Besides, with rapidly developing technologies or even new trends, it is critically important to have quality web applications that are as scalable, efficient, and robust as possible. However, what has happened and is the issue with the old-style monolithic architectures that were very reliable in the past is that they cannot work or do business in the present. In the same regard, let’s discuss microservices architecture, a relatively new concept for building applications and hosting in today’s world. By utilizing Node, Node.js, and React, developers can enhance microservice creation and utilization, meeting modern app scalability and flexibility needs.
What are microservices?
Microservices structure with the help of the application of various patterns that allow the division of large monolithic applications into smaller, independent elements. They are all services that concentrate on different business abilities and interact only with other services using a clear, standard interface known as ‘API’. This approach is in contrast with what is known as the monolithic approach, in which all elements are interdependent within a single program code.
Why Node.js and React?
Node.js and React are great giants in their activity spheres. Node.js for running scripts on the server side, and React as the front-end tool for building animation-rich UIs. Together with Fuel, both aspects can be used effectively for creating contemporary web applications. Node.js enables non-blocking, event-driven microservices, while React’s modular interface eases UI
Why choose Microservices?
 Microservices with Node.js and React architecture has gained popularity for several interesting reasons, addressing the limitations of traditional monolithic architectures and offering distinct advantages: Microservices architecture has gained popularity for several compelling reasons, addressing the limitations of traditional monolithic architectures and offering distinct advantages:
Microservices with Node.js and React architecture has gained popularity for several interesting reasons, addressing the limitations of traditional monolithic architectures and offering distinct advantages: Microservices architecture has gained popularity for several compelling reasons, addressing the limitations of traditional monolithic architectures and offering distinct advantages:
-
Scalability:
Granular Scaling: In a monolithic architecture, scaling the entire application is crucial, even if only one component faces high demand. Microservices, on the other hand, allow each service to scale independently as needed, improving efficiency in resource allocation and enhancing service performance.
-
Scalable Development:
Team Autonomy: Microservices encourage the more decentralized storage of data and business logic since teams that work on particular services can be quite diverse. This independence leads to shorter times for product iteration, improves team efficiency, and corresponds well with the concept of agility.
-
Improved Maintainability:
Modular Architecture: ‘Microservices’ are described as the concept that breaks systems down into smaller applications. This makes it easier to control, contain, and update the app’s code accordingly. In terms of tools, unlike monolithic applications, they can be grouped modularly as well, allowing developers to divide work without the interference of large interconnected code bases that were common in monolithic applications.
-
Enhanced Resilience to Technology Change:
Future-Proofing: Microservices are therefore a future-proof solution since they afford a specific technological implementation for a particular scale and generation while not tying up the others and their related services. This flexibility assists the organization in maintaining competition consciousness and dynamics within a prevailing high-technology environment.
Altogether, microservices architecture presents a more enlightened perspective on the application development process that is perfectly suitable for the conditions of today’s digital environment. Thus, with microservices, scalability, flexibility, reliability, and agility are possible, and organizations can make sure they scaffold great web applications that are robust, efficient, and scalable.
Node.js for Microservices
Node.js has emerged as a popular choice for implementing microservices because of its unique features and capabilities that align well with the requirements of a microservices architecture. It has come to be used in implementing microservices because of some characteristics and capacities of JS that are synergistic with what microservices call for.
-
Non-blocking I/O:
Node. Simple and lightweight JS uses a single-threaded, event-driven approach, which makes it very suitable for handling asynchronous operations. This non-blocking I/O model is advantageous because it enables Node. In order not to be blocked in multi-threaded JS, the number of concurrently processed requests cannot be large, which becomes critical when microservices are used for high traffic and connections.
-
Node.js Scalability for Microservices:
Node. Taking this into consideration, it is as easy to work with horizontal scaling as it is to implement lightweight software. For example, in more complex techniques such as clustering and load balancing, Node.js is enabled. JS can make the incoming requests spread out on other cores of the CPU, which makes the scaling of microservices very easy as traffic hits them.
