So you are looking to hire ReactJS Developers in India? Here is a detailed blog about ReactJS, What is the Wide-range of React JS Services?, the Expertise of Our React JS Developers, Products Built using React JS, and Why Should You Hire React.JS Developers From India. Do check out
React is an open-source, front-end, JavaScript library for building user interfaces or UI components. Facebook founded it. It is based on MVC (Model, View, and Control) design; the React JS library gives React JS Developers the capacity to make dynamic website page layouts, with a broad measure of intelligent components on them.
That is one of the key reasons why so many popular web resources are based on React JS.
React JS opened up a very different generation of JavaScript systems, replacing the likes of jQuery, D3.JS, and Backbone. See with its particular capacity to deal with information responsively.
Presence of React JS
The presence of React JS drastically extended the chances for front-end designers to make easy-to-understand interfaces. To have a superior comprehension of React, how about we have a sneak look at how everything began?
In the year 2011, the designers at Facebook began to confront a few issues with code maintenance. As the Facebook Ads application got an expanding number of highlights, the group required more developers to keep it running perfectly. The developing number of people and application highlights eased back them down as an organization. After some time, their application got hard to deal with, as they confronted a ton of falling updates.
Eventually, developers at Facebook could not stay aware of these falling updates. Their code requested a pressing move up to turn out to be more effective. They had the model right; however, they expected to take care of the client experience.
Introduction To React JS

Jordan Walke, a Software designer at Facebook, began chipping away at a model to make this cycle more productive while likewise giving a sensible client experience.
In addition, this was the way a JavaScript library for building UIs was imagined (React). A couple of months later, the ‘Like’ and commenting features on the Facebook site were built using React and Flux.
Around the very time that Facebook began utilizing react on the like and remarking UI, and furthermore on the Ads item in 2012, they obtained Instagram. One of the first products Instagram wanted to build was their website. Subsequent to investigating Facebook’s stack, Pete Hunt presented a defense to use React on Instagram’s site.
However, React was firmly coupled to Facebook’s stack. Pete Hunt didn’t surrender: he did the majority of the work needed to decouple React from Facebook’s stack with the goal that Instagram could utilize it too, making Instagram the main outer item to utilize React.
With this, Facebook was a step away from blessing developers around the world with the awesomeness of React. May 2013, React was publicly released at JSConf in the United States of America.
From that point forward, designers across the world effectively use React underway. Organizations like Trello, Slack, Docker, Airbnb, etc.
What is the Wide-range of React JS Services?

React JS E-commerce Development-
Both business and IT groups can profit by using a React JS framework to assemble their web-based E-commerce Development. The segment-based way to deal with React JS enables designers to re-use code bits across web-based business applications or even various web applications.
React JS Dashboard Development-
Utilize the mainstream React JS environment to construct dynamic dashboards that perform and assist you with visualization.
Single Page Application-
A single-page application is a web application or site that connects with the client by powerfully modifying the current website page with new information from the web worker, rather than the default technique for the program stacking completely new pages. Construct a top-class Single Page Application that upholds dynamic content management.
React JS Plugins Development-
The functionalities of a React JS web application can be improved by creating custom modules for it. Likewise, it tends to be incorporated with some current plugins according to its prerequisites. So Leverage the force of React JS to build plugins that consistently coordinate with your current web application.
React JS vs Angular JS: Which is better?
Enterprise Web Development-
React JS is an open-source, front-end JavaScript library that you can use to build quick and intuitive UI for web and versatile applications. Developers can change and alter their source code to more readily fit undertaking prerequisites.
React Migration Services-
React JS Migration is certainly not another idea for developers and business enterprises. The assistance offered by various organizations and developers to dispose of the difficulties experienced because of the use of other frontend frameworks. Move your present application’s front end to the most recent variant of React and appreciate the advantages of part reusability.
The expertise of Our React JS Developers

React JS Web Development-
It’s utilized for dealing with the view layer for the web. Respond permits developers to make enormous web applications that can change information, without reloading the page.
Our React JS designers help in consistent joining with the interaction of Search Engine Optimization for improving the positioning of the site on Google search, in this manner expanding business openings by an enormous degree.
Web Service Integration-
Our integration service approach is created around clear business goals, business measure mix, and shared procedures and stays adaptable and receptive to changes in the business.
Web administrations assume a significant part in our combination, which is perhaps the most generally utilized example for big business and business-to-business application mix. Here we take a gander at the help for web administrations given by significant stages and capacity/strategy and oriented integration.
UIUX Development-
React JS is a JavaScript library for building UIs and permits the structure of JavaScript-driven development. Applications developed using React JS run in the program and these don’t need to hang tight for a worker reaction.
React JS permits the part site into a few individual segments. This is just a significant level part breakdown, yet it can go further and permits the capacity to make small component elements.
Know the Difference Between UI and UX Design
React JS Migration-
Put resources into your technique; make an objective arrangement with the team. Business objectives, item objectives, tech objectives, and group objectives ought to be distinguished and shared.
