In 2026, building a successful digital product is no longer just about shipping features faster than your competitors. Every modern SaaS platform, enterprise dashboard, and consumer-facing application is now expected to be AI-ready, real-time, highly scalable, SEO-optimized, and cost-efficient from day one.
For CTOs, CEOs, founders, and product leaders, the real challenge isn’t which tech stack to use; it’s choosing a stack that accelerates innovation today without becoming a bottleneck tomorrow. The wrong decision can slow iteration, increase costs, and limit how easily your product adapts to AI-driven user expectations.
That’s exactly why the MERN Stack (MongoDB, Express.js, React.js, Node.js) continues to dominate modern web development in 2026.
But MERN today is not the same stack teams relied on in 2019 or even 2022. The modern MERN ecosystem has evolved into a TypeScript-first, AI-integrated, serverless-friendly architecture built for real-time performance and global scale. It now powers everything from high-growth startups to mission-critical enterprise platforms.
In this complete 2026 guide, you’ll discover:
-
What the modern MERN stack looks like in 2026 and how it has evolved
-
How MERN architecture supports AI-first workflows and real-time applications
-
The benefits and limitations every tech leader must evaluate before choosing MERN
-
Real-world use cases where MERN outperforms other technology stacks
-
The key MERN stack trends shaping web development beyond 2026
What is the MERN Stack?
The MERN Stack is a modern full-stack JavaScript development framework used to build fast, scalable, and AI-ready web applications. It allows developers to use JavaScript and TypeScript across both the frontend and backend, making development faster, cleaner, and easier to scale.
MERN is built using four core technologies that work together as a single ecosystem:
-
MongoDB: A scalable NoSQL database that stores data in flexible, JSON-like documents
-
Express.js: A lightweight backend framework for building APIs and handling middleware
-
React.js: A component-based frontend library for creating fast and interactive user interfaces
-
Node.js: A server-side JavaScript runtime designed for non-blocking, high-performance applications

In 2026, the MERN stack is widely used to build:
-
AI-powered SaaS applications
-
Real-time dashboards and analytics platforms
-
Enterprise-grade web applications
-
Rapid MVPs and startup products
-
Serverless and microservices-based systems
The biggest advantage of MERN in 2026 is its unified JavaScript + TypeScript workflow, which improves developer productivity, reduces development costs, and enables long-term scalability for growing products.
As applications move toward AI-native, real-time, and cloud-first architectures, MERN continues to be one of the most reliable and future-ready technology stacks for modern web development.
Key Components of MERN Stack: How MongoDB, Express, React & Node Work Together in 2026?
The MERN stack is made up of four powerful technologies that work together to build fast, scalable, and AI-ready web applications. In 2026, each component has evolved to support real-time performance, serverless deployment, and AI-driven features.
Let’s break down how each MERN stack component works in 2026 and why it matters.

1. MongoDB: More Than Just a NoSQL Database
MongoDB continues to be the core database layer of MERN applications, but in 2026, it goes far beyond traditional data storage. It now plays an active role in AI-driven search, personalization, and real-time data processing.
What’s New in MongoDB in 2026?
-
Vector Search & AI Querying: MongoDB Atlas supports vector embeddings, enabling semantic search, personalized recommendations, and AI-powered content discovery
-
Serverless Database Instances: Automatically scale up or down based on usage, removing the need for manual infrastructure management
-
Real-Time Change Streams: Instantly reflect data changes in dashboards, notifications, chat systems, and collaborative applications
Because of these capabilities, MongoDB is now one of the most AI-compatible and scalable databases used in modern MERN applications.
2. Express.js: Lightweight API & Middleware Framework
Express.js remains the backbone of the backend API layer in MERN applications due to its simplicity, flexibility, and extensive ecosystem.
In 2026, Express is commonly used as a modern API and middleware layer that connects frontends, databases, and AI services.
