3D web development in 2026 is no longer just about visuals; it’s about creating AI-powered, interactive, and immersive web experiences that blur the line between digital and physical worlds. From real-time product configurators and data-rich 3D dashboards to metaverse-ready WebXR environments, 3D is reshaping how users engage online.
At the heart of this revolution are two technologies leading the charge: React Three Fiber (R3F) and Three.js. Both leverage the power of WebGL and the new WebGPU standard, enabling stunning performance directly in the browser.
But which one is right for your next project?
In this 2026 guide, we’ll break down React Three Fiber vs. Three.js, comparing their performance, scalability, AI integration, and developer experience, so you can confidently choose the right framework for building next-generation 3D web applications.
What is Three.js?
![]()
Three.js is a popular JavaScript 3D library that makes it easy to build, animate, and render interactive 3D graphics directly in a web browser. Instead of writing complex WebGL or WebGPU code manually, developers use Three.js to create stunning visuals with just a few lines of JavaScript.
In 2026, Three.js powers a new generation of 3D web applications, including AI-assisted product configurators, virtual reality (VR) experiences, gaming interfaces, and architectural visualizations. With its expanding support for WebGPU and AI-based rendering, Three.js remains the foundation for building high-performance, immersive 3D experiences on the web.
Key Advantages of Three.js
-
Low-Level Control: Developers have full access to rendering pipelines, shaders, and geometries for pixel-perfect customization.
-
High Performance: Built directly on WebGL/WebGPU for optimal frame rates and minimal abstraction overhead.
-
Large, Mature Community: A decade-old ecosystem with extensive documentation, plugins, and open-source projects.
-
Versatility: Widely used in 3D simulations, VR/AR apps, digital twins, and interactive product demos.
-
Cross-Platform Rendering: Smoothly supports web, desktop, mobile, and VR devices with WebXR integration.
-
Framework-Agnostic: Works with pure JavaScript or can be manually integrated into frameworks like React, Angular, or Vue.

Limitations of Three.js
-
Steep Learning Curve: Requires understanding of 3D math, camera systems, and lighting models.
-
Verbose Setup: Even simple scenes require boilerplate code (camera, renderer, geometry, materials, etc.).
-
Imperative Code Style: Harder to maintain or modularize for large-scale projects.
-
UI Integration: No built-in interface elements; external UI libraries must be added separately.
-
Complex Framework Syncing: Manually synchronizing Three.js with React’s lifecycle can cause performance issues.
Read More: How to Select the Right AI Tech Stack for Web Development?
What Is React Three Fiber (R3F)?
![]()
React Three Fiber (R3F) is an open-source React renderer built on top of Three.js that makes creating 3D web applications simpler, faster, and more modular.
Instead of writing complex WebGL or Three.js code, developers can use React’s declarative syntax (JSX), hooks, and components to build 3D scenes directly inside React apps.
It bridges the gap between React UI development and 3D graphics, allowing teams to create interactive visual experiences, from 3D dashboards and product configurators to AR/VR prototypes, without deep graphics programming knowledge.
By abstracting Three.js complexity, R3F helps developers build high-performance, AI-integrated 3D interfaces that are easy to scale and maintain in 2026.
Key Advantages of React Three Fiber
-
Native React Integration: Fully compatible with React’s component model, hooks, and state management.
-
Declarative Syntax: Create 3D scenes using JSX instead of imperative JavaScript, improving readability and maintainability.
-
Reusable Components: Promote modularity, reuse, and share 3D elements across projects.
-
Fast Development: Hot reloading, React DevTools, and libraries like @react-three/drei and Leva speed up prototyping.
-
Easier for React Developers: Ideal for teams already building with React or Next.js.
-
AI-Enhanced Workflows (2026): Integration with react-three-ai allows natural language scene generation from text prompts.

Limitations of React Three Fiber
-
Dual Learning Curve: Developers must understand both React and 3D graphics (cameras, shaders, lights).
-
Limited Low-Level Access: Abstracts some of Three.js’s granular control, requiring custom hooks for advanced rendering.