Having the option to share the why’s that impact system is imperative to everybody in the group. The great initiative will make a feeling of possession. The migration means moving from one to another So with React JS it is very easy to migrate.
Template Designing-
React layouts are sets of prepared-to-utilize portions of code built utilizing React innovation for the advancement of dynamic UI’s. Contingent upon the kind and measure of included components, React formats offer different packs of code from undeniable pages for an application to a bunch of adjustable UI components.
Plugin Development-
Every type of plugin development is done in React JS we have a very talented team of developers and designers.
Maintenance and Support-
We at GraffersID also provides the support and maintenance solution to the client after the development of web and applications.
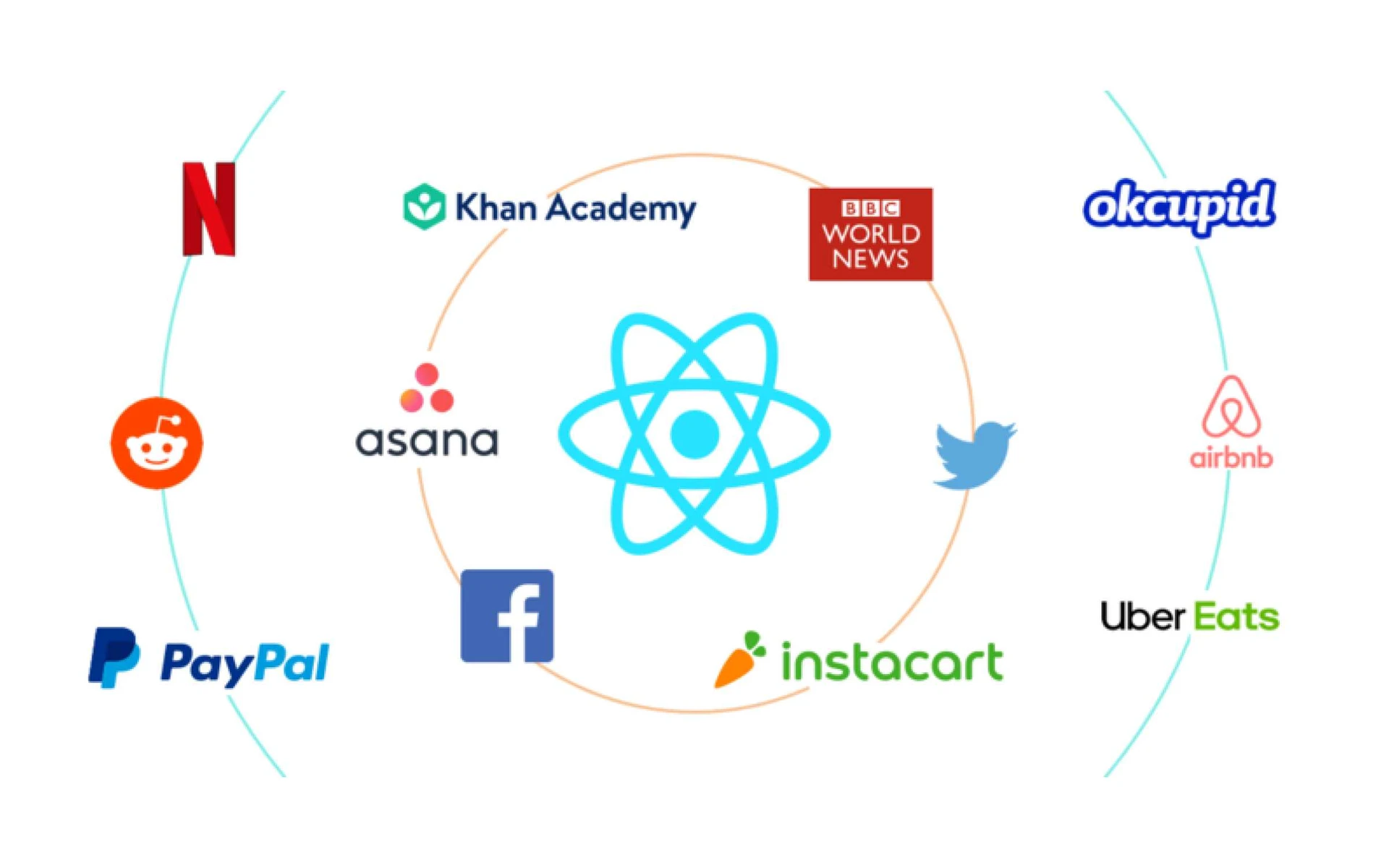
Products Built using React JS

Facebook Ads Website utilizes the cross-stage capacity of React JS. Demonstrating the simple and on-demand adaptability of React JS Myntra, UberEats is based on it. With 829 Million Active records, Tencent is depending on React.js for the continuous elite of its clients.
