asynchronous programming model with promises, async/await, and event loops makes it suitable for real-time applications.
- Easy DOM Manipulation: Direct access to the Document Object Model (DOM) allows JavaScript to dynamically update the content, styles, and structure of web pages.
- Community and Tooling: JavaScript has one of the largest developer communities, with a rich set of tools, resources, and support channels.

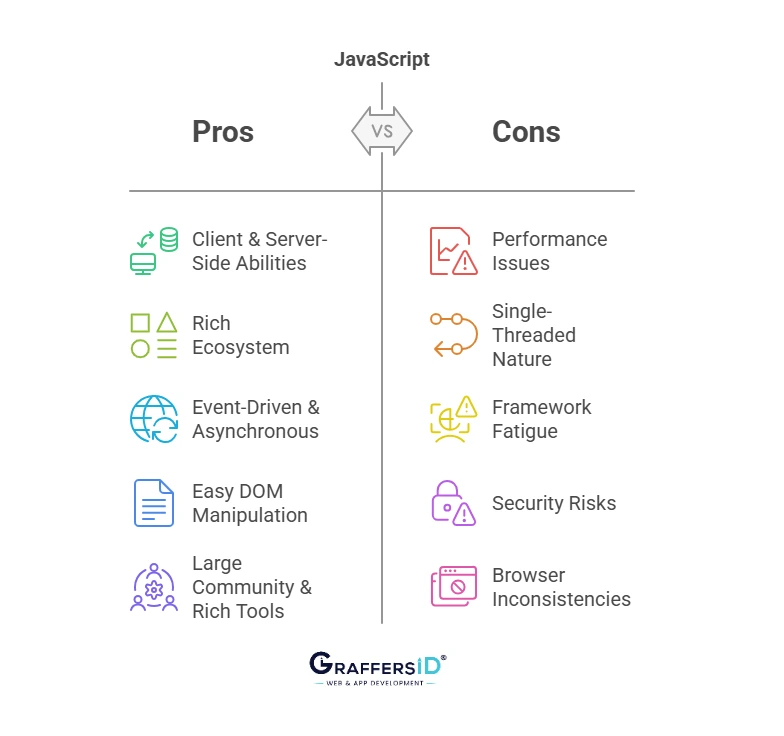
Limitations of JavaScript
Though JavaScript has several advantages, it presents some limitations too. They are:
- Performance Constraints: As an interpreted language, JavaScript generally executes more slowly than compiled languages, especially for CPU-heavy operations.
- Single-Threaded Nature: Although JavaScript supports asynchronous programming, it runs on a single thread, limiting concurrent operations.
- Security Risks: JavaScript is often targeted for attacks like Cross-Site Scripting (XSS), making security a constant concern.
- Lack of Type Safety: JavaScript’s dynamic typing can lead to unexpected behaviors and runtime errors.
- Framework Fatigue: The fast-paced evolution of the JavaScript ecosystem often leads to tool and framework fatigue among developers.
- Browser Inconsistencies: Although improving, some differences in browser implementations can still cause bugs and require workarounds.
Key Differences: WebAssembly vs. JavaScript
WebAssembly (Wasm) and JavaScript both play important roles in creating scalable, quick, and effective web apps in 2026, both are efficient, but in different ways. Below is a full analysis of their major differences:
1. Speed
- WebAssembly: Wasm is compiled ahead of time (AOT) into a low-level binary format that runs at near-native speed. Its compact structure allows browsers to decode and execute Wasm modules much faster, making it ideal for performance-critical applications like games, simulations, and video editing tools.
- JavaScript: JavaScript, being an interpreted language, is parsed and executed at runtime by the browser’s JavaScript engine. Although modern engines use techniques like Just-In-Time (JIT) compilation to improve performance, it still doesn’t match the speed of compiled languages.
2. Memory Efficiency
- WebAssembly: Wasm operates closer to the system level, giving developers more precise control over memory management. This leads to optimized memory usage, especially beneficial in resource-constrained environments or when running complex computations.
- JavaScript: Due to its high-level nature, dynamic typing, and built-in garbage collection, JavaScript applications often consume more memory. While this makes it flexible and developer-friendly, it can introduce performance overhead.
3. Parallel Processing
- WebAssembly: With support for multi-threading (using
SharedArrayBufferandWeb Workers), Wasm enables true parallelism. This allows developers to split workloads across cores, boosting performance for CPU-intensive tasks such as image processing, 3D rendering, and large dataset computation. - JavaScript: Traditionally single-threaded, JavaScript runs in the main browser thread, limiting its ability to use multi-core processors. Web Workers offer some concurrency, but it’s limited and complex to manage.