-
React-Only Ecosystem: Can’t be used with non-React frameworks like Angular or Vue.
-
Smaller Community: Though growing rapidly, it’s smaller compared to the legacy Three.js ecosystem.
React Three Fiber vs. Three.js (2026): Complete Comparison
| Feature | React Three Fiber (R3F) | Three.js |
|---|---|---|
| Approach | Declarative (JSX-based) | Imperative (manual setup) |
| Learning Curve | Easier for React developers | Steeper, requires graphics knowledge |
| Framework Dependency | Requires React | Independent of frameworks |
| Performance | Optimized through React 18+ features and WebGPU | Raw power and full control |
| Code Readability | High (clean, modular) | Moderate (verbose) |
| Community | Growing (React ecosystem) | Large, mature, stable |
| Setup Speed | Fast, minimal boilerplate | Slower, manual setup |
| Customization Level | Medium (limited low-level access) | High (complete control) |
| Tooling Support | React DevTools, Drei, Zustand, Leva | WebGL Inspector, Three.js editor |
| Best For | React-based UIs, dashboards, 3D configurators | Games, simulations, VR/AR experiences |
| Use | AI-driven prototyping, WebXR UI, interactive portfolios | WebGPU rendering, AR/VR, high-end simulations |
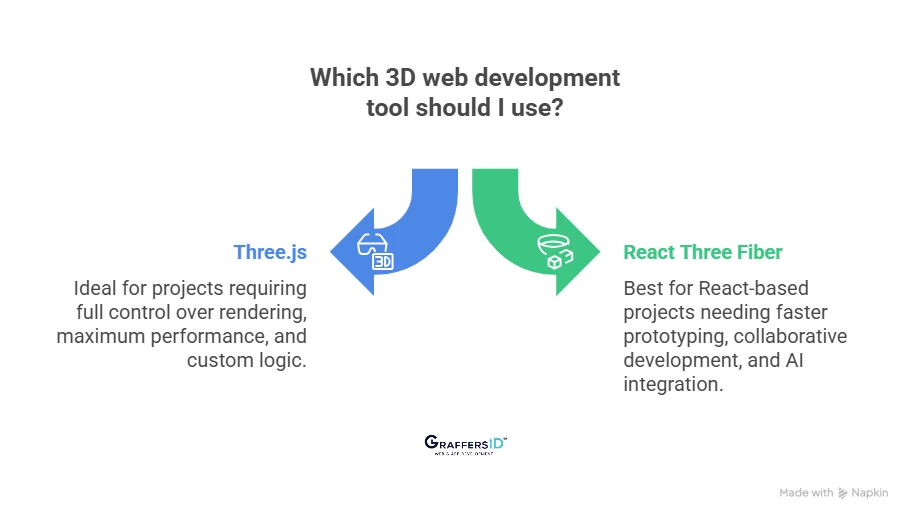
When Should You Use Three.js in 2026?
Choose Three.js for your 3D web project if you need:
-
Full Control Over Rendering: Best suited for complex 3D environments like games, scientific simulations, or real-time visualizations that require custom shaders or GPU-level optimizations.
-
Maximum Performance: Ideal when rendering speed and visual fidelity are critical, especially for AR/VR or high-end WebGPU-based applications.
-
Custom Rendering Logic: Recommended for projects such as architectural demos, engineering visualizations, or advanced data simulations that need low-level configuration.
-
Framework Independence: Perfect for developers working with plain JavaScript or combining multiple frameworks without React dependency.

When Should You Use React Three Fiber in 2026?
Choose React Three Fiber (R3F) if your team or project focuses on:
-
React-Based Development: Ideal for teams already using React, Next.js, or Remix who want to add 3D elements without steep setup complexity.
-
Faster Prototyping and Iteration: Allows rapid development with reusable components, hot reloading, and integration with existing React workflows.
-
Collaborative 3D Projects: Works well for hybrid teams combining React developers and 3D experts, ensuring clean, modular code.
-
AI-Integrated 3D Creation: Supports AI tools like react-three-ai and motion scripting, enabling text-to-scene generation and intelligent animation setups.
