Choosing the right frontend framework in 2026 isn’t just about developer preference, it’s a strategic decision that defines your app’s speed, scalability, and long-term success. As AI-driven features, automation, and real-time interactions become the norm, tech leaders are re-evaluating their go-to JavaScript frameworks.
Two popular frameworks dominate the web development community: SolidJS and React.
React continues to power the world’s largest digital ecosystems, trusted by enterprises for its reliability and vast community support. SolidJS, on the other hand, is redefining performance benchmarks with its fine-grained reactivity and zero virtual DOM overhead, quickly gaining traction among developers building next-generation, AI-optimized interfaces.
In this SolidJS vs. React blog, we’ll break down everything you need to know, including performance, scalability, developer experience, ecosystem maturity, and future-readiness, to help you choose the framework that aligns best with your project’s goals and technical roadmap.
What is SolidJS?

SolidJS is a modern, lightweight JavaScript library built for fine-grained reactivity and real DOM updates. Instead of relying on a virtual DOM, SolidJS compiles components at build time, ensuring near-native rendering speeds and reduced runtime overhead.
It offers a reactive programming model inspired by frameworks like Svelte but retains JSX compatibility, making it familiar to React developers transitioning toward faster rendering architectures.
Key Features of SolidJS (2026)

-
Fine-Grained Reactivity: SolidJS uses a signal-based reactive system that automatically tracks dependencies and updates only the exact DOM elements affected by state changes. This precision eliminates unnecessary re-renders and delivers ultra-fast UI responsiveness.
-
No Virtual DOM: Unlike traditional frameworks, SolidJS skips the virtual DOM entirely and updates the real DOM directly. This approach cuts down diffing overhead, resulting in smoother performance, reduced memory usage, and faster load times, ideal for real-time applications.
-
JSX Support: SolidJS fully supports JSX syntax, allowing React developers to transition easily. During compilation, JSX is transformed into efficient reactive JavaScript, ensuring maximum performance without runtime penalties.
-
Compilation-Based Architecture: Instead of managing updates at runtime, SolidJS compiles components into optimized JavaScript code at build time. This reduces runtime overhead, improves execution speed, and enhances app stability under heavy workloads.
-
Minimal Bundle Size: With a footprint of under 20KB, SolidJS is one of the lightest frontend libraries available in 2026. Its compact build ensures faster page loads, lower bandwidth usage, and better Core Web Vitals scores, critical for SEO and mobile performance.
-
AI-Ready Performance: Built for the AI-driven web era, SolidJS efficiently handles frequent UI updates from live AI interactions or automation pipelines. Its reactive architecture makes it perfect for dashboards, real-time data visualization, and smart user experiences.
Read More: Top Trends in Web Development Shaping the Digital World
Best Use Cases for SolidJS in 2026
1. Real-Time Interfaces: Perfect for building dashboards, live analytics panels, and chat applications that demand instant UI updates with minimal lag.
2. High-Performance Web Apps: Ideal for single-page applications (SPAs) that require lightning-fast rendering, optimized performance, and minimal JavaScript overhead.
3. AI-Driven Frontends: A great choice for AI-integrated apps where SolidJS’s fine-grained reactivity efficiently handles continuous data streams and dynamic UI changes.
What is React?

React.js remains one of the most influential frontend libraries in 2026. Developed by Meta, it powers high-traffic, enterprise-grade web applications used by global brands such as Netflix, Airbnb, and Shopify.
React focuses on a component-driven architecture with a virtual DOM, offering predictable UI rendering and an extensive ecosystem. In 2026, React continues to evolve with React Server Components, Suspense, and AI-driven tooling to optimize performance and development workflows.
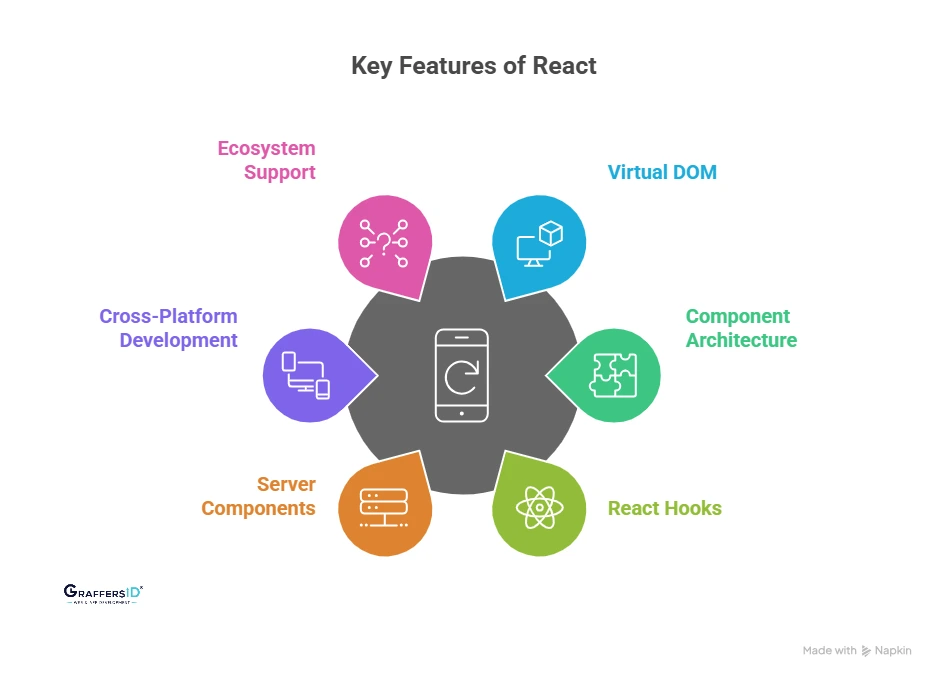
Key Features of React (2026)

