Over the past few years, JavaScript has made its headway from being simply a client-side scripting language to emerging as a powerful programming language. In this blog, we will be comparing two of the most important JavaScript– Node JS vs Angular and discover the differences between the two.
Web development technologies have evolved drastically in the past few years. The technologies which were trending a few years back have now become obsolete. For instance, technologies such as NodeJS and AngularJS opt worldwide for website development currently.
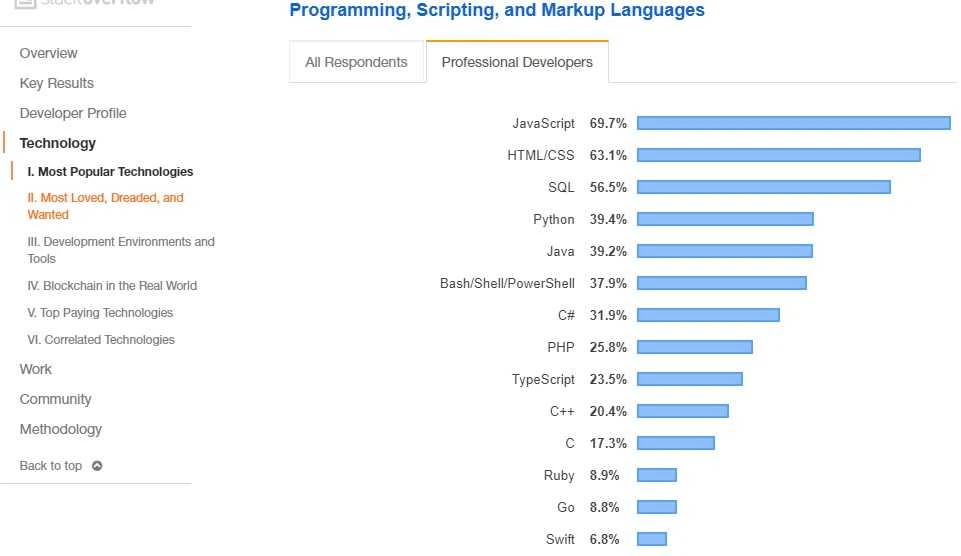
According to a recent survey by Stack Overflow, both Angular and Nodejs are widely used languages for web development.

In fact, JavaScript has acquired 1st position as the most preferred language by professional developers in 2018 as well as 2019. And, that is the reason behind the growing popularity of Angular and Nodejs.
JavaScript is everywhere, from mobile, desktop, server-side, IoT, and AR/VR. JavaScript has dominated web development to such an extent that now you have no choice but to use JavaScript in your web development project.
Let’s now compare JavaScript’s two most popular frameworks i.e. NodeJS and Angular.
What is Nodejs?
Nodejs is an open-source server framework that runs on a plethora of platforms such as Mac OS X, Windows, Linux, and Unix.
It is developed on Google Chrome’s V8 JavaScript engine and constitutes features like a non-blocking I/O and event-driven model that makes it lightweight and efficient.
NodeJS is the best framework for data-intensive, scalable and server-side web applications. To develop an Intuitive web application, you can hire dedicated NodeJS developers in India.
Here are the key features of the Nodejs framework:
- Open Source: Nodejs is free of cost and open source for anyone to download and use.
- Enhanced Performance: Nodejs developers are free to perform non-blocking operations, which boosts the performance of web applications.
- Unit Testing: Nodejs has a significant unit testing called Jasmine with which developers can test written code without much effort.
- Scalability: You can scale Nodejs applications both horizontally and vertically, which aids in improvising the performance.
Know the difference between ReactJS vs EmberJS
What is AngularJS?
Launched by Google in 2009, Angular is an open-source, client-side framework. AngularJS is used to build single-page applications and also applications that constitute separate functional layers.
One of the biggest advantages of using Angular is that it binds that utilizing Expressions. Furthermore, it extends HTML attributes with Directives, which in turn, helps developers to add dynamic views to web apps.
AngularJS acquires 2nd position among top JavaScript frameworks and the main reason behind it is its Model-View-Controller architecture,
The MWC architecture of Angular enables a developer to build interactive and data-driven web applications, which makes it the most preferred JavaScript framework.
Hire Dedicated Angular Developer From GraffersID
Here are the key features of AngularJS:
- MVC (Model-View-Controller) framework: Angular has integrated an easy-to-use and dynamic MVC framework that makes it easier for Angular developers to build a client-side web application.
- Plain-Old-JavaScript-Objects model: Plain-Old-JavaScript-Objects are highly self-sufficient if we consider functionality. POJO model easily offers well-organized logic and objects.