Common Use Cases of Express.js
-
GraphQL APIs: Frequently paired with Apollo Server for flexible and efficient data fetching
-
AI-Driven Middleware: Automates request validation, authentication, logging, and security checks using AI-assisted tools
-
Serverless API Functions: Deployed on AWS Lambda, Vercel Functions, or Cloudflare Workers for auto-scaling performance
Express remains a preferred choice for teams that need fast development, flexible APIs, and long-term maintainability.
3. React.js: Building Fast, SEO-Friendly User Interfaces
React continues to dominate the frontend layer of the MERN stack, especially with the rise of React Server Components, streaming server-side rendering, and concurrent features.
In 2026, React is no longer just a client-side library; it powers both frontend and server-rendered experiences.
Why React is the Leading Frontend Framework in 2026?
-
React Server Components: Reduce JavaScript sent to the browser, improving load times and performance
-
AI-Assisted UI Development: Tools like GitHub Copilot, Cursor AI, and Figma AI speed up component creation and styling
-
Built-In Performance Features: Suspense, streaming SSR, and concurrent rendering deliver near-instant UI updates
-
Next.js Integration: Enables SEO-friendly pages, faster indexing, and better visibility in search and AI Overviews
React now functions as a high-performance UI engine for modern, AI-driven web applications.
4. Node.js: TypeScript-First Backend Runtime
In 2026, Node.js is firmly established as a TypeScript-first backend runtime for scalable and event-driven applications.
It handles API logic, real-time communication, data processing, and AI integrations efficiently.
What’s New in Node.js in 2026?
-
Fastify Framework: Used for building high-performance and low-latency APIs
-
Prisma ORM for MongoDB: Enables cleaner data models and safer database operations
-
Worker Threads: Offload CPU-intensive tasks such as file processing and AI inference
-
AI Service Integrations: Seamlessly connects with OpenAI, Anthropic, Hugging Face, and LangChain
Node.js remains unmatched for building scalable, real-time, and AI-integrated backend systems.
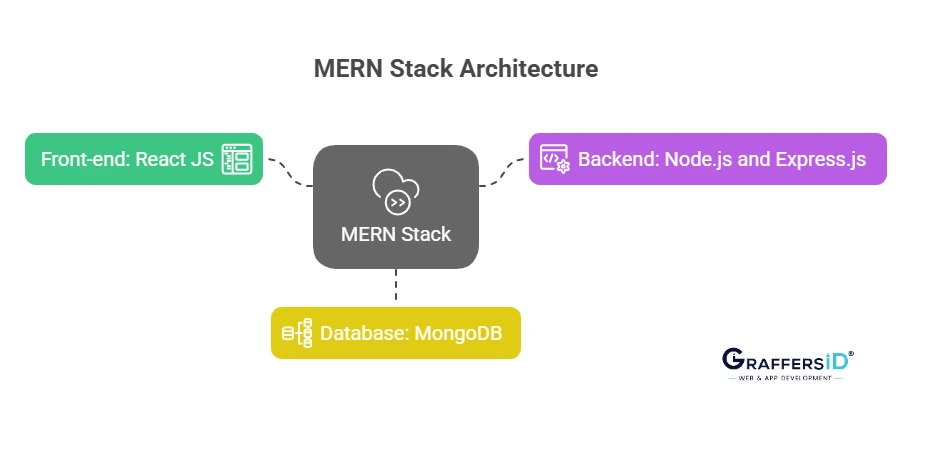
MERN Stack Architecture Breakdown (2026)
In 2026, the MERN stack architecture is designed to support AI-driven features, real-time user experiences, and serverless scalability. A modern MERN application separates responsibilities across frontend, backend, and database layers while maintaining a seamless JavaScript and TypeScript workflow.
This architecture enables faster development, improved performance, and effortless scaling for both startups and enterprise applications.