- Virtual DOM Rendering: React uses a virtual representation of the DOM to efficiently update only the components that change, improving UI rendering speed and reducing unnecessary reflows for large-scale applications.
- Component-Based Architecture: Built around a modular and reusable component model, React enables developers to build complex UIs faster, maintain cleaner code, and scale applications seamlessly across multiple teams and platforms.
- React Hooks: Hooks like useState, useEffect, and useMemo simplify logic reuse, state management, and lifecycle handling in functional components, making React development cleaner and more predictable.
- Server Components & Streaming: React’s Server Components and streaming architecture enhance performance and SEO by enabling hybrid rendering, delivering faster load times and smoother user experiences.
- Cross-Platform Development: With React Native and React.js, developers can use a unified component model to build both web and mobile apps, reducing development effort and ensuring consistent UI across platforms.
- Strong Ecosystem and Community Support: React offers a mature ecosystem with tools like Next.js, Redux, and React Query, along with active community support, continuous updates, and integrations with modern AI-powered development tools.
Read More: Difference Between ReactJS and React Native
Best Use Cases for React in 2026
1. Enterprise Applications: Ideal for building scalable, modular enterprise platforms that demand high performance, maintainability, and seamless integration with AI or cloud systems.
2. Interactive Dashboards: Perfect for real-time, data-driven dashboards that visualize analytics, track KPIs, and deliver dynamic user experiences across devices.
3. Cross-Platform Applications: Empowers developers to reuse components across web and mobile, ensuring consistent performance, faster development, and reduced maintenance costs.
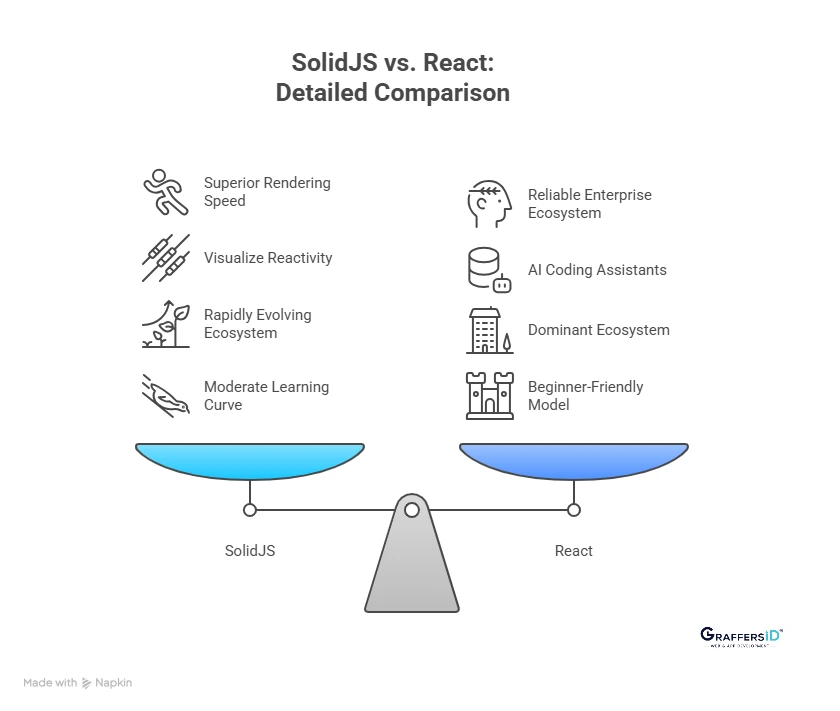
SolidJS vs. React: Detailed Comparison (2026)

