In 2026, the frontend ecosystem is more complex and competitive than ever. With AI copilots writing code, AI-powered debugging, and automated performance optimization, the choice of framework directly impacts not just developer productivity but also AI-tool compatibility, long-term scalability, and maintainability.
Among the most debated choices are React.js, a JavaScript powerhouse widely adopted by enterprises, and Elm, a functional language that emphasizes reliability and correctness. Both continue to evolve with the industry’s needs, but they shine in different contexts.
This guide explores the key aspects of React vs. Elm in 2026, their advantages, disadvantages, and how AI-enhanced tooling changes the decision-making process for businesses and CTOs.
What is React.js?
React.js, maintained by Meta and an enormous open-source community, remains the most popular UI library for modern SPAs and enterprise-grade applications. In 2026, React has further evolved with React Server Components, Suspense for data fetching, and deeper integrations with AI-assisted state management tools.
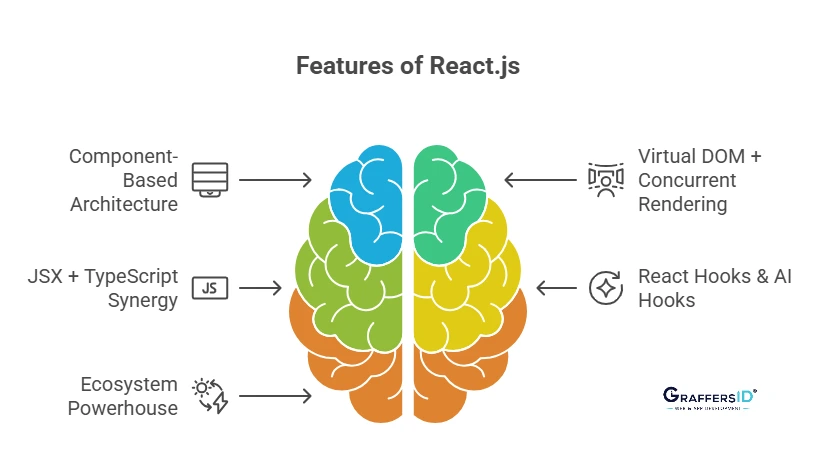
Key Features of React.js in 2026

1. Component-Based Architecture:
React’s component-based structure remains the foundation of modern UI development. Developers can break complex interfaces into modular, reusable components that simplify debugging, testing, and scaling. This approach ensures consistency and accelerates collaboration across large teams.
2. Virtual DOM + Concurrent Rendering:
React’s Virtual DOM, combined with Concurrent Rendering, optimizes how updates are handled in real time. Instead of re-rendering the entire page, React smartly updates only the changed parts, making it highly efficient for AI-driven apps that require frequent, real-time UI updates.
3. JSX + TypeScript Synergy:
JSX continues to allow developers to write HTML-like syntax inside JavaScript, making code more intuitive and readable. Paired with TypeScript (now an industry standard), React apps benefit from type safety, reducing bugs and making AI copilots more accurate in code suggestions.
4. React Hooks & AI Hooks:
React Hooks transformed functional components by enabling state management and side effects without classes. In 2026, developers increasingly use AI Hooks, extensions powered by AI to predict state changes, detect anomalies, and personalize UI experiences in real time.
5. Ecosystem Powerhouse:
React thrives because of its vast ecosystem, with frameworks like Next.js 15 for server-side rendering, Remix for edge-first apps, and React Native for cross-platform mobile development. This ecosystem ensures that React developers can build AI-ready apps across web, mobile, and enterprise platforms efficiently.
What is Elm?
Elm, a purely functional language for front-end, continues to stand out for its safety-first design philosophy. In 2026, it’s gaining traction in mission-critical apps where reliability outweighs flexibility, such as healthcare, fintech, aerospace, and AI-driven data visualization dashboards.
