React.js has been a popular JavaScript library for building user interfaces since its release in 2013. Over the years, it has evolved and grown in popularity among developers due to its simplicity, flexibility, and high performance. As we look toward the future, it’s important to consider the React trends and developments that will shape the React.js development landscape in the years to come.
In this blog, we’ll explore the top React trends to look out for in React.js development in 2025. Whether you’re a seasoned React.js developer or just getting started, these React.js trends will have a significant impact on your work and help you stay ahead of the curve. From new features and tools to emerging design patterns, there’s a lot to look forward to in the world of React.js development. So, let’s dive in and explore what the future holds for this powerful and versatile library.
What is React.js and why is it so Popular?
React.js is a JavaScript library created by Facebook that allows developers to create user interfaces for web and mobile applications. It is a component-based library, meaning developers can build complex user interfaces by combining individual components.
React’s popularity has grown exponentially in recent years due to its ease of use and scalability, making it the preferred choice for many web development projects. With its efficient data binding, component reusability, and virtual DOM capabilities, React makes it easy for developers to create interactive user experiences with minimal coding effort. The wide range of third-party libraries available for React also makes it an attractive option for developers looking to extend their applications’ functionalities quickly and easily.
Top React Trends
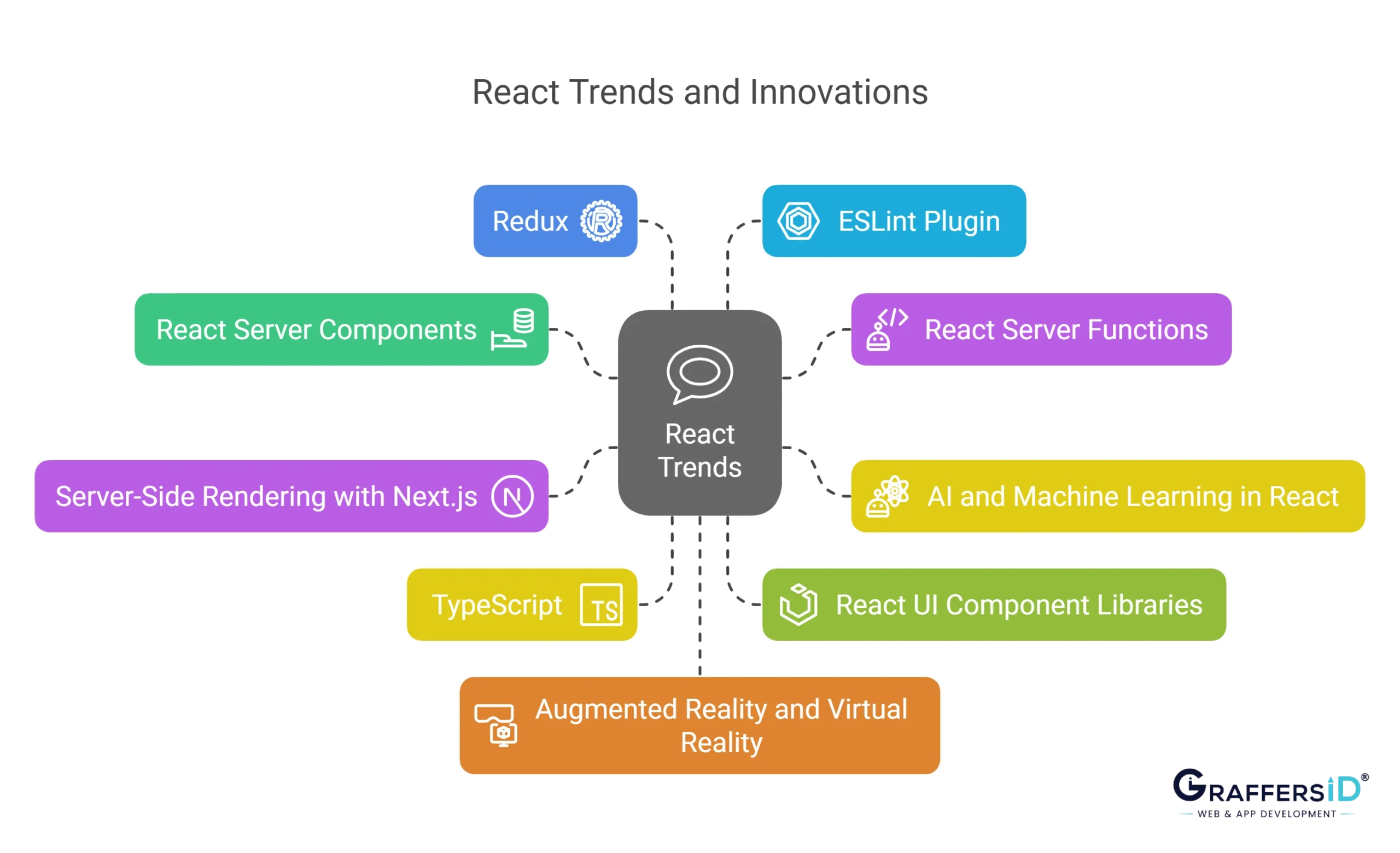
React.js has become one of the most popular and widely used front-end web development frameworks in recent years. As a result, the state of React.js development is constantly evolving with new updates, features, and trends emerging. Here are some of the current and future trends to look out for in React.js development:

1. React Server Components (RSC):
RSC allows components to be rendered on the server side, so the client only receives the final product. This technique keeps backend logic hidden from the browser while enabling direct access to databases and APIs and reducing the size of the client-side JavaScript bundle. RSC has already been adopted by frameworks such as Next.js, and its popularity within the React community is likely to grow.
2. React Server Functions (RSF):