4. Handling Heavy Computational Tasks
- WebAssembly: Wasm is purpose-built for such use cases. Its low-level, compiled nature makes it ideal for heavy mathematical operations, enabling smooth execution of tasks that were once exclusive to native desktop apps.
- JavaScript: While JavaScript is versatile, it struggles with performance-heavy operations such as real-time simulations or cryptographic algorithms. These tasks can lead to frame drops or unresponsive UIs.
5. Binary Size
- WebAssembly: Wasm modules are compact and efficient. Their binary format is not only faster to parse and decode but also significantly reduces application startup times, making them perfect for performance-first applications like games or real-time collaboration tools.
- JavaScript: As application complexity grows, so does the JavaScript bundle size. Large JS files can slow down load times, negatively impacting user experience, especially on slower networks or mobile devices.
6. Language Interoperability
- WebAssembly: Wasm introduces a powerful alternative by allowing developers to compile languages like C, C++, and Rust to the web. This opens doors to reuse existing codebases, access low-level features, and integrate high-performance libraries that aren’t easily achievable in JavaScript.
- JavaScript: JavaScript integrates smoothly with the browser environment and dominates the ecosystem of web development tools, frameworks, and APIs.
7. Security
- WebAssembly: Wasm operates in a tightly sandboxed environment, isolated from the main execution thread and with restricted access to system resources. This provides a more secure runtime model, reducing the attack surface and protecting against memory corruption and unauthorized access.
- JavaScript: Its dynamic and interpreted nature exposes JavaScript to issues such as Cross-Site Scripting (XSS), code injection, and other common browser-based exploits. While secure coding practices help, risks remain.
Read More: How to Select the Right AI Tech Stack for Web Development
Comparison Table: WebAssembly vs. JavaScript
| Feature | WebAssembly | JavaScript |
| Execution Speed | Compiled, near-native speed | Interpreted, slower |
| Use Cases | Heavy computations, gaming, AI | UI, DOM manipulation, APIs |
| Language Support | C, C++, Rust, Go, etc. | JavaScript only |
| DOM Access | Indirect (via JS bridge) | Direct |
| File Size | Compact binary format | Typically larger with libraries |
| Multithreading | Experimental support (via threads) | Limited |
| Learning Curve | Moderate to High | Low |
| Developer Tools | Still evolving | Mature and abundant |
| Security Model | Sandboxed by default | Requires manual protection |
While both play an essential role in web development, WebAssembly offers distinct performance optimizations in terms of execution speed, memory efficiency, parallel processing, handling heavy computational tasks, binary size reduction, language interoperability, and enhanced security. Developers can leverage the strengths of each technology based on the specific requirements and performance goals of their web applications.
Which Should You Choose in 2026? WebAssembly vs. JavaScript
The choice between JavaScript and WebAssembly depends on your project requirements:

Choose WebAssembly if:
- Your project involves direct DOM manipulation.
- You’re building traditional web apps or SPAs.
- Speed isn’t a major constraint.
- You prefer rapid prototyping and development.
- You need access to a rich ecosystem of UI libraries.
Choose JavaScript if:
- You’re building performance-intensive applications (e.g., games, video editors, ML models).
- You want to port existing native code to the web.
- You are working with compiled languages.
- You require precise performance control.
- You are building platform-agnostic solutions.
Hybrid Approach: JS + Wasm Together
Rather than choosing one over the other, many modern applications use both JavaScript and WebAssembly in tandem. For instance:
- Figma uses WebAssembly for performance-intensive rendering and JavaScript for UI logic.
- AutoCAD Web uses WASM to port C++ code while managing the interface with JavaScript.
With the power and speed of WebAssembly complemented by the flexibility and interaction of JavaScript, this hybrid approach provides the best of both technologies.
The two technologies can be more easily integrated using frameworks and tools like Emscripten, wasm-bindgen, and AssemblyScript.
Conclusion
In 2026, JavaScript and WebAssembly are collaborators instead of competitors. With its versatility and robust ecosystem, JavaScript still rules the web development landscape, while WebAssembly offers a strong alternative for computationally demanding tasks.
As web technologies continue to evolve, developers must understand the advantages and disadvantages of both to draw lines and to make informed choices about which technology would best suit their web development needs.
By using a hybrid approach where required, you may maximize the potential of modern web apps by combining JavaScript’s user experience capabilities with WebAssembly’s raw performance.
Still unsure which tech stack suits your project best?
At GraffersID, our remote developers double as strategic tech advisors—guiding you like a consulting CTO to build the most efficient, scalable, and future-ready web apps.