Current and Agile improvement measures with React.js empower Startups to speed up at their speed. Recruit Dedicated React JS Developers in India from GraffersID India Indore which is the world’s leading IT Company.
Netflix
Netflix is an American super top content platform and production company. So it is a membership-based web-based feature that permits our individuals to sit in front of TV shows and motion pictures without advertisements on a web-associated gadget. In Netflix app can likewise download TV shows and films to your iOS, Android, or Windows 10 gadget and watch without a web association.
Khan Academy
Khan Academy is an American non-benefit instructive association made in 2006 by Sal Khan, to make a bunch of online tools that help educate students. It offers practice works out, instructional recordings, and a customized learning dashboard that engages students to learn at their speed in and outside of the homeroom.
Facebook, Inc., is an American company situated in Menlo Park, California. Mark Zuckerberg established it, alongside his kindred flatmates and students at Harvard College.
Airbnb
Airbnb, Inc. works as an online commercial center for housing, principal homestays for excursion rentals, and the travel industry exercises. It is situated in San Francisco, California. So it is an online commercial center that interfaces individuals who need to lease their homes with individuals who are searching for facilities in that area. Airbnb at present covers over 100,000 urban communities and 220 nations around the world.
BBC
The British Broadcasting Corporation (BBC) is a public service broadcaster, headquartered at Broadcasting House in Westminster, London. They’re fair and autonomous, and consistently we make unmistakable, top-notch projects and substances that advise, instruct, and engage a huge number of individuals in the UK and throughout the planet.
UberEats
Uber Eats is an American online food ordering and delivery platform dispatched by Uber in 2014 and situated in San Francisco, California. So when a customer opens the UberEats application, peruses your menu, and puts in a request. You acknowledge the request with the tablet you got from Uber Eats. The client tracks the request’s advancement through the UberEats application. You satisfy the request and hand it off to a conveyance accomplice.
Why Should You Hire ReactJS Developers in India?

India is the second country after the US with the most English speakers. Yearly, around a Million understudies graduate as Computer Science Engineers. It is the main industry with more than 12% commitment to India’s GDP and a significant business industry for the talented youth in India.
India has a capable arrangement of devoted React.js developers with changed experience in React.js. Myntra is a sponsored site worked by Indian designers that are effectively running with dynamic many users.
Hiring a devoted React JS developer throughout the world has various charges. The expense to Hire ReactJS Developers in India is around $11-$30 each hour. This expense relies upon the intricacy of the assignment and the experience of the designer.
Cut down additional expenses
Indian React designers never let their customers delve further into their pocket. With responding seaward coders, you can get numerous offices in addition to reserve funds in your restricted financial plan.
World’s Top Talents
By banding together with the response designers in India, you can get to the world’s top abilities for your regarded project. They have a group of the best skills for you.
Experienced Professionals
Respond designers in India are profoundly talented and deal with a wide range of undertakings – little or enormous – in their vocation of various business verticals.
Fast Process Understanding
Another advantage that comes to you when you hire dedicated React developers in India is that they are prepared and you can easily communicate information to them without any problems.
Great Development
Indian React coders are acclaimed worldwide for their spotless code quality and obligation to convey the task on the planned time.
Why hire our top React JS development team?

At the point when you choose to enlist React JS designers from GraffersID, you get industry-driving items. From basic IT answers for web applications to complex business applications, our engineers have aptitude for the whole of React.
Our React JS designers have skills being developed. Our profoundly gifted and skilled pool of React JS Developers has been effectively conveying the advancement needs of Business Units and Individuals from various pieces of the Globe for an exceptionally lengthy timespan. This gives your task the advantage of involvement, expertise, and imagination.
Notwithstanding, what’s significant is that when you enlist React JS Developers from us, at that point you employ a human asset as well as something much more than that! Look at it:
Responsive UI
Our React JS software engineers create responsive UIs viable to numerous gadgets, OS, screen goals, and programs.
On-time delivery
Recruit devoted React JS developers in India from GraffersID who follow the plan for getting work done carefully to give on-time conveyance.
Highlight rich arrangements
Our software engineers influence React JS innovation to deliver you highlight-rich sites and portable applications.
Simple Migration
Recruit React JS software developers to guarantee perfect relocation from different stages to React JS remembering all the business prerequisites.
Simple availability
Our distant React JS designers are effectively open from any piece of the world because of their 24*7 accessibility.
Cost-effective
GraffersID has a group of devoted React JS designers that are capable of furnishing you with prudent arrangements.
Support & Maintenance Services
Hire ReactJS Developers India offers total help and upkeep to your site and stays up with the latest to the most recent innovation patterns.