Building on RSC, RSF makes data fetching and changes easier by letting components call server functions. This gives developers an experience like remote procedure calls (RPC), making tasks such as submitting forms and updating databases simpler without having to set up API routes by hand.
3. AI and Machine Learning in React:
More and more React apps are using AI and machine learning to make them work better. AI helps create code and fix mistakes, which speeds up how developers can build things. Machine learning makes it possible to add features like recognizing images and predicting what might happen next. This leads to apps that are smarter and can change based on what’s happening.
4. Server-Side Rendering (SSR) using Next.js:
SSR has emerged as a prominent feature for better page loading and SEO. Next.js supports server-side rendering of React applications, which provides pre-rendered HTML to the client and improves performance and user experience.
5. Use of TypeScript:
The use of TypeScript with React has gained traction, providing static type checking and better tooling for developers. This pairing increases code quality and maintainability in high-scale applications.
6. Richer React UI Component Libraries:
React UI libraries have matured to offer improved accessibility features, AI integrations, performance optimization, and compatibility with design tools. These innovations enable the creation of contemporary, efficient, and accessible user interfaces
7. Redux:
Redux is a popular state management library for React applications. It provides a centralized store for managing the state and allows for easy sharing of the state between components.
8. ESLint Plugin:
React now offers an official ESLint plugin that ensures your code adheres to best practices and maintains consistency. This plugin helps catch common mistakes and encourages coding practices that enhance code quality and maintainability. It’s a valuable addition for teams striving to produce high-quality React applications.
9. Augmented Reality (AR) and Virtual Reality (VR) with React:
With the increasing interest in augmented reality and virtual reality applications, React.js is anticipated to play a significant role in this space. Developers can expect improved support for building immersive user interfaces and experiences. React 360, a framework for building VR applications, may see enhancements, making it more accessible for developers to create captivating AR and VR applications using familiar React patterns.
10. React and Voice Interfaces:
With the rise of voice assistants and voice-enabled devices, we’ll see more React applications incorporating voice interfaces. This could lead to innovative new ways of interacting with web applications using natural language.