Read More: Top Trends in Web Development Shaping the Digital World
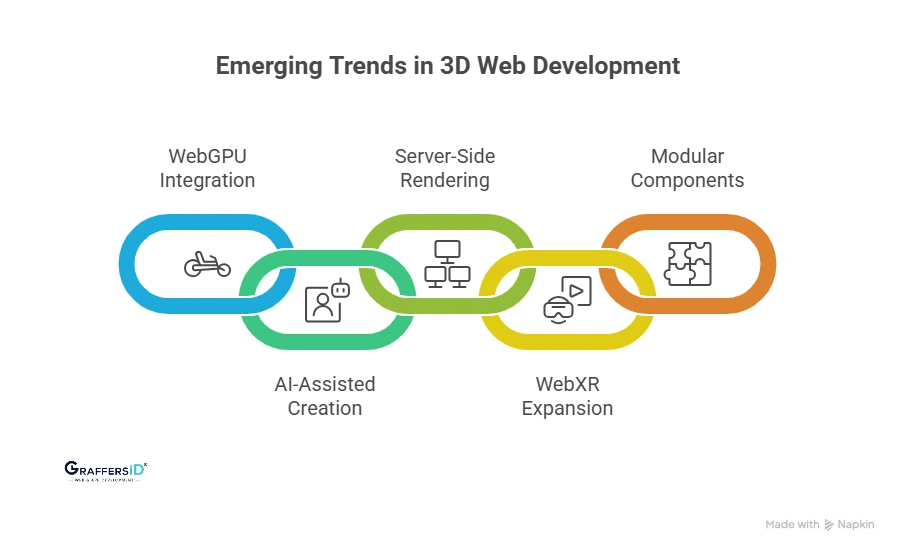
Top 5 3D Web Development Trends in 2026
The 3D web is evolving rapidly, combining AI, WebGPU, and real-time rendering to deliver more immersive and efficient experiences. Here are the five key trends shaping 3D development in 2026:

-
WebGPU for High-Performance Rendering: WebGPU has become the standard for web-based 3D, offering faster frame rates, improved lighting accuracy, and reduced GPU load compared to WebGL. Libraries like Three.js now support WebGPU for next-level visual performance.
-
AI-Assisted 3D Scene Creation: AI tools can now generate complete 3D scenes, textures, and materials automatically. With frameworks like React Three Fiber, developers can create JSX-based 3D environments using natural language prompts, saving time on manual modeling.
-
Server-Side Rendering of 3D Components: Integration with React Server Components and Next.js allows 3D elements to be server-rendered, improving SEO, page load speed, and indexability for AI-driven search and SERPs.
-
WebXR for Cross-Device Experiences: WebXR continues to expand, enabling smooth VR/AR experiences across desktops, mobiles, and headsets. Developers can now create immersive 3D applications from a single codebase.
-
Modular and Reusable 3D Components: Frameworks like R3F promote component-based 3D development. Teams can now build reusable 3D UI libraries for dashboards, configurators, and interactive web applications, accelerating development and collaboration.
Conclusion: React Three Fiber vs. Three.js—Which is Best in 2026?
In 2026, 3D web development is no longer just about graphics; it’s about AI-driven workflows, WebGPU performance, and smooth integration with modern frameworks. Both Three.js and React Three Fiber (R3F) remain industry-leading, but the right choice depends on your project priorities.
- Choose Three.js if your focus is on maximum control, low-level customization, and WebGPU-powered performance. It’s ideal for standalone 3D applications, VR/AR experiences, and high-fidelity simulations.
- Choose React Three Fiber if you value rapid development, modular code, and AI-assisted 3D creation within the React ecosystem. It’s perfect for interactive dashboards, product configurators, and component-based 3D UIs.
Regardless of your choice, having the right development expertise is crucial to transform your 3D vision into a fully interactive, high-performance web experience.
At GraffersID, we help startups and enterprises hire top remote React.js developers with hands-on experience in AI-driven development and building interactive user interfaces.