Here are the Benefits of Hiring Dedicated Developers
In React JS we serve various industry verticals
- Healthcare
- Education
- Finance
- Oil & Gas
- Logistics
- Retail
- Wellness & Fitness
- Transportation
Top 15 Reasons to Hire ReactJS Developers in India

Our front-end React JS specialists have tremendous involvement with using exceptional features of React JS. Like code reusability, quicker delivery, and so on, and conveys exceptionally adaptable and execution-arranged web application projects. Hire ReactJS Developers India from GraffersID and benefit awesome React JS advancement benefits as follows.
- Top tech ability
- 100% Data and IP Security to manage the code robbery issue
- Strong foundation with redesigned equipment and programming support reasonable for seaward react js Web improvement.
- Adaptable with any time region across the globe.
- Backing at each progression
- Advantageous Administration group
- Adaptable engagement models
- Skilled and experienced programmers
- Premium code quality with precision
- Adherence to the task course of events
- 100% source code approval
- Work at your time region
- Astounding relational abilities
- Wide Services
- High-end Testability Opportunity
We Provide the Easiest Hiring Procedure
To hire the Industry’s Top 1% of Experts with GRAFFERSID here is the flow you need to follow.
-
Requirement gathering
The primary stage incorporates the team of GRAFFERSID to evaluate the needs of the project and technology stack. Our Group additionally gathered information on the third-party applications required to finish the task.
-
Shortlisting of the Best Candidates
Depending upon the technical expertise required for the client’s needs, GraffersID tracks down the best designer. Makes a rundown of available developers to lead interviews.
-
The First Round of Interviews get Conducted
To check the experience and range of abilities of designers, GraffersID conducts the first round of Interviews. Stamping of Developers out of 10 is done to rank the best of them.
-
Interview to be scheduled with the client
After finding out the best developer as per the needs of the client. We select them to have an interview with the client. Further, the client can select the best engineers as per their requirements and choices.
-
Agreement Signing
Terms of the Project are referenced in the Contract Agreement. NDA and agreement are signed by both parties and will be shared with the client.
-
Onboarding Process
Once the developer is selected, the contact details will be shared with the client for further development. In addition, an Account Manager is assigned for seamless project management so that there will not be any kind of issues in Project Working and management.
Cost of hiring ReactJS developers From India
the cost of hiring ReactJS developers from India can vary widely based on several factors, including the developer’s experience level, location within India, and the complexity of the project. Here’s a rough breakdown of the cost range:
- Junior ReactJS Developer: A junior developer with limited experience might cost around $10 to $20 per hour.
- Mid-level ReactJS Developer: Developers with a few years of experience and a solid understanding of ReactJS can range from $20 to $40 per hour.
- Senior ReactJS Developer: Highly experienced developers who have worked on complex projects can demand rates of $40 to $60 or more per hour.
What skills To look for when hiring ReactJS developers from India
In the ever-evolving landscape of web development, ReactJS has emerged as a powerful JavaScript library for building dynamic and interactive user interfaces. Hiring skilled ReactJS developers from India can offer cost-effective solutions without compromising quality. However, identifying the right skills and qualities in these developers is crucial to the success of your project. This guide delves into the key skills to consider and provides valuable insights into making informed hiring decisions.
Key Technical Skills to Look for
Proficiency in JavaScript and ES6
A strong foundation in JavaScript is the bedrock for any ReactJS developer. The ability to write clean, efficient, and well-structured code is essential. Additionally, familiarity with ES6 (ECMAScript 2015) is crucial, as it introduces modern features and syntax that significantly enhance the development process.
Component-Based Architecture
ReactJS revolves around the concept of reusable components. Developers should possess a deep understanding of creating, structuring, and integrating components into larger applications. This approach simplifies maintenance, encourages code reusability, and allows for efficient collaboration among developers.
Redux and State Management
State management is a pivotal aspect of ReactJS applications. Proficiency in Redux, a popular state management library, is advantageous. Developers should be capable of efficiently managing and updating application states, enabling seamless user experiences.
Virtual DOM Manipulation
ReactJS utilizes a Virtual DOM, a lightweight in-memory representation of the actual DOM. Skilled developers know how to manipulate the Virtual DOM efficiently, minimizing direct interaction with the actual DOM and resulting in improved application performance.
API Integration
Most modern applications rely on external APIs to fetch and update data. ReactJS developers should be well-versed in integrating APIs, handling asynchronous operations, and effectively displaying fetched data on the user interface.
Testing and Debugging
Bugs are an inevitable part of software development. Competent ReactJS developers are skilled in debugging, writing unit tests, and using debugging tools to identify and resolve issues promptly.
Fundamental Soft Skills to Consider
Problem-Solving and Analytical Thinking
Adapting to new challenges and finding innovative solutions is paramount in web development. ReactJS developers with strong problem-solving skills can efficiently troubleshoot issues, optimize performance, and implement complex features.
Communication Skills
Effective communication is vital, especially in remote collaborations. Clear communication ensures that developers comprehend project requirements, provide updates, and work seamlessly within the team.
Time Management and Collaboration
Meeting deadlines and delivering high-quality work requires excellent time management. Developers who can efficiently prioritize tasks, collaborate with other team members, and manage their workflow contribute significantly to the success of a project.