Read Also: Advancements in Natural Language Processing
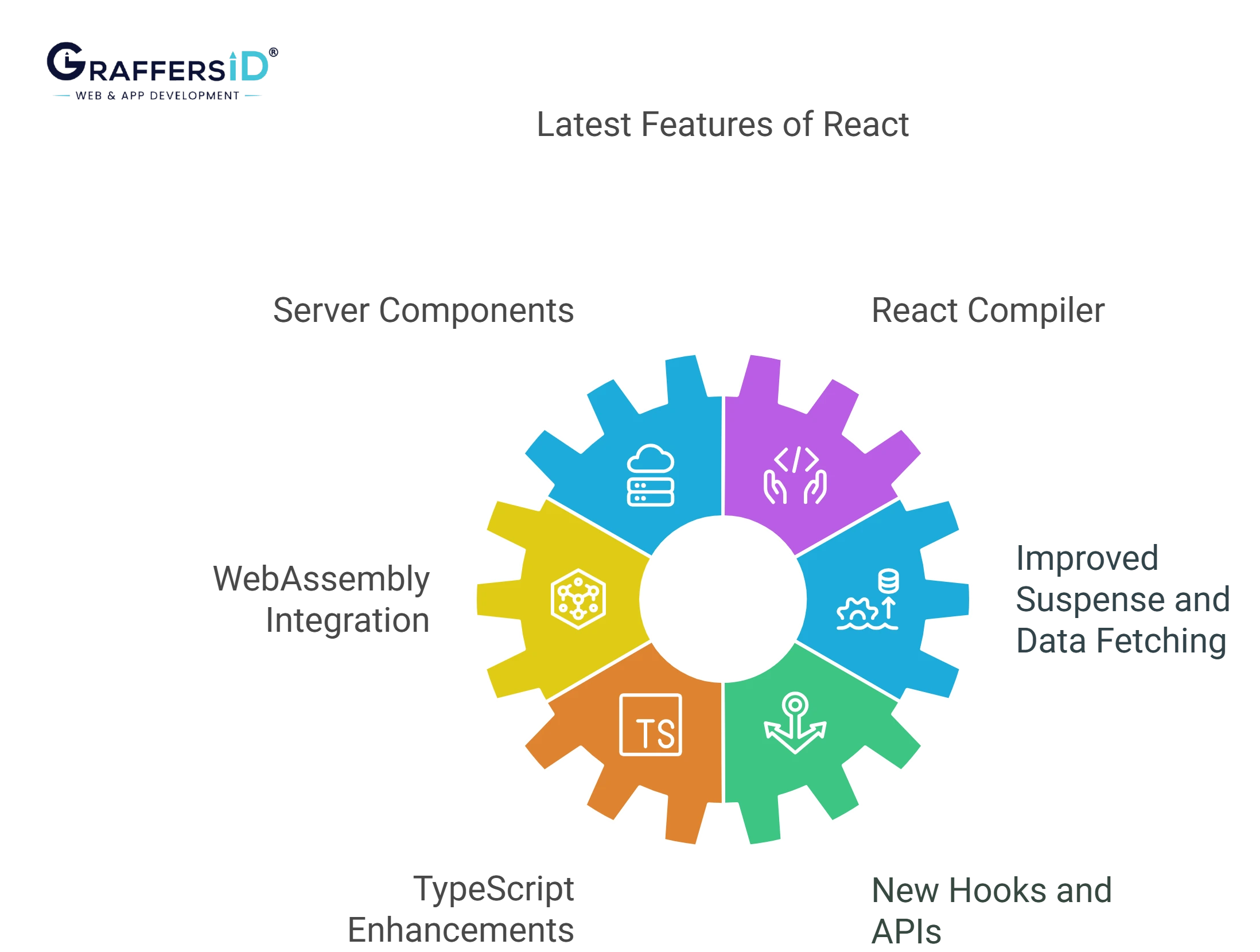
React’s latest Features in 2025
Packed with innovative features and enhancements, this update promises to unlock new realms of possibility for web developers worldwide. Buckle up, as we explore the groundbreaking additions that are set to redefine the way we create dynamic and engaging web applications.

-
Server Components (Stable Release):
React 19 makes Server Components stable, enabling developers to render components on the server-side. This limits the quantity of JavaScript code transferred to the client, providing faster loading and better SEO.
-
React Compiler:
One interesting new feature is the React Compiler, which optimizes components automatically by minimizing unnecessary re-renders. This improvement enhances application performance without manual optimization strategies.