-
Unified Language:
Also, the thorough use of JavaScript at the application server tier, business tier, and service tier, down to the browser end, makes development easy and cures the learning effect. There are the following benefits: Mainly, they include enhanced code reusability, discontent, and an increase in the simplicity of the primary area of the domain column. Therefore, it reduces the time spent creating the microservices to assemble the solution.
-
Rich Ecosystem:
Additionally, Node.js is a great language for microservices, as there are many useful NPM libraries available, such as Express.js, to create the APIs and another named PM2 for network deployment. Furthermore, Krakua sheds more light on how Just-in-Time revolutionized manufacturing by providing ideas and enhancing lean organizational support.
-
Microservices Characteristics:
Microservices in Node emphasize independence and modularity. Each microservice, as a distinct node, features specific business logic. This design enables flexible deployment, scaling, and maintenance within an architecture.
-
Support for Real-time Applications:
Node.js excels in real-time applications like chat apps, live dashboards, and collaborative tools. Its event-driven nature and microservice architecture are ideal for real-time data processing and inter-service communication.
Read Also: How to Make Your NodeJS Application Secure?
React for Front-End
React’s component-based architecture and efficient rendering have revolutionized front-end development, making it ideal for modern user interfaces in microservice architectures.
-
Component-Based Architecture:
Additionally, I have seen that React UI is divided into modules, which are independent and contain their states and actions. This aids in reusable code writing, facilitates software adjustments, and simplifies user interface management for microservices development. -
Virtual DOM:
React’s virtual DOM functions similarly to the real one by comparing changes and repainting only the affected areas, reducing manipulation, enhancing speed, and enabling a responsive user interface.
-
Declarative Syntax:
React achieves powerful DOM manipulation through a functional approach, describing the DOM to match the application state. This improves code readability, reduces errors, and simplifies the debugging and maintenance of components.
-
State Management:
Large applications like Redux are used to complement React’s state management. Redux ensures consistent data flow in microservices, maintaining the coherence of existing services.