Experienced with Popular Development Tools
Version Control (e.g., Git)
Proficiency in version control tools like Git is essential for collaborative development. Being able to manage code versions, merge changes, and resolve conflicts are crucial skills for ReactJS developers.
Package Managers (e.g., npm, yarn)
Package managers simplify dependency management and package installation. A skilled developer is well-acquainted with tools like npm and yarn, enabling them to integrate third-party libraries seamlessly.
Integrated Development Environments (IDEs)
ReactJS developers should be comfortable working with IDEs that enhance productivity and streamline development. Familiarity with features like code auto-completion, debugging, and project management within IDEs is beneficial.
Knowledge of Responsive Design and Styling
CSS Preprocessing
A comprehensive understanding of CSS preprocessing tools like SASS or LESS allows developers to write modular, maintainable, and organized styles for applications.
UI/UX Principles
Developers who are well-versed in user interface and user experience principles can create visually appealing and user-friendly applications. Understanding layout, color schemes, and user interaction is essential.
Frequently Asked Questions (FAQs)
Q1: What is the role of Redux in ReactJS development?
Redux is a state management library that simplifies the management of application states in large and complex ReactJS applications. It provides a centralized store to store and manage the state, making it easier to track changes, handle actions, and maintain a consistent state across the application.
Q2: Why is component-based architecture important?
Component-based architecture promotes modularity and reusability. Developers can break down complex UIs into manageable components, making development and maintenance more efficient. This approach also facilitates collaboration among developers working on different parts of the application.
Q3: How can I assess a developer’s problem-solving abilities?
During the hiring process, consider presenting candidates with real-world scenarios or coding challenges. Assess how they approach problems, break them down into smaller parts, and devise effective solutions. Their problem-solving process and creativity will give you insights into their abilities.
How To Manage the Quality and Productivity of ReactJS developers hired from India
As businesses increasingly embrace remote work, hiring ReactJS developers from India offers an attractive solution to fulfill their development needs. Let’s explore strategies for managing the quality and productivity of ReactJS developers hired from India while addressing common questions and challenges.
The Benefits of Hiring ReactJS Developers from India
Outsourcing ReactJS development to India presents numerous advantages. Indian developers are known for their strong technical skills, cost-effectiveness, and adaptability to different project requirements. By tapping into India’s vast talent pool, businesses can access skilled developers at a fraction of the cost compared to in-house resources.
Ensuring Quality in Remote Development
Effective Communication
Open and clear communication is paramount when managing remote developers. Utilize collaboration tools like Slack and Microsoft Teams to facilitate real-time discussions. Regular video conferences can help establish a stronger rapport and ensure that developers understand project goals and expectations.
Clear Project Requirements
Provide detailed project requirements to your developers. Use wireframes, mockups, and user stories to convey your vision. When developers have a clear understanding of what is expected, the likelihood of misunderstandings and rework decreases significantly.
Milestones and Deadlines
Break down the project into milestones with specific deadlines. This approach not only helps track progress but also ensures that the development process stays on schedule. Tools like Jira or Trello can assist in visualizing tasks and deadlines.
Boosting Productivity in Remote ReactJS Development
Tools and Technologies
Equip your remote developers with the necessary tools and technologies. Version control systems like Git, project management platforms, and design collaboration tools enhance productivity by streamlining workflows and minimizing bottlenecks.
Regular Progress Check-ins
Schedule regular video meetings to review progress and address any roadblocks. These check-ins foster a sense of accountability and give developers the opportunity to seek clarification on tasks. Moreover, it allows you to provide timely feedback.
Performance Metrics
Implement performance metrics to gauge the productivity of your remote developers. Track factors such as lines of code written, bugs resolved, and feature implementation. This data-driven approach provides insights into their work output.
Overcoming Challenges in Remote Development
Time Zone Differences
Coordinate with your Indian developers to establish overlapping working hours. While there may be a time zone difference, having a few hours of common working time can facilitate real-time communication and issue resolution.
Cultural Understanding
Cultural differences can influence communication styles and work approaches. Take time to understand your developers’ cultural context and adapt your communication accordingly. This can lead to smoother interactions and stronger collaboration.
Language Proficiency
Ensure that there is a strong command of the English language among your remote developers. Effective written and spoken communication is crucial for conveying project details, and updates, and addressing concerns.
Platforms to connect with ReactJS developers in India for hiring purposes
In the ever-evolving landscape of web development, ReactJS stands as a powerful and sought-after technology. Businesses are on the lookout for proficient ReactJS developers who can bring their ideas to life. But how and where can you find these skilled professionals in India?