-
Improved Suspense and Data Fetching:
Following the past releases, React 19 improves the Suspense feature to make asynchronous data fetching easier to handle. It provides native support for promises, improved loading state management, and better error boundaries, resulting in seamless user experiences.
-
New Hooks and APIs:
useTransitionHook: Allows deferring less important updates, keeping the application responsive when there are intensive UI changes.useActionStateHook: Offers feedback on the completion status of asynchronous actions, helping track pending, finished, or failed actions. useOptimisticHook: Helps implement optimistic UI updates through displaying anticipated results in real-time, improving perceived performance.
-
WebAssembly Integration:
The addition of the
useWasmhook makes it easy to communicate with WebAssembly modules, making it possible for developers to offload CPU-intensive operations to WASM threads. The integration boosts performance, especially with computationally intensive apps.
-
TypeScript Enhancements:
React 19 enhances TypeScript types to conform to newer APIs, making type management easier and minimizing the chances of error. The change encourages more predictable and stable codebases.
How to Find the Best React.js Developers for Your Team in 2025
Finding the right React.js developers for your team can be a challenging task. You need to make sure that you are hiring the best talent available, while also keeping in mind the budget and timeline constraints.
In this article, we will discuss some of the best practices for hiring React developers. We will discuss tips on how to evaluate candidates, what questions to ask during interviews, and how to find the right person for your team. We will also look at some of the use cases of React developers and how they can help you improve your web development process.
-
Clearly Define Your Requirements:
Before you start your search for React.js developers, it’s important to define your project requirements in detail. This includes the technical skills and experience required from the developer, as well as any non-technical skills such as project management or communication. Taking the time to define these requirements will help you find the right React developer for your team and ensure that your project is successful.
-
Look for Experience and Expertise:
When seeking a React.js developer, it is important to make sure they have the right skills and experience. Look for developers who have experience working with React.js as well as other relevant programming languages such as JavaScript, HTML, and CSS. Additionally, it is beneficial to review the developer’s portfolio or GitHub profile to gain a better understanding of their work and expertise in the field. Having a React.js developer with multiple years of experience can prove invaluable in terms of efficiently developing an application that meets all the requirements of your project.
-
Post job Listings On Relevant Platforms:
Finding the right hire can be a difficult process, which is why posting job listings on relevant platforms is essential. Posting job openings on sites like LinkedIn, Indeed, Glassdoor, StackOverflow and Reddit can help employers quickly reach qualified candidates who are looking for new opportunities. Additionally, using online communities such as Github and Gitlab can help employers find developers with specific skill sets. With the help of these platforms, employers can easily find qualified applicants and make their hiring process much more efficient.
-
Conduct a Thorough Interview Process:
A thorough interview process is essential in order to identify the perfect candidate for any given job. By taking the time to ask open-ended questions, employers can get a better feel for their candidates’ technical skills, problem-solving abilities, and communication skills. Additionally, taking the time to carefully evaluate each candidate’s answers before making a decision can help employers make informed hiring decisions that will benefit both parties.
-
Check References:
The hiring process is a critical step for any organization to ensure that the right candidate is selected for the job. One important part of this process is to check the references of a potential employee before making a hiring decision. By checking references, employers can better understand the candidate’s track record of success and ensure they will be able to work well in a team environment. This additional step can save time and energy in the long run by helping employers make an informed decision about who they hire.
-
Consider working With a Staffing Agency:
Finding skilled React.js developers can be a challenge. Staffing agencies that specialize in recruiting technical talent can help you find the perfect developer for your team. They have access to a vast network of experienced professionals and understand your needs better than any other source. Working with a staffing agency will save you time and money, allowing you to focus on building the best products for your customers.
What Skills Should You Look For When Hiring a React Developer?
React is an increasingly popular JavaScript library that enables developers to create user interfaces quickly and efficiently. As the demand for React developers grows, so do the skills required to be successful in this field. When hiring a React developer, it is important to look for specific skills that are necessary for success. This includes knowledge of the latest trends in React development, as well as must-have skills such as debugging and problem-solving. By hiring a developer with these skills, companies can ensure they have someone who can handle their React projects with ease and efficiency.