-
Ecosystems and Tooling:
React offers an array of tools, like Redux for real-time data, React Router for routing, and Material-UI for UI components. These tools boost development speed, enhance front-end aesthetics, and address challenges in microservices’ app development.
-
Server-Side Rendering (SSR) and Isomorphic Applications
React can utilize server-side rendering to improve performance metrics, benefiting microservices across various client contexts.
Read Also: React Trends – New Features & Development Tips
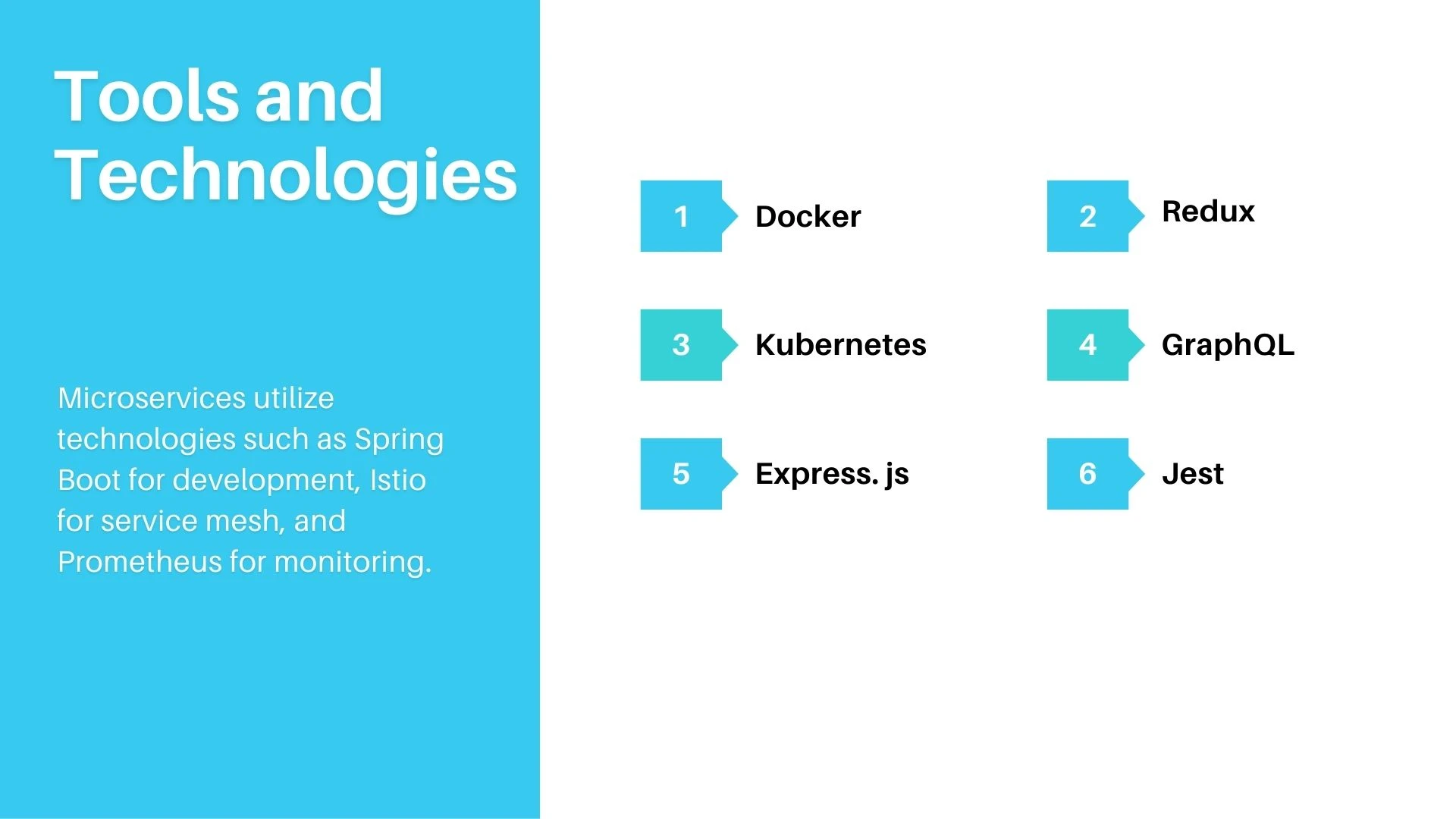
Tools and Technologies for Node.js and React-based Microservices

Microservices architecture at the instance of Node. To achieve the above, various tools and technologies are vital in enhancing the scalability, efficiency, and maintainability of JS and React apps. Here are key tools essential for modern web development.
-
Docker:
Description: Docker is a platform that allows for application development and deployment within containers or else, small ship-like structures called containers.
Benefits: Additionally, it indicates that developers test what they build in the development environment and ensure it aligns with the testing environment or a production environment. Furthermore, it facilitates the direct service installation and creation of a microservices structure through the enveloping of services with their respective necessities.
-
Kubernetes:
Description: Kubernetes is an open-source container orchestration that provides automation of deployment, scaling, and management of containerized application systems.
Benefits: Enables the management of a containerized application, including the ability to load balance, discover services, and do smart rollouts and rollbacks of the microservices in an application.
-
Express. js:
Description: Express.js is a minimalist Node.js that implements a simple Google Translate on top of it. JS is a web app platform that helps with the creation of APIs and web applications.
Benefits: Allows the construction of lightweight, highly productive REST-styled APIs and interfaces to process HTTP traffic. Integrates seamlessly with node-based JS or for exploiting dependable microservices.
-
Redux:
Description: Redux is a predictable state container for JS applications and is often combined with React for managing large applications.
Benefits: This helps maintain all the application states in one place, “propagates” the data to components, and makes debugging and checking of cooperation between various elements of microservices easier.