1. React Frontend (Client Components + Server Components)
The frontend layer in a MERN application is powered by React with Server Components and Client Components, allowing teams to build fast, interactive, and SEO-friendly interfaces.
Key Responsibilities of the React Layer include:
-
UI Rendering: React renders fast, interactive, component-driven interfaces using virtual DOM and server components.
-
Component-Based Architecture: Modular components allow quick updates, reusability, and AI-assisted code generation.
-
Data Fetching: React fetches data using REST, GraphQL, or server actions, enabling real-time UI updates and low-latency rendering.
This setup makes MERN ideal for SaaS dashboards, enterprise portals, and AI-powered web apps.
2. Express.js + Node.js Backend (API, Logic & AI Integration Layer)
The backend layer handles business logic, API communication, security, and AI workflows. In 2026, MERN backends are commonly deployed as serverless functions for automatic scaling and lower infrastructure overhead.
Core Functions of the Backend Layer include:
-
Business Logic & APIs: Handles all API requests, routes, middleware, and CRUD operations.
-
Authentication & Authorization: Supports JWT, OAuth, SSO, and zero-trust access policies for enterprise-grade apps.
-
AI Integration: Connects to LLMs, embeddings, vector databases, and custom AI agents via REST or GraphQL.
-
Serverless Execution: API endpoints run on AWS Lambda, Vercel, or Cloud Functions for auto-scaling and low maintenance.
This backend architecture ensures high performance, security, and flexibility for AI-ready applications.
3. MongoDB Database Layer (Documents, Vectors & Real-Time Data)
MongoDB remains the primary database in the MERN stack, optimized in 2026 for AI workloads and real-time applications.
Key Responsibilities of the MongoDB Layer include:
-
Flexible Data Storage: Stores structured and unstructured data such as users, orders, products, posts, logs, and events.
-
Vector Search & AI Indexing: MongoDB Atlas supports embeddings and semantic search for AI-driven features.
-
Real-Time Synchronization: Change streams enable real-time updates for chats, dashboards, tracking systems, and analytics.
MongoDB’s AI-ready capabilities make it a strong foundation for modern MERN applications.
MERN Stack Data Flow
React sends API requests → Express routes the request → Node.js executes logic → MongoDB stores or retrieves data → Response flows back to React.
This streamlined flow allows MERN applications to deliver real-time updates, AI-powered features, and consistent performance at scale.
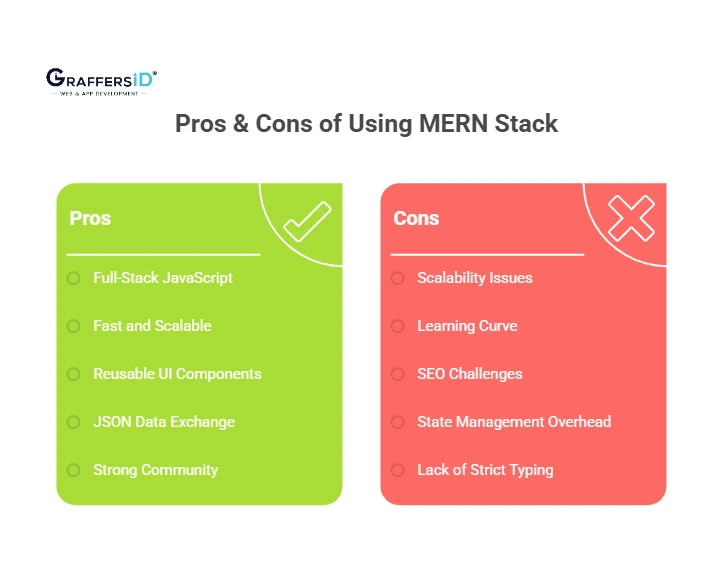
Top Benefits of MERN Stack in 2026
Some of the most important benefits of creating web applications using the MERN stack are as follows:
1. One Unified Language Across Frontend and Backend (JavaScript + TypeScript)
The biggest advantage of the MERN stack is its single-language architecture. In 2026, most teams use TypeScript across the entire MERN stack, enabling shared data models, safer code, and fewer runtime errors.