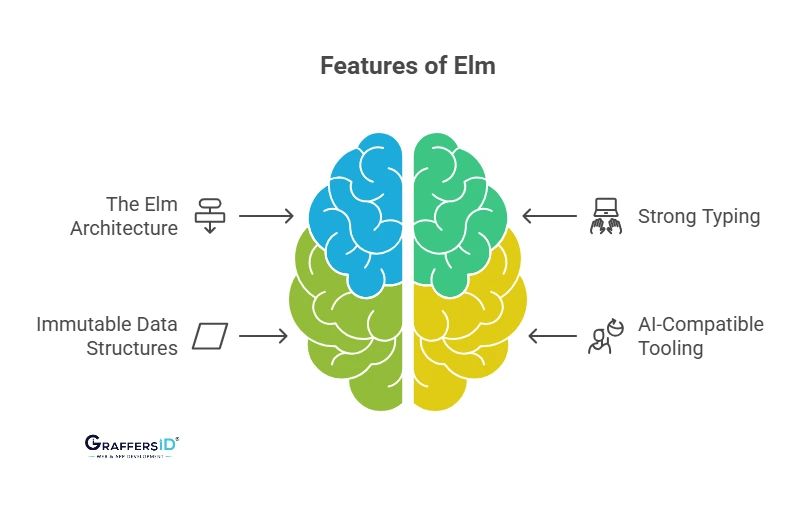
Key Features of Elm in 2026

1. The Elm Architecture (TEA):
TEA continues to be one of the most structured and predictable state management paradigms. Its Model-Update-View cycle enforces unidirectional data flow, which makes applications easier to debug and maintain. In 2026, TEA is especially valued in AI-assisted development, as its clarity helps AI copilots generate cleaner, more predictable code.
2. Strong Typing with No Runtime Exceptions:
Elm’s type system guarantees that most bugs are caught at compile time, eliminating entire categories of runtime crashes. This becomes more critical in AI-generated code scenarios, where human developers and AI copilots collaborate. Elm ensures that even AI-suggested code compiles safely, reducing the risk of buggy deployments.
3. Immutable Data Structures:
By default, Elm uses immutable data, meaning values cannot be changed once created. This immutability ensures predictable behavior in parallel and distributed systems, where mutable state often causes race conditions or unexpected results. In AI-powered, real-time applications, immutability adds a layer of safety and performance consistency.
4. AI-Compatible Tooling:
Elm’s compiler is famous for its helpful, human-readable error messages, which now also make it a favorite companion for AI copilots. Because its feedback is deterministic and structured, AI tools can parse and act on it with high accuracy. This reduces error noise, accelerates debugging, and makes human-AI collaboration smoother.
Difference Between React vs. Elm in 2026: Key Comparison
| Aspect | React.js | Elm |
|---|---|---|
| Framework Type | JavaScript library (with TypeScript adoption standard) | Functional programming language |
| AI Integration | Mature ecosystem with AI copilots, codegen, AI-driven state tools | Strong typing aligns well with AI-assisted coding |
| State Management | Hooks, Redux Toolkit, Recoil, AI-enhanced state engines | Built-in MVU (TEA) – simple, predictable |
| Performance | Excellent, but requires optimization in very large apps | High due to immutability and no runtime errors |
| Learning Curve | Moderate (with JSX, Hooks, TypeScript) | Steep (functional paradigm) |
| Community & Ecosystem | Massive, enterprise-backed, AI-focused | Smaller, niche, but high quality |
| Use Cases | Web apps, mobile apps, SaaS, AI dashboards | Mission-critical systems, regulated industries |
| Scalability | Small → enterprise-scale | Medium → enterprise-scale (but limited interop) |
| Popularity | Still the top frontend library | Niche but trusted in AI-regulated environments |
Advantages of React.js in 2026
1. AI-First Development:
React integrates seamlessly with AI coding assistants like GitHub Copilot, Cursor, and Tabnine, making development cycles faster and more accurate. AI-driven hooks and predictive state management reduce human error and automate repetitive coding tasks, giving teams a productivity boost.
2. Enterprise Ecosystem:
Backed by Meta and supported by an expansive open-source community, React continues to dominate enterprise adoption. Fortune 500 companies rely on React for its stability, long-term support, and the availability of enterprise-grade frameworks like Next.js and Remix.
3. Cross-Platform Reach:
React’s ecosystem extends beyond the web through React Native for mobile development and Next.js 15 for server-side and edge rendering. This enables businesses to build scalable, cross-platform applications using a unified codebase, reducing costs and development effort.
4. SEO & Performance:
Modern React applications leverage Server-Side Rendering (SSR), Incremental Static Regeneration (ISR), and AI-optimized edge rendering to improve load times and Core Web Vitals. These advancements make React applications not only faster but also highly SEO-friendly, a key advantage in competitive industries.