Unveiling the Choices: Connecting with ReactJS Developers in India
As you embark on your journey to hire the best ReactJS talent, you’ll encounter several platforms that facilitate the connection between employers and developers. While numerous options are available, it’s crucial to choose a platform that aligns with your needs and expectations. Let’s explore some of these avenues:
1. GraffersID: Your Gateway to Exceptional ReactJS Talent
GraffersID emerges as a standout platform, offering a seamless experience for businesses seeking ReactJS developers in India. With a focus on quality and expertise, GraffersID brings together a pool of highly skilled developers who are well-versed in ReactJS and its ecosystem. This platform acts as a bridge, connecting businesses with the right talent that fits their project requirements. [summary: GraffersID – the ultimate platform to hire React.js developers from India.]
2. Freelance Platforms: Exploring Independence
Freelance platforms like Upwork and Freelancer provide a diverse range of developers, including ReactJS experts. While these platforms offer flexibility, they might require more effort in terms of vetting candidates and managing projects independently.
3. Online Communities and Forums: Tapping into the Network
Platforms like GitHub and Stack Overflow are not only hubs of knowledge but also avenues for connecting with skilled ReactJS developers. Participating in discussions and assessing developers’ contributions can lead to potential hires.
4. Job Portals: Traditional Yet Effective
Job portals like Naukri and LinkedIn also feature a segment dedicated to tech-related roles, including ReactJS developers. While they provide a wide reach, the vetting process might require more time and effort.
The Unique Allure of GraffersID
Out of the myriad options available, GraffersID stands tall as the premier choice for hiring ReactJS developers in India. This platform combines efficiency and expertise, ensuring that you find the perfect match for your project requirements. With a curated selection of developers, GraffersID saves you time and effort while guaranteeing top-notch quality.
Ensuring the Perfect Fit
When looking for a ReactJS developer in India, it’s essential to assess the candidate’s skills, experience, and compatibility with your project. GraffersID streamlines this process by presenting you with developers who have a proven track record in ReactJS development.
React.js has been rapidly gaining popularity in the world of web development, with many companies turning to this framework for building highly performant and scalable web applications. As we enter the year 2023, the demand for skilled React.js developers is only set to increase, making the task of hiring top talent in this field even more challenging. Whether you’re looking to build a new web application from scratch or expand your existing team, finding the right React.js developer is crucial to the success of your project. In this article, we’ll explore the key steps involved in hiring React.js developers in 2023, from defining your requirements to making the offer. We’ll cover sourcing candidates, evaluating their skills and experience, and making a competitive offer that will attract top talent. So, whether you’re a startup or an established company, read on to discover how to hire React.js developers for your project.
Why React.js is popular in 2023?
React.js has been gaining popularity in the web development world for several years now, and its popularity is only set to increase in 2023. React.js is a JavaScript library that was developed by Facebook, and it’s used for building highly responsive and scalable web applications. One of the main reasons for its popularity is its ability to build complex user interfaces quickly and efficiently. It also provides developers with a wide range of tools and features that allow them to easily manage and maintain their code. Another reason for React.js’s popularity is its large and active community, which continues to contribute to the development of the library and create useful tools and resources for developers. With more and more companies turning to React.js for their web development needs, the demand for skilled React.js developers is expected to continue to grow in 2023.
How to Hire the Right React.js Developers for your Project/Company

Defining Your Requirements
Defining your project requirements is a critical step in the hiring process for a React.js developer. Without a clear understanding of your project’s objectives, scope, and technical requirements, it can be challenging to find a developer who has the right skills and experience to meet your needs.
Here are some reasons why defining your project requirements is important before beginning the hiring process:
- To determine the required skills and experience: Defining your project requirements will help you identify the specific skills and experience that a React.js developer needs to have to be successful in your project. For example, if you’re building a complex e-commerce platform, you may need a developer with experience in building scalable and performant applications, as well as familiarity with payment gateway integrations.
- To set clear expectations: Clear project requirements will help you set expectations with the React.js developer you’re hiring. By communicating your project objectives, timelines, and technical requirements upfront, you’ll ensure that the developer has a clear understanding of what’s expected of them, which can help prevent misunderstandings and delays down the line.
- To streamline the hiring process: Defining your project requirements will help you create an effective job description that accurately reflects the role you’re hiring for. This can help attract the right candidates to apply and can help you streamline the hiring process by quickly identifying those who are a good fit for your project.
It can help you set clear expectations and streamline the hiring process, ensuring that you’re able to find the right developer for your project in a timely and efficient manner.
Read Also: Cost to hire app developers
Skills and Experience Required For a React.js Developer in 2023
As of 2023, the skills and experience required for a React.js developer include:
- Proficiency in React.js: Developers should have a strong understanding of React.js and its core concepts such as Virtual DOM, JSX, Components, State, and Props.
- Familiarity with modern JavaScript: React.js is built on JavaScript, so a strong understanding of modern JavaScript features and syntax, including ES6+ and TypeScript, is necessary.
- Knowledge of Redux: Redux is a popular state management library used in conjunction with React.js, so developers should be familiar with its concepts and best practices.