-
GraphQL
Description: GraphQL is an API platform developed by Facebook that aims to improve the way APIs work relative to RESTful APIs.
Benefits: Moreover, it allows clients to make queries and retrieve only those data that are necessary for them, thus reducing the risk that they will receive unnecessary data or fail to get data that should have been provided. In addition, it allows for efficient integration between the microservices and fosters operations because it gets rid of as many calls between different components as possible.
-
Jest:
Description: Jest is an engaging and complicated testing framework of JavaScript constructed by Facebook to be easily supported with large-scale applications that implement React.
Benefits: Altogether, it offers a very solid ground for both unit tests of the React components and Node.
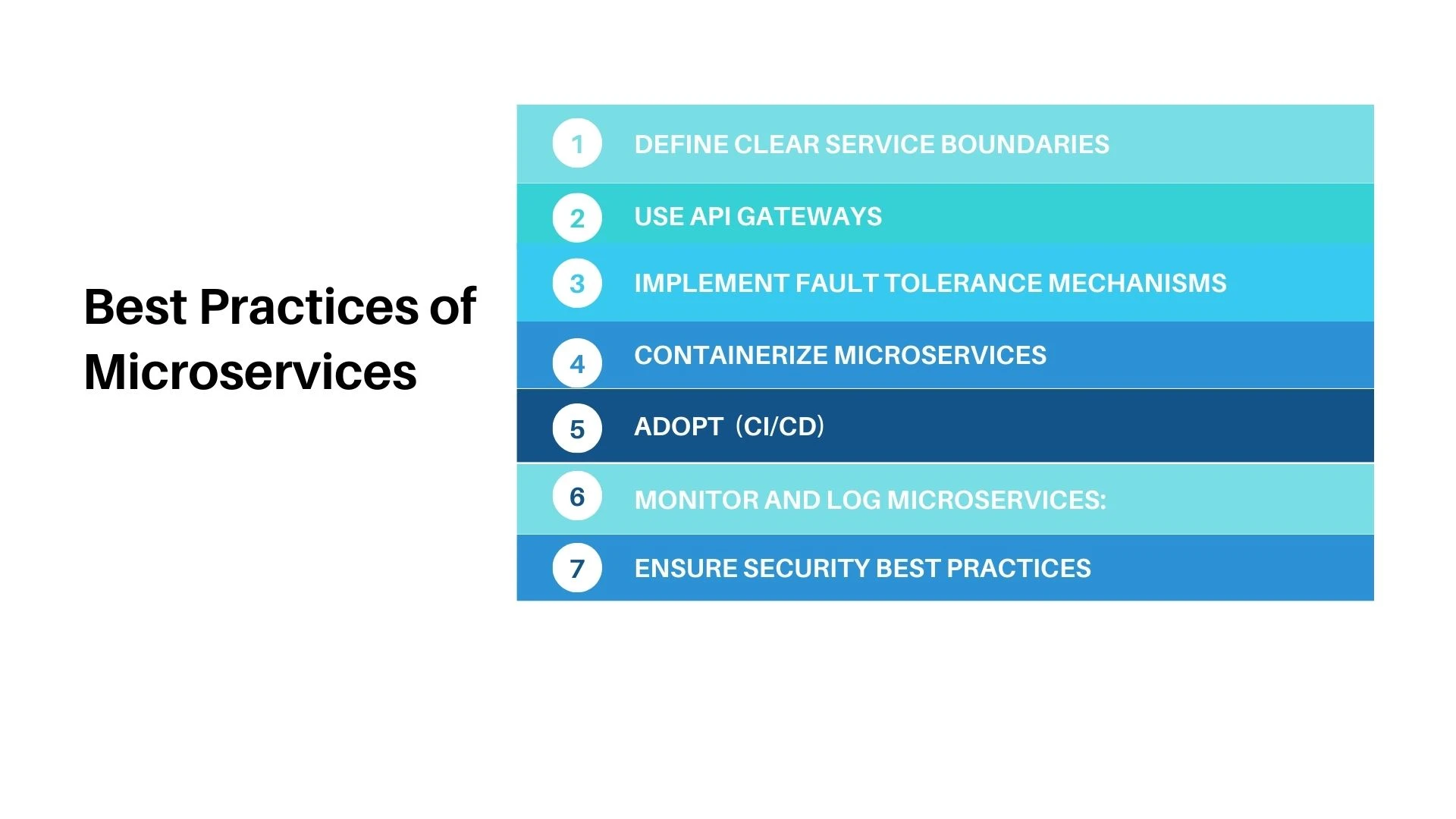
Best Practices for Node.js and React Microservices

Node.js is the best implementation of microservice architecture. Structuring JS and React is centered on a mechanically sound approach to architectural design to deliver scalability, maintainability, and efficiency. Here are key best practices to follow: Here are key best practices to follow:
-
-
Define clear service boundaries.
