In the rapidly evolving digital world of 2025, where user retention is fueled by emotional design and smooth interaction, UI (User Interface) and UX (User Experience) design play different but equally important roles. Although these terms are used interchangeably, they refer to different aspects of the process of designing a product. And as AI-powered design tools become more popular, the possibilities and boundaries between design intuition and machine precision continue to blur.
So, what really sets UI apart from UX? And how are these roles being redefined by AI? Let’s check out this blog.
Why UI and UX Understanding Is Critical in 2025
Users today want more than simply functioning apps; they want personalized, intuitive, and visually attractive experiences. This makes UI and UX critical for business growth and product success.
-
Design = Brand Identity: Studies show that users form an opinion about a website within 0.05 seconds. A great UI delivers instant visual impact, while great UX ensures long-term loyalty.
-
AI is accelerating design cycles: Tools like Galileo AI, Uizard, and Framer AI are automating tasks, enhancing prototyping, and personalizing user flows at scale.
-
UX is now a business strategy: Businesses depend more and more on UX insights for optimizing conversions, customer journey mapping, and product development.
Read More: 7 Emerging AI Tools Every Tech Leader Should Know in 2025
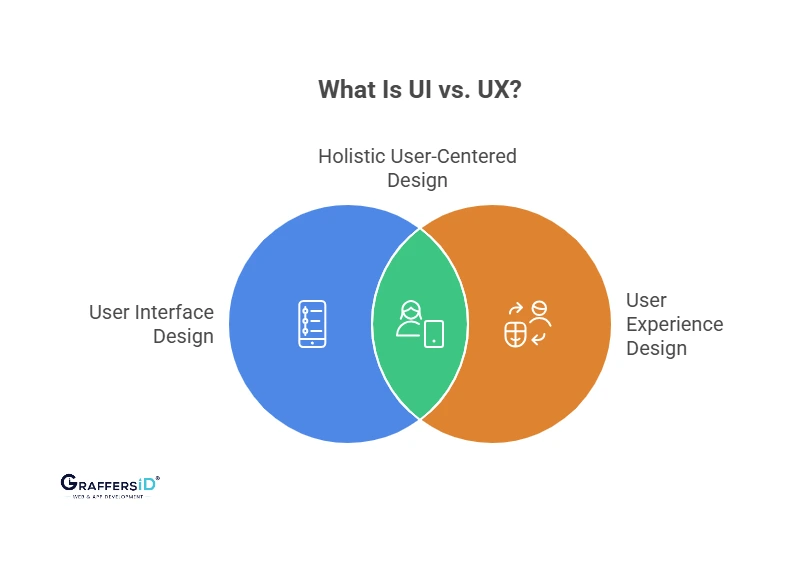
What Is UI vs. UX? A 2025 Overview

User Interface (UI) Design
The graphical layout and appearance of a digital product are referred to as user interface design. It defines how a product looks and feels to the user.
In 2025, UI includes:
-
Responsive design across various devices like foldables, wearables, AR, and voice-based systems.
-
AI-adaptive UI layouts that change visuals based on user behavior or environmental context (e.g., night mode based on time).
-
Use AI-assisted design tools to handle design tokens and modular components (such as IBM’s Carbon AI-enhanced library and Google’s Material You).
💡 Did You Know?
AI design tools can now generate complete UI mockups from plain-text prompts — no sketching required!
User Experience (UX) Design
UX design is more comprehensive and focuses on the overall experience a user has when using a product. Its main objectives are to maximize functionality, emotional resonance, and usability.
In 2025, UX includes:
-
Predictive user journey flows generated by AI.
-
Accessibility-first designs are built on WCAG 3.0 standards.
-
Voice UX (VUX) and emotion-driven micro-interactions.
-
Behavioral modeling using AI-powered analytics.
💡Did You Know?
According to surveys, 87% of users will exit an app if the onboarding UX is difficult – even if the design is visually appealing.
UI vs. UX: Key Differences?