For businesses, this means:
-
Faster development cycles
-
Easier onboarding of developers
-
Cleaner, more maintainable codebases
-
Reduced long-term technical debt
This unified development experience makes MERN highly efficient for both startups and enterprise teams.
2. Built-In Compatibility with AI Development Tools and Workflows
Modern MERN applications are designed to work seamlessly with AI-powered development tools. From code generation to testing and documentation, AI is now a native part of the MERN workflow.
Key advantages include:
-
Faster coding with AI assistants like GitHub Copilot and Cursor
-
Automated test generation and bug detection
-
Intelligent search and personalization using MongoDB Vector Search
This makes MERN an ideal stack for building AI-ready and AI-enhanced web applications.
3. High Scalability and Real-Time Performance at Enterprise Scale
MERN is built on Node.js’s non-blocking, event-driven architecture, allowing applications to handle thousands to millions of concurrent users efficiently.
When combined with MongoDB’s horizontal scaling and real-time change streams, MERN supports:
-
Live dashboards and analytics
-
Real-time chat and notifications
-
High-traffic SaaS platforms
In 2026, MERN works especially well with serverless and edge deployments, enabling automatic scaling without infrastructure complexity.
4. Fast, SEO-Friendly Frontend Performance with React and Next.js
React remains one of the most powerful frontend technologies in 2026, especially when paired with Next.js.
Together, they enable:
-
Server-side rendering (SSR) and static generation for better SEO
-
Faster page load times and improved Core Web Vitals
-
Smooth, app-like user experiences
This makes MERN particularly effective for SEO-driven SaaS platforms, dashboards, and content-heavy applications.
5. Large Developer Ecosystem and Easy Hiring Availability
MERN continues to benefit from one of the largest global developer communities. Its widespread adoption ensures access to experienced developers, mature libraries, and long-term ecosystem support.
For companies, this translates into:
-
Faster team scaling
-
Lower hiring and development costs
-
Reduced dependency on niche technologies
This ecosystem strength makes MERN a low-risk, future-proof technology choice in 2026.

Limitations of Using the MERN Stack in 2026
Even with all of its benefits, the MERN stack has some drawbacks that need to be taken into account before using it for a project:
1. Not Ideal for CPU-Intensive Processing
Node.js is optimized for I/O-heavy tasks, not heavy computations. CPU-intensive workloads like video processing or AI model execution must be offloaded to worker threads or separate microservices.
2. SEO Performance Depends on Server-Side Rendering
Pure React single-page applications can struggle with search visibility. To achieve strong SEO and AI Overview inclusion, MERN apps need server-side rendering or static generation using frameworks like Next.js.
3. State Management Can Be Challenging at Scale
As applications grow, managing shared state across multiple components becomes complex. Large MERN projects require disciplined architecture to maintain performance and code clarity.
4. Requires Advanced JavaScript and TypeScript Skills
Modern MERN development relies heavily on TypeScript, asynchronous patterns, and NoSQL data modeling. Teams without strong JavaScript expertise may face maintainability and scaling issues.