- Understanding of CSS preprocessors: CSS preprocessors like Sass, Less, or Stylus are commonly used in React.js projects, so developers should be comfortable with these tools and their syntax.
- Experience with build tools: Developers should be familiar with build tools like Webpack and Babel, which are often used to bundle and transpile React.js projects.
- Knowledge of testing frameworks: Testing is an essential part of the development process, and developers should be familiar with testing frameworks like Jest, Enzyme, or React Testing Library.
- Experience with API integration: React.js is often used to build frontend applications that communicate with APIs, so developers should be comfortable with API integration and have experience using tools like Axios or Fetch.
- Familiarity with popular React.js libraries: Developers should be familiar with popular React.js libraries and frameworks like React Native, Next.js, Gatsby, and Material UI.
- Understanding of performance optimization: Performance is crucial for web applications, and developers should be familiar with techniques for optimizing React.js applications, such as code splitting, lazy loading, and memoization.
- Collaboration and communication skills: Working on a React.js project requires collaboration with other developers and stakeholders, so developers should have strong communication skills and be able to work effectively in a team environment.
Sourcing Candidates
React.js has become one of the most popular front-end development frameworks in recent years, and as a result, the demand for talented React.js developers has skyrocketed. Hiring the right React.js developer for your team can be a daunting task, but with the right approach, you can find the perfect candidate to help take your project to the next level. In this article, we will explore some effective ways to source candidates and hire the right React.js developers for your team.
1.Use Job Boards and Online Platforms
One of the most common ways to source candidates is to post job listings on popular job boards and online platforms such as LinkedIn, Indeed, and Glassdoor. These platforms allow you to post detailed job descriptions, set qualifications and requirements, and filter candidates based on their skills, experience, and location. You can also browse through their profiles, portfolios, and reviews to get a better idea of their work and credibility.
2.Leverage Social Media and Communities
Social media platforms like Facebook, Twitter, and Reddit can be powerful tools to source potential candidates. You can use relevant hashtags and groups to reach out to a wider audience and ask for referrals or recommendations. You can also join React.js developer communities, groups, and forums such as Reactiflux, React.js Developers, and Stack Overflow, to network with other developers, share job opportunities, and find suitable candidates.
3.Attend Meetups and Conferences
Attending local meetups and conferences focused on React.js development can be an excellent way to connect with talented developers and build relationships. You can meet and interact with developers in person, learn about their projects, and get a sense of their skills and experience. You can also host your own events or sponsor existing ones to showcase your company and attract potential candidates.
4.Reach Out to Development Firms and Freelancers
There are many development firms and freelancers who specialize in React.js development, and they can be a great resource for sourcing talented developers. You can search for firms and freelancers online, check their portfolios and reviews, and contact them directly to discuss your project requirements. They may also be able to refer you to other developers or connect you with their networks.
5.Conduct Technical Interviews and Assessments
Once you have identified potential candidates, it’s important to conduct technical interviews and assessments to evaluate their skills and suitability for your project. You can ask them to complete coding challenges, tests, or assignments, or conduct live coding sessions to test their problem-solving abilities and coding practices. You can also ask for references, portfolios, and work samples to get a better idea of their previous work and experience.
6.Consider Outsourcing Companies
Outsourcing companies can be an excellent option for sourcing and hiring React.js developers. These companies have teams of experienced developers who specialize in React.js development and can provide you with a dedicated developer or a team of developers to work on your project. Outsourcing companies can handle the recruitment process, project management, and technical support, allowing you to focus on your core business objectives. Additionally, outsourcing companies can offer cost-effective solutions, flexible hiring models, and access to a wide pool of talent.
When choosing an outsourcing company, it’s important to do your research and select a reputable and reliable company with a proven track record of delivering high-quality work. You should look for companies that have experience working on React.js projects, a strong portfolio, and positive reviews from their previous clients. You should also consider the company’s communication and collaboration processes, project management methodology, and pricing models to ensure they meet your specific needs and requirements.
Read Also: React JS vs Angular JS
Evaluating Candidates
When it comes to evaluating candidates for React.js development roles, there are several methods that can be used to assess their skills and suitability for the job. Some of the most common evaluation methods include coding tests, technical interviews, and portfolio reviews. In addition to these technical assessments, it is also important to evaluate a candidate’s soft skills, such as communication and collaboration.
- Coding tests are a common way to evaluate a candidate’s technical skills in React.js development. These tests usually involve giving the candidate a programming problem or task to solve within a certain time frame. The goal of these tests is to evaluate the candidate’s ability to write clean, efficient, and scalable code that meets the project’s requirements.
- Technical interviews are another popular evaluation method for React.js developers. In these interviews, candidates are asked a series of technical questions related to React.js development. The interviewer may ask the candidate to explain their approach to solving a specific problem or ask them to write code on a whiteboard. The goal of these interviews is to evaluate the candidate’s problem-solving skills, their knowledge of React.js, and their ability to communicate technical concepts effectively.