5. Talent Availability:
With React being the most widely adopted frontend framework, hiring and scaling developer teams is significantly easier compared to niche technologies. Businesses have access to a vast global pool of React developers, ensuring projects don’t face talent shortages or skill gaps.

Disadvantages of React.js in 2026
1. Complexity Overhead:
React’s ecosystem has grown more sophisticated with hooks, concurrent rendering, server components, and AI-driven integrations. While powerful, managing all these moving parts can overwhelm teams and introduce unnecessary complexity for simpler projects.
2. Fragmented Ecosystem:
React boasts thousands of third-party libraries, but this diversity can be a double-edged sword. AI copilots sometimes suggest conflicting or outdated libraries, leading to confusion, duplication, and compatibility issues across projects.
3. Not Always Predictable:
Despite advancements, React still allows runtime errors, state mismanagement, and unexpected side effects if best practices aren’t followed. Unlike Elm, React doesn’t enforce strict safety guarantees, which can impact production stability.
4. SEO Setup Needed:
By default, React apps aren’t SEO-friendly because they render content on the client side. To achieve proper SEO, developers often need frameworks like Next.js or Remix, which add extra setup, learning curve, and maintenance overhead.
Read More: What is ReactJS Used For in 2026? AI, Web & Mobile Development Explained
Advantages of Elm in 2026
1. Zero Runtime Errors:
Elm’s strong type system guarantees that applications won’t crash due to undefined values, null references, or unhandled cases. This is especially crucial in AI-assisted coding environments, where developers increasingly rely on AI copilots to generate code. Elm ensures that even AI-generated code remains safe and predictable.
2. Scalable Reliability:
Elm’s immutable data structures and strict compiler rules make it a natural fit for industries like fintech, healthcare, and government AI applications, where even a minor runtime bug can lead to costly failures or compliance issues. Its predictable architecture ensures systems remain stable as projects scale.
3. Developer Confidence:
The Elm compiler acts like a real-time mentor, guiding developers with clear, actionable error messages. This reduces debugging time, lowers the chances of human error, and boosts overall confidence. Developers know that once the code compiles, it’s highly unlikely to break in production.
4. AI-Compatible Error Handling:
Elm’s deterministic compiler and structured error messages make it highly compatible with AI coding assistants and LLM copilots. AI tools can interpret Elm’s strict feedback easily, suggesting fixes automatically. This creates a smooth human + AI development workflow, reducing friction in debugging and testing.

Disadvantages of Elm in 2026
1. Smaller Talent Pool:
Elm’s niche adoption means fewer developers are proficient in it compared to React, which dominates the frontend ecosystem. This scarcity makes it harder for companies to hire or scale Elm teams quickly, especially for enterprise projects requiring fast growth.
2. Limited Ecosystem:
While Elm prioritizes quality, its ecosystem still lacks the breadth of ready-to-use AI, UI, and third-party libraries available in React. This often forces developers to build custom solutions from scratch, which can increase development timelines and costs.
3. Integration Challenges:
Elm’s unique language and strict type system make interoperability with JavaScript, AI SDKs, or modern AI toolchains more complex. Connecting Elm applications to widely used AI APIs, libraries, or existing JS codebases may require additional setup and expertise, slowing down development.
Read More: Difference Between ReactJS and React Native
Which One Should You Choose in 2026? React vs. Elm
- Choose React.js: if you need rapid development, enterprise-grade scalability, cross-platform reach, and AI toolchain compatibility. Ideal for startups, SaaS, and large enterprises.
- Choose Elm: if you value safety, reliability, and predictability over flexibility. Best suited for AI-regulated industries, mission-critical apps, and companies prioritizing long-term maintainability.
Conclusion: React vs. Elm: Which is The Right Choice in 2026?
In 2026, both React.js and Elm remain highly relevant, but the choice isn’t just about features; it’s about AI-readiness, developer productivity, and risk tolerance. React dominates mainstream adoption, while Elm thrives in specialized, high-stakes industries. Choosing between React vs. Elm ultimately depends on the specific requirements and priorities of your project.
Hire Remote React.js Developers from GraffersID
At GraffersID, we help startups and enterprises scale faster with remote React.js developers who are experts in AI-powered development, modern tooling, and enterprise-grade architectures.
Get in touch with us today to hire remote React.js developers.