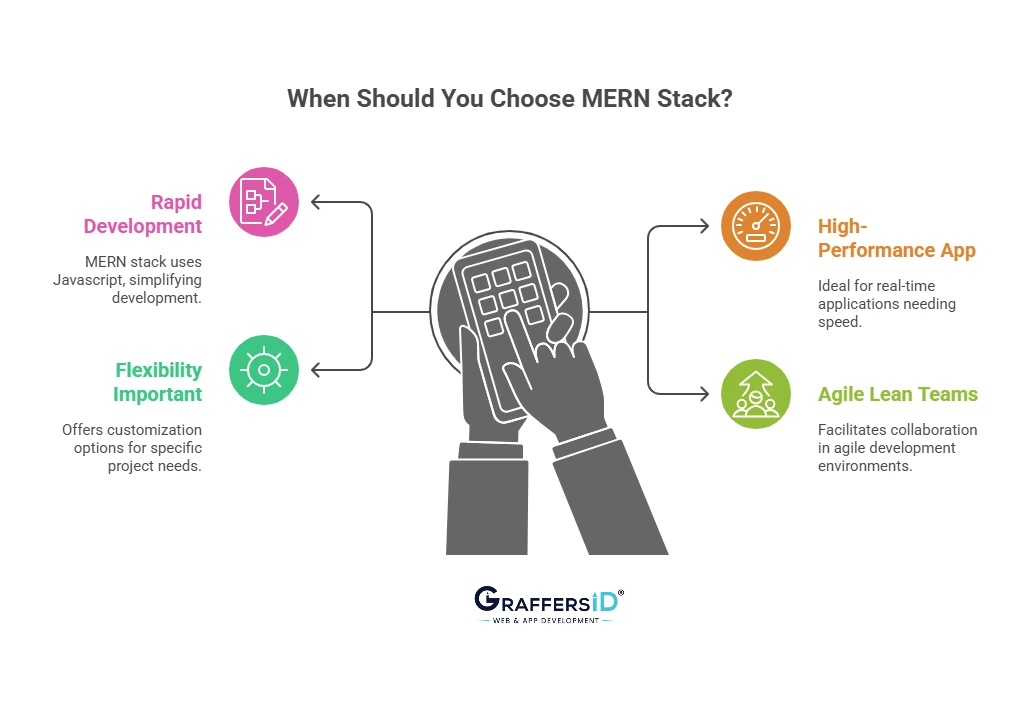
When Should You Use the MERN Stack in 2026?
Choosing the MERN stack makes sense when your product requires fast development, high performance, and the flexibility to scale with modern AI-driven demands. Here are the situations where MERN stands out in 2026:

1. When You Need Fast and Cost-Effective MVP Development: MERN is ideal for startups and lean teams who need to launch quickly without overcomplicating the tech stack. It’s an all-JavaScript ecosystem that reduces development time, accelerates prototyping, and helps teams validate ideas faster.
2. When Your Application Requires Real-Time Functionality: If you’re building real-time dashboards, chat applications, live tracking systems, or collaborative tools, MERN’s non-blocking Node.js architecture and efficient data exchange deliver smooth, instant updates at scale.
3. When You Need a Highly Interactive and Responsive UI: React’s component-driven structure makes it perfect for dynamic SaaS dashboards, analytics tools, and modern web apps that require fast rendering and smooth user interactions. It enables fluid, app-like experiences on the web.
4. When Your Product Includes AI-Driven or Personalized Features: MERN integrates easily with AI models, AI copilots, recommendation engines, and chatbot frameworks. React frontends can dynamically personalize content, while Node.js can handle AI API calls efficiently.
5. When You Are Building Scalable Microservices or Serverless Applications: MERN works exceptionally well with modern infrastructure such as AWS Lambda, Vercel, Netlify, and Google Cloud. You can deploy microservices, scale individual components independently, and take advantage of edge compute for better performance.
Read More: Java Full Stack vs. MERN Stack in 2026: Which Technology Stack Should You Choose?
When Should You Use the MERN Stack in 2026?
1. Fast and Cost-Effective MVP Development: MERN is ideal when you need to launch an MVP quickly with minimal engineering overhead. Its unified JavaScript ecosystem reduces development time and keeps early-stage costs under control.
2. Applications That Require Real-Time Features: If your product includes live chat, activity feeds, dashboards, or real-time tracking, MERN’s event-driven architecture delivers instant updates without performance bottlenecks.
3. Highly Interactive and Dynamic User Interfaces: MERN works best for products that rely on rich user interactions, dynamic data updates, and app-like web experiences powered by React and modern frontend patterns.