- Model-View-Whatever architecture: Angular also comprises MVW architecture, which remodels and manipulates DOM to update behavior and data.
- Easy to use: Angular has also got the benefit of easily decoupling the DOM manipulation from a logic app, which further makes it easy to use the JavaScript framework.
Know the difference between ReactJS vs AngularJS
Difference Between NodeJS vs AngularJS in 2023
As you have read above, various aspects show the differences between Nodejs and Angular. Both Nodejs and Angular have got their set of benefits for web application development.
Here is the comparison of both these JavaScript platforms:
1. Basics:
The Angular framework is built to create structured applications for both mobile and desktop platforms. In addition to this, Angular is an ideal framework for building dynamic web applications.
Nodejs framework is designed for building web servers, and web applications that can be scaled depending upon future needs.
2. Installation & Deployment:
Angular developers do not need to install the framework on their systems. The developer can directly embed the Angular framework in code just like other JavaScript files.
In Nodejs, developers can write code in JavaScript, however since Nodejs has a run-time environment, the developers must install Nodejs in their system to create the needed development environment.
Here is the difference between Flutter vs Angular
3. Core Architecture:
Angular is written completely in JavaScript. Moreover, it even follows all JavaScript syntax rules.
On the other hand, the NodeJS framework has developed as a run-time environment on Google’s V8 JavaScript Engine. Several programming languages, such as C, C++, and JavaScript, have been practiced to create it.
4. Programming Language:
Both Angular and Node support a wide range of programming languages.
Angular supports Typescript, Dart, and CoffeeScript, in addition to JavaScript. On the other hand, Nodejs supports Typescript, Ruby, and CoffeeScript, along with JavaScript.
And as paradigms are concerned, Angular supports functional, event-driven, and object-oriented programming paradigms. In contrast to this, Nodejs supports event-driven, functional, sub-programming and concurrency-oriented paradigms.
5. Use cases:
Angular allows developers to build interactive, client-side web applications, because of which developers all around the globe are utilizing this framework today.
On the other hand, mainly JavaScript developers use NodeJS to create highly scalable and fast server-side applications.
How does the performance of Node.js compare to Angular?
Node.js and Angular serve different purposes, so their performance cannot be directly compared. However, we can discuss the performance aspects of each technology in their respective domains.
- Node.js Performance: Node.js is known for its high-performance characteristics, particularly in server-side applications. It utilizes a non-blocking, event-driven I/O model, which allows it to handle a large number of concurrent requests efficiently. This asynchronous nature of Node.js makes it well-suited for handling real-time applications and handling I/O-intensive tasks.
Node.js achieves its performance benefits through the V8 JavaScript engine, which compiles JavaScript code to highly optimized machine code. This results in fast execution times and efficient memory management.
It’s important to note that while Node.js excels in handling I/O operations, it may not be the best choice for CPU-intensive tasks. Since Node.js runs on a single thread, heavy CPU computations can block the event loop, affecting overall performance. In such cases, it’s recommended to offload CPU-intensive tasks to separate worker threads or external processes.
- Angular Performance: Angular, being a client-side JavaScript framework, focuses on providing a rich user experience and follows best practices for web application development. It offers features like two-way data binding, component-based architecture, and a powerful change detection mechanism.
Angular leverages the modern web browser’s capabilities, including Just-in-Time (JIT) or Ahead-of-Time (AOT) compilation, to optimize the performance of applications. JIT compilation, which is the default option, compiles templates at runtime, providing flexibility during development but adding some overhead. On the other hand, AOT compilation compiles templates during the build process, resulting in smaller bundle sizes and faster rendering.
To further enhance performance, Angular encourages the use of lazy loading and code-splitting techniques to load only the necessary components and modules when needed. This helps reduce initial load times and improves the overall performance of Angular applications.
It’s important to note that the performance of an Angular application also depends on factors such as the complexity of the application, the efficiency of the code written, and the network conditions on the client side.
In summary, Node.js and Angular have different performance considerations. Node.js is optimized for handling I/O-intensive tasks on the server side, while Angular focuses on providing a smooth user experience on the client side. The performance of each technology depends on various factors, and it’s important to assess the specific requirements of your project to determine which technology is best suited for your needs.
In a nutshell
AngularJS vs NodeJS, AngularJS is a client-side framework and NodeJS is a run-time environment.
This means that you can create exceptional isomorphic applications by integrating Angular and Nodejs frameworks. In fact, both of these frameworks can connect for the Mean Stack Development.
Though this process is a bit tricky and you require to Hire Senior NodeJS Developers in India or hire dedicated Angular developers in India to ensure that integration is done in the right way.