1. Proficiency in React:
React is one of the most popular web development frameworks today and it is no surprise that proficiency in React is a must for any aspiring web developer. To be an effective React developer, one must have a strong understanding of the fundamentals like components, state, props, JSX, and React lifecycle methods. Additionally, they should also have a solid grasp of JavaScript libraries like jQuery and other modern front-end technologies such as HTML5 and CSS3. With these skills in hand, a React developer will be able to create beautiful user interfaces with efficient code that will be optimized for performance and scalability.
2. JavaScript proficiency:
JavaScript is the language of choice for many developers today, and mastering it is essential for building successful applications. React is a popular JavaScript library used for creating user interfaces (UIs). For a React developer to be successful, it’s important to have a strong understanding of JavaScript and its core concepts, such as variables, functions, arrays, and objects. With this knowledge, React developers can create powerful UIs that are interactive and user-friendly.
3. Familiarity with web technologies:
React developers need to be familiar with the fundamentals of web development in order to create effective, dynamic web applications. This includes knowledge of HTML and CSS as well as experience using web development tools like webpack. Additionally, familiarity with RESTful APIs is necessary for writing React components that interface with external services. With a strong understanding of these technologies and tools, React developers are able to create powerful and engaging user experiences.
4. Knowledge of testing frameworks:
Having knowledge of testing frameworks is an essential skill for a React developer. Testing frameworks such as Jest and Enzyme allow React developers to write unit tests, integration tests, and end-to-end tests to ensure that their code works as expected. This knowledge enables React developers to confidently deploy their applications knowing that they have been thoroughly tested. Moreover, it makes debugging easier by isolating the cause of any errors quickly. As such, it is important for any React developer to be familiar with these testing frameworks in order to be successful in their job.
5. Experience with version control:
Version control systems are essential for React developers. Git, the most popular version control system, allows developers to collaborate and track changes in code with ease. It also helps keep a history of changes, which can be used to revert back to older versions if necessary. React developers need to be proficient in using version control systems like Git in order to ensure their projects remain secure, organized, and up-to-date.
6. Soft skills:
React developers require more than just technical skills to be successful. They must also possess a range of soft skills that are essential for working in a team environment and delivering quality projects. These include strong communication skills, the ability to work well in a team, and a willingness to learn and adapt to new technologies and methodologies. With the right combination of hard and soft skills, React developers can become invaluable assets for any business.
Top React js Development Tips to Boost Your Projects in 2025
React.js remains a powerhouse in the world of front-end development. With its component-based architecture and robust ecosystem, React.js empowers developers to create dynamic and efficient web applications. As we venture into 2025, it’s essential to stay up-to-date with the latest tips and best practices to ensure your React.js projects are at the forefront of innovation and maintainability.
1. Embrace Concurrent Mode:
React’s Concurrent Mode, which allows applications to be more responsive and scalable, has become more refined in 2025. It enables smoother user experiences by breaking down large tasks into smaller chunks that can be processed in parallel. This helps in creating responsive interfaces, especially in applications with heavy rendering tasks. Consider integrating Concurrent Mode into your project to unlock enhanced performance.
2. TypeScript Integration:
TypeScript’s popularity continues to rise, and in 2025, integrating it into your React.js projects is a smart move. TypeScript provides static typing, enabling better code quality, improved collaboration, and reduced runtime errors. The React ecosystem has excellent support for TypeScript, making it easier than ever to combine the two for more maintainable and reliable codebases.
3. Server-Side Rendering (SSR) for SEO:
Search engine optimization (SEO) remains a crucial aspect of web development. Server-Side Rendering (SSR) in React.js ensures that search engines can easily index your web application’s content, leading to better visibility in search results. In 2025, SSR libraries and techniques have become even more efficient, making it beneficial to incorporate SSR to enhance your application’s SEO capabilities.