4. AI-Powered Personalization and Automation: MERN integrates easily with AI APIs, recommendation engines, chatbots, and automation tools, making it suitable for AI-ready and personalized web applications.
5. Scalable Serverless or Microservices Architectures: If you plan to scale using serverless functions or microservices, MERN fits naturally with modern cloud and edge deployment platforms.
Use Cases of the MERN Stack in 2026
Here are some examples of products and use cases where MERN has excelled:

1. AI-Driven eCommerce and Marketplace Platforms: MERN is widely used for eCommerce applications that need fast product rendering, AI-powered recommendations, real-time inventory updates, and smooth checkout experiences.
2. On-Demand Delivery, Rental & Mobility Apps: Apps that depend on live location tracking, instant order updates, and high user concurrency perform reliably with MERN’s real-time and scalable architecture.
3. Social Media Platforms and Messaging Apps: MERN is well-suited for building chat applications, activity feeds, notifications, and AI-assisted content moderation systems with real-time performance.
4. SaaS Dashboards and Enterprise Portals: SaaS platforms rely on MERN for secure APIs, dynamic dashboards, role-based access, and real-time analytics across multi-tenant environments.
5. Portfolio, Content & Blogging Platforms: When combined with frameworks like Next.js, MERN enables fast, SEO-optimized content platforms with excellent performance and scalability.
Future Trends of MERN Stack Development in 2026 & Beyond
For your digital solutions to become more effective, scalable, and future-ready in 2026 and beyond, the following are the most significant and forward-looking trends influencing MERN stack development:
1. TypeScript Becomes the Standard for MERN Development: By 2026, TypeScript is the default language for MERN applications, replacing plain JavaScript in most production teams. It improves code quality, reduces runtime errors, and makes large MERN codebases easier to scale and maintain.
2. AI-Powered Coding and Automated Development Workflows: MERN development now relies heavily on AI coding assistants like GitHub Copilot, Cursor AI, and AnythingLLM for code generation, testing, documentation, and reviews. AI handles boilerplate code, generates API logic, and creates deploy previews, enabling developers to focus more on product logic and innovation.
3. Serverless and Edge Deployments: Modern MERN apps are increasingly deployed on serverless and edge platforms like Vercel, Netlify, and Cloudflare. This shift improves performance, reduces infrastructure overhead, and enables automatic scaling for global users.
4. GraphQL Replaces REST APIs in Modern MERN Apps: In 2026, GraphQL is widely adopted in MERN applications due to its flexible data fetching and reduced over-fetching. It pairs especially well with React, making frontend development faster and more efficient for complex applications.
5. AI-Driven Personalization With MongoDB Vector Search: MERN applications are using MongoDB Vector Search to deliver personalized content, recommendations, and intelligent search experiences. This trend enables real-time personalization powered by user behavior and AI embeddings.
Conclusion: Is MERN Still the Right Choice in 2026?
In 2026, the MERN stack remains one of the most reliable, scalable, and future-ready technology stacks.
With its TypeScript-first development, seamless AI integrations, support for real-time applications, and compatibility with serverless and edge architectures, MERN continues to meet the evolving demands of modern digital products. From fast-moving startups to large enterprises, MERN enables teams to build high-performance, AI-ready web applications without unnecessary complexity or long-term technical debt.
For founders, CTOs, and product leaders, MERN offers the ideal balance of development speed, flexibility, scalability, and cost efficiency. As web applications move toward AI-native experiences and real-time personalization, MERN remains a smart, low-risk choice for long-term growth.
Build Your MERN Application with GraffersID
At GraffersID, we help startups and enterprises hire experienced MERN developers who specialize in building scalable, secure, and AI-ready web applications.
Looking to build or scale with MERN in 2026? Contact GraffersID today and turn your product vision into a high-performing reality.