While both roles aim to increase user satisfaction and product usability, they differ greatly in terms of their objectives, deliverables, and scope.
| Aspect | UI Design | UX Design |
|---|---|---|
| Focus | Visual and interactive elements | End-to-end user experience across channels |
| Starting Point | Begins after UX wireframes | Starts from user research and problem discovery |
| Outcome | Visually pleasing interface | Smooth task completion and satisfaction |
| Process Stage | Middle to end of product cycle | From ideation through launch and beyond |
| AI Usage | Theme generation, layout auto-tuning | User journey simulation, persona clustering |
| Metrics | Aesthetic appeal, design consistency | Retention rate, usability score, drop-offs |
Remember: Great UI draws attention, but great UX retains it.
The UI/UX Design Process in 2025
Modern design teams use this AI-enhanced process to create excellent digital experiences:
1. User Research & Personas
- Tools: Dovetail, UXtweak
- Outputs: AI-generated behavior models, emotion clusters, and personas.
2. Information Architecture (IA)
- Tools: Octopus.do, FlowMapp
- Outputs: AI-powered sitemap, content structure, and journey flowcharts.
3. Wireframing & Prototyping
- Tools: Uizard, Visily
- Outputs: Prototypes with varying levels of fidelity from sketches or prompts.
4. Testing & Feedback Loop
- Tools: Hotjar AI, Maze
- Outputs: Behavior heatmaps, usability ratings, and variant performance.
5. Iteration & Updates
- Tools: Figma AI, Amplitude
- Outputs: Regular updates using real-time user data.
Read More: The Role of AI in Improving Developer Productivity
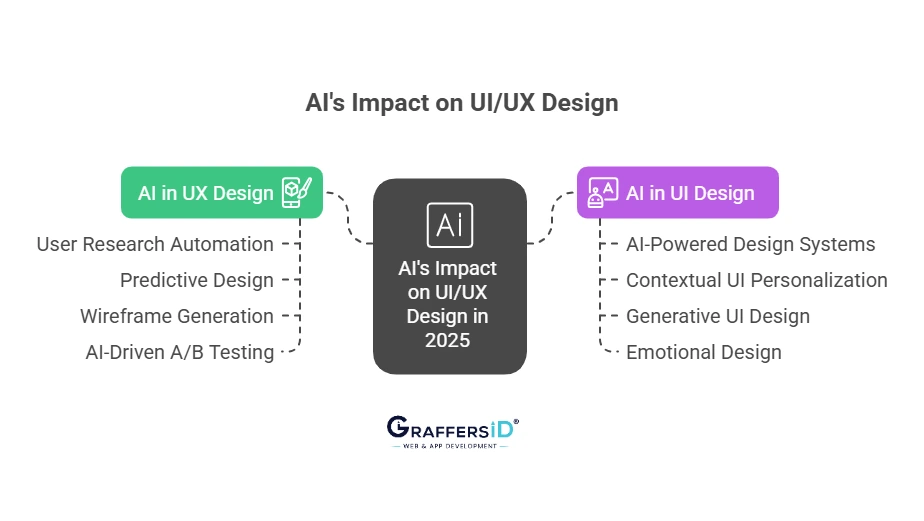
AI’s Impact on UX and UI Design in 2025
1. AI in UX Design
AI is transforming how UX professionals understand, design, and optimize user journeys.
a. User Research Automation
AI tools like Dovetail, UXtweak, and Hotjar AI analyze interviews, behavior logs, and heatmaps to synthesize patterns without manual intervention.
-
Clustering user feedback into sentiment-based categories
-
Auto-generating personas using demographic and psychographic data
-
Mapping user pain points using machine learning models
b. Predictive Design
UX teams use predictive modeling to pre-empt user drop-offs and friction points. Platforms like Amplitude and Heap simulate entire flows and suggest improvements before testing.
c. Wireframe Generation
Designers can upload sketches or provide plain-text instructions to AI systems like Visily and Uizard, and the AI converts them into interactive wireframes.
d. AI-Driven A/B Testing
AI performs multivariate testing in real time, making adjustments to layouts or routes based on real behavior instead of waiting weeks for statistical significance.

2. AI in UI Design
UI designers benefit from AI’s ability to accelerate ideation and automate visual decisions.
a. AI-Powered Design Systems
Tools like Galileo AI, Relume, and Framer AI analyze design context and auto-suggest components, color palettes, and layouts based on brand guidelines.