4. State Management Evolution:
While Redux has been a popular choice for state management in React.js, alternative solutions like Recoil and Zustand have gained traction in 2025. Recoil offers flexibility and performance improvements, while Zustand provides a minimalist yet powerful state management solution. Assess your project’s requirements and explore these newer options to determine the best fit for your needs.
5. Component-Level Performance Optimization:
In 2025, users expect seamless and swift experiences. To achieve this, focus on component-level performance optimization. Memoization techniques like React.memo() can prevent unnecessary re-renders, while the useMemo() hook can optimize expensive calculations. Additionally, the React team has likely introduced new performance-related features, so staying updated is key to keeping your app responsive.
6. Design Systems for Consistency:
Consistency in design and user experience is paramount. Design systems have evolved to become more comprehensive and accessible in 2025. Utilize established design systems like Material-UI or create custom systems for your projects. These systems provide a set of reusable components and design guidelines, ensuring a cohesive and polished look across your application.
7. Accessibility-First Approach:
Web accessibility (a11y) is no longer an afterthought; it’s a fundamental requirement. React.js makes it easier to build accessible applications, and in 2025, there’s a stronger emphasis on adopting an accessibility-first approach. Leverage tools like jsx-a11y and perform regular accessibility audits to ensure your application is usable by everyone.
The diversity of devices and browsers continues to expand. Your React.js applications must work seamlessly across various devices and browsers. Responsive design and rigorous testing are crucial to guarantee a consistent experience. Stay informed about the latest browser developments and user trends to adapt your projects accordingly.
React.js development in 2025 is marked by a blend of powerful features, enhanced performance optimization techniques, and a user-centric mindset. By embracing Concurrent Mode, TypeScript, SSR, and staying mindful of accessibility and design principles, you can ensure your React.js projects not only meet the current standards but also set the stage for future innovations. Stay curious, explore new tools, and keep refining your skills to stay ahead in the ever-evolving landscape of web development.
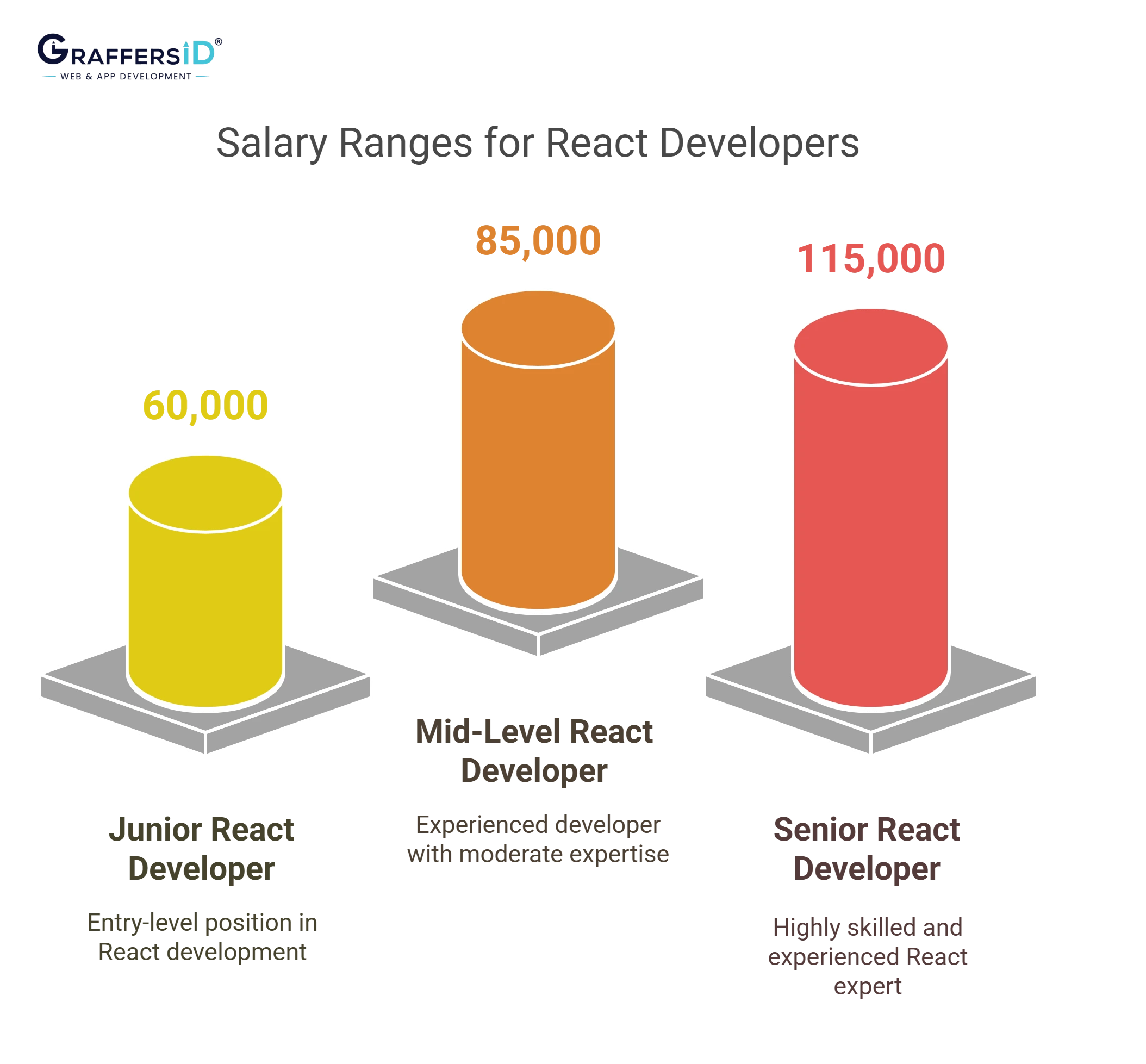
Salary Trends For React.js Developers
The compensation for React developers varies based on factors such as experience, location, and the complexity of the projects they work on. Here’s an overview of the salary trends:

a. Junior React Developers
Entry-level React developers can expect to earn an average annual salary ranging from $50,000 to $70,000, depending on the location.