1. Performance and Rendering
SolidJS often outperforms React in rendering speed and memory efficiency due to its direct DOM manipulation.
- SolidJS avoids the virtual DOM entirely, updating only the affected nodes through a fine-grained dependency tracking system.
- React’s Fiber architecture optimizes reconciliation but still introduces minimal overhead compared to Solid’s compilation approach.
Example:
- SolidJS Peak Memory: ~50MB
- React Peak Memory: ~80MB
For applications requiring real-time AI inference updates, dashboards, or IoT interfaces, SolidJS offers lower latency. React, however, remains more reliable for multi-component enterprise ecosystems.
2. Developer Experience & Tooling
- SolidJS DevTools: Visualize reactivity, dependencies, and component updates for debugging reactive states.
- React DevTools: Provides detailed insights into component hierarchies, state, and performance.
In 2026, React also integrates with AI coding assistants like GitHub Copilot and Cursor AI, automating routine tasks such as prop validation, test generation, and refactoring.
Read More: How to Select the Right AI Tech Stack for Web Development?
3. Ecosystem and Community Maturity
React continues to dominate with its ecosystem, Next.js, Remix, and React Native enhance its reach across platforms. SolidJS’s ecosystem is smaller but evolving rapidly with integrations like SolidStart (meta-framework) and Vite-based builds.
If your project requires third-party integrations, UI libraries, or SSR-ready frameworks, React offers more out-of-the-box compatibility.
4. Learning Curve and Scalability
SolidJS’s learning curve is moderate; developers familiar with React find JSX comforting but must adapt to reactivity patterns. React’s component model is beginner-friendly but scales better with patterns like Redux Toolkit or React Query for state management.
For enterprise-scale systems involving multiple teams, React’s modular architecture and consistent ecosystem give it a long-term advantage.
SolidJS vs. React: Key Differences in 2026 (Comparison Table)
| Parameter | SolidJS | React |
|---|---|---|
| Rendering Mechanism | Fine-grained reactivity (direct DOM updates) | Virtual DOM diffing |
| Performance | Faster rendering & lower memory usage | High performance with optimization overhead |
| Learning Curve | Moderate (requires reactivity understanding) | Beginner-friendly (JSX, Hooks) |
| Bundle Size | ~20 KB | ~100 KB |
| Ecosystem | Smaller, growing community | Mature and extensive ecosystem |
| Tooling | Solid DevTools | React DevTools, Redux, React Router, Next.js |
| AI Integration | Excellent for reactive, AI-driven UIs | Widely supported for AI-assisted frameworks |
| Community Support | Rapidly growing | Extensive, industry-wide adoption |
Which Framework is More Popular in 2026? SolidJS vs. React
React remains the most widely adopted frontend framework, powering over 40% of modern web applications.
SolidJS, while newer, has seen rising adoption among startups and AI-driven applications that prioritize raw speed and lean architecture.
React maintains stable search interest globally, while SolidJS has grown over 60% YoY in developer adoption.
Read More: AI-Driven Agile Offshore Development: Tools, Benefits & Best Practices 2026
Can SolidJS and React Work Together?
Absolutely, and in 2026, this hybrid approach is becoming a strategic trend. You can integrate SolidJS and React within the same project, but maintaining isolation is crucial for performance and stability.
- Use SolidJS for high-performance micro frontends, real-time dashboards, or AI-driven UI components that demand ultra-fast reactivity.
- Use React for complex app shells, enterprise modules, and cross-platform compatibility with frameworks like Next.js or React Native.
- Bridge both frameworks using shared state libraries (like Redux, Zustand) or cross-framework communication patterns to ensure seamless data flow.
This hybrid approach is now popular in AI-powered web platforms, where teams combine SolidJS’s speed with React’s ecosystem maturity to achieve the perfect balance of scalability, maintainability, and real-time performance.
When to Choose SolidJS vs. React in 2026?
Read More: WordPress vs. React in 2026: Cost, Features, AI Integrations & Which to Choose?
Conclusion
Choosing between SolidJS and React in 2026 comes down to your project’s scale, performance goals, and future roadmap.
- Choose SolidJS if you’re building high-performance, lightweight web apps or AI-powered interfaces that demand instant reactivity and minimal resource usage.
- Choose React if you’re developing enterprise-grade, cross-platform, and scalable products backed by a mature ecosystem, community support, and proven reliability.
In 2026, many teams even blend both, using SolidJS for reactive micro-frontends while maintaining React for overall architecture.
Looking to Build Scalable Web Applications in 2026?
Partner with GraffersID to hire top remote developers from India, skilled in React, SolidJS, and AI-driven frontend development, and build future-ready web apps.