-
Consistency across screens is maintained automatically
-
Accessibility checks (contrast, readability) are built in
-
Dark/light modes and visual variants are AI-generated
b. Contextual UI Personalization
AI enables adaptive interfaces that react to:
-
User behavior (e.g., showing shortcuts based on frequent actions)
-
Location, time, and environment (e.g., ambient UI for night use)
-
Device type and screen size
c. Generative UI Design
Within seconds, AI generates interface prototypes based on the goals entered by designers (for example, “modern travel app for Gen Z”). They act as fast, creative baselines but are not final.
d. Emotional UI Design
AI continuously assesses user attitude through voice inputs and facial recognition and then modifies the user interface accordingly, using lively tones for boredom and calmer colors for frustration.
At GraffersID, our UI/UX design team combines human creativity with AI precision to build user-first web and mobile products.
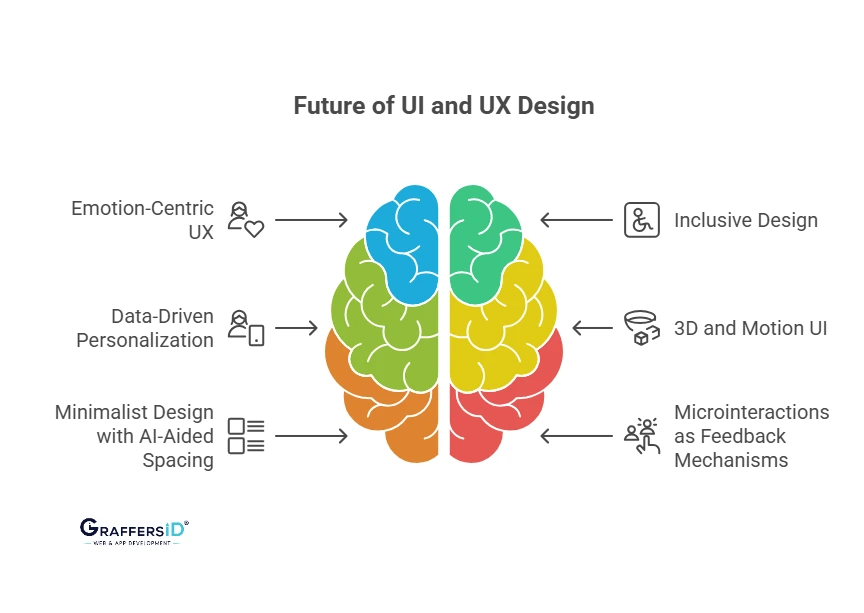
Design Trends Influencing UI and UX in 2025
1. UX Trends in 2025
-
Emotion-Centric UX: Real-time emotional input is used to shape responses (especially in wellness, gaming, and EdTech apps).
-
Inclusive Design: Tools detect accessibility gaps automatically, allowing UX teams to design for every ability.
-
Data-Driven Personalization: AI-generated custom flows based on individual behavior profiles.

2. UI Trends in 2025
-
3D and Motion UI: Spline and Lottie animations are AI-generated and responsive.
-
Minimalist Design with AI-Spacing: AI calculates optimal white space and visual hierarchy for better readability.
-
Microinteractions as Feedback Mechanisms: AI dynamically adjusts microinteractions to prevent user frustration.
UI and UX Collaboration: Bridging the Gap
By 2026, the gap between UI and UX roles will be narrower. With AI-powered toolkits, cross-functional product designers often take on hybrid responsibilities.
- UX as Strategy: Mapping journeys, ensuring usability
- UI as Creativity: Bringing emotion quotient and branding into each experience
- AI Integration: Faster processes, improved decisions, and consistent quality
Conclusion
UI and UX are no longer just artistic disciplines; they are essential business pillars, backed by AI. As the digital world grows more complicated and user expectations rise, product success in 2025 and beyond will be determined by a careful balancing act between the empathy of UX and the beauty of UI, led by the efficiency of AI.
GraffersID creates intelligent, data-driven digital experiences, not just interfaces. Our team delivers accuracy and performance whether you’re trying to improve usability with AI-powered UX strategies, increase engagement with a modern user interface, or create innovative applications with talented AI developers.
🎯 Hire vetted AI developers and UI/UX designers to boost product development, retention, and future-proof your tech stack.