b. Mid-Level React Developers
Mid-level developers with a few years of experience can command salaries between $70,000 and $100,000 per year.
c. Senior React Developers
Experienced senior React developers can earn well above $100,000 annually, with salaries reaching $150,000 or more in tech hubs.
Geographical Hotspots
The demand for React developers isn’t uniform across the globe. Some regions offer more opportunities and higher salaries for professionals in this field:
a. United States
Tech hubs like San Francisco, New York City, and Seattle offer some of the highest salaries for React developers in the world. Salaries in these cities can range from $100,000 to $150,000 or more for senior developers.
b. Europe
Cities like London, Berlin, and Amsterdam have a thriving tech scene and a growing demand for React developers. Junior developers in Europe can expect to earn between $50,000 and $80,000, while senior developers can earn well above $100,000.
c. India
India is a significant player in the global tech industry, and the demand for React developers is substantial. Cities like Bangalore, Hyderabad, and Pune offer a thriving job market for React developers. Junior React developers in India can earn between $10,000 and $20,000 per year, while senior developers can earn salaries ranging from $25,000 to $50,000 or more.

Best Practices for Working with Offshore Teams on Your React Project
Working with an offshore development team can be a great way to get your React project off the ground quickly and cost-effectively. However, it also comes with its own unique set of challenges. To ensure that your project is successful, it’s important to have a clear understanding of best practices for working with an offshore team. This includes setting expectations, selecting the right remote team collaboration tools, and understanding the different cultural dynamics that come into play when working with an offshore team. By following these best practices, you can ensure that your React project is completed on time and within budget.
Work with GraffersID for Best Offshore Development Services
Are you in need of top-notch offshore development services or looking to hire skilled remote React.js developers? Look no further than GraffersID! Our team of experienced developers is equipped with the latest technologies and tools to provide you with high-quality services that meet your specific requirements. From custom web and mobile app development to e-commerce solutions and more, we have the expertise to deliver exceptional results. Don’t let your project suffer from subpar development or hiring decisions. Contact GraffersID today and let us help you achieve your goals with our reliable and cost-effective offshore development services and expert React.js developers.