Description: Business capabilities are defined to map the activities as well as roles of the application microservice from one particular application and develop its rules.
Benefits: Another factor that increases the quality of microservices is loose coupling since it cuts across the bars when large development teams wish to work independently of other teams without becoming tangled in unneeded dependencies.
-
Use API Gateways:
Description: An author explains how an API gateway manages client requests, authenticates, imposes rate limits, and routes requests to microservices.
Benefits: Strengthen centralized API management, increase weak security, and reduce the complexity of clients’ engagements with microservices.
-
Implement fault tolerance mechanisms.
Description: Wrap the calls in exceptions, which include methods such as circuit breakers, retries, and timeouts to manage and resolve failures.
Benefits: Enhances the general reliability of the system and avoids an accumulation of failures and potentially mediocre performance during interruptions.
-
Containerize Microservices:
Description: Containerize each microservice to bundle up the dependencies for that microservice with no compromises when being deployed in other environments.
Benefits: It impacts application deployment and growth by enabling simplicity in managing microservices and better deployment reliability of resources.
-
Adopt Continuous Integration/Continuous Deployment (CI/CD):
Description: Establish a streamlined process for deploying microservices efficiently and reliably to ensure frequent and fast delivery.
Benefits: faster deployment and time-to-market, reduced errors, and improved quality and performance during updates.
-
Monitor and log microservices.
Description: For both application monitoring and utilization metrics, you must observe microservices using Prometheus and Grafana, and you should log data with the ELK stack.
Benefits: It helps to prevent and control various problems, enhances control over the IT environment, and aids in projections for capacity management.
-
Ensure security best practices:
Description: Use security measures like identification, authorization, data protection, and secure communication, which include HTTPS among microservice services.
Benefits: Enhance security by protecting data, ensuring compliance, and raising application security standards.
-
Conclusion
Altogether, considering the aforementioned points and keeping in mind the need for extensibility and resilience, adopting microservices with Node.js and React is suitable for modern website development since it has many beneficial characteristics.
This strategy also eliminates some of the drawbacks associated with the monolithic approach because it can support and integrate multiple systems more effectively, flexibly, and sustainably.
Additionally, Node.js’s non-blocking I/O is a clean and service deal for microservice systems. Moreover, React simplifies UI construction with its component-based approach. In combination, they can help organizations build applications that are responsive and modular for the web.
Key guidelines include clean service edges, service meshes/shadows/gateways, error handling, container packaging, and CI/CD pipelines. Furthermore, instruments like Docker and Kubernetes make it easier to deploy Node.js applications.
Are you ready for cutting-edge applications? Embrace microservices with Node.js, MVC architecture, and frameworks such as JS and React to create fast, maintainable, and forward-thinking web applications. If you need more information, feel free to contact us at any time and start building your future today.
Are you prepared to dramatically change the applications you are delivering?
Get in touch with GraffersID about how these microservices are implemented. Both Node.js and React can help your organization create reliable, robust, and productive web applications. This is why I invite you to take the next step in this journey and explore the new world of opportunities in the digital domain.