- Portfolio reviews are a third method of evaluating candidates for React.js development roles. Candidates are asked to share examples of their previous work or projects they have contributed to. The interviewer will evaluate the candidate’s ability to create clean and efficient code, their understanding of React.js development best practices, and their ability to collaborate with others.
Tips for Conducting Effective Technical Interviews:
When conducting technical interviews, it is important to keep the following tips in mind:
- Prepare a list of technical questions that are relevant to the React.js development role.
- Set clear expectations with the candidate about what you are looking for in their answers.
- Use open-ended questions to encourage the candidate to explain their thought process.
- Evaluate the candidate’s ability to communicate technical concepts effectively.
- Provide feedback to the candidate after the interview to help them improve their skills.
The Importance of Assessing Soft Skills:
While technical skills are essential for React.js development roles, it is also important to evaluate a candidate’s soft skills, such as communication and collaboration. These skills can play a crucial role in a candidate’s ability to work effectively in a team and deliver high-quality code. When evaluating a candidate’s soft skills, consider the following:
- How well do they communicate their ideas and collaborate with others?
- How do they handle conflicts and disagreements with team members?
- Are they able to work well under pressure and meet deadlines?
- Do they demonstrate a willingness to learn and improve their skills?
Making the Offer
In today’s competitive job market, it’s more important than ever to make a compelling offer to attract top talent, especially in a field like React.js development where skilled professionals are in high demand. A competitive offer not only helps you stand out among other employers, but it also signals to the candidate that you value their skills and expertise. Here are some tips for making a strong offer to React.js developers in 2023.
Compensation Packages and Benefits:
When it comes to compensation packages and benefits, there are several factors to consider. In addition to base salary, some common benefits that may be attractive to React.js developers include:
- Health Insurance: Comprehensive health insurance coverage is a major perk that many developers look for. Employers who offer top-tier health insurance plans can have a distinct advantage in attracting and retaining talent.
- Retirement Plans: Many developers are looking for employers who offer 401(k) or other retirement plans to help them save for their future.
- Flexible Schedules: As the work-from-home trend continues, flexibility around working hours and remote work can be a valuable benefit for many developers.
- Bonuses and Stock Options: Employers who offer bonuses or stock options can help incentivize top-performing developers and keep them engaged in the long term.
Negotiating and Finalizing the Offer:
When it comes to negotiating and finalizing the offer, communication is key. Here are some tips to help you navigate this process:
- Be transparent: Be upfront about what you can offer and what you can’t. This can help build trust and avoid any misunderstandings later on.
- Do your research: Know what other employers are offering for similar roles and skills in your region, this can help you craft a more competitive offer.
- Consider the whole package: It’s not just about salary. Consider the benefits, perks, and work environment that you can offer. These factors can make a big difference in attracting and retaining top talent.
- Be open to negotiation: If a candidate asks for more, be willing to consider their requests. This can help show that you value their skills and are invested in their success.
- Get it in writing: Once an offer has been accepted, make sure to get it in writing to avoid any misunderstandings later on.
In summary, to attract top React.js talent in 2023, it’s important to offer a competitive compensation package and benefits package that aligns with the needs of your target candidates. Additionally, transparent communication, research, and negotiation skills can help you finalize a compelling offer that both parties are happy with. By following these tips, you can successfully recruit and retain the best developers in the field.
Conclusion
In conclusion, hiring the right React.js developer is crucial for the success of your project or company. It is essential to consider factors such as experience, skillset, and communication when selecting a developer. By doing so, you can ensure that your React.js project is developed with the highest quality standards, on time, and within budget.
Moreover, the demand for React.js developers is continually growing, making it crucial for businesses to hire top talent to remain competitive. It is essential to start the hiring process early to avoid delays and secure the best React.js developers for your project.
In summary, hiring the right React.js developer can make or break your project’s success. By taking the time to find a qualified and experienced developer, you can ensure that your project is completed to the highest standard, on time, and within budget.
Don’t wait any longer to start your hiring process for React.js development needs. Get in touch with the GraffersID team today and secure the best talent for your project/company.
Frequently Asked Questions (FAQs)
Q: Is GraffersID exclusive to ReactJS developers?
A: While GraffersID specializes in ReactJS, Node.js, and MERN stack talent, it also offers a range of other tech expertise to meet diverse project needs.
Q: How does GraffersID ensure the quality of developers?
A: GraffersID employs a rigorous vetting process that evaluates a developer’s skills and experience before onboarding them.
Q: Can I hire developers on GraffersID for short-term projects?
A: Yes, GraffersID caters to both short-term and long-term project requirements, providing flexible solutions.
Q: What sets GraffersID apart from other platforms?
A: GraffersID focuses on a curated selection of top-tier developers, ensuring a high level of expertise and quality.
Q: How can I get started with hiring ReactJS developers on GraffersID?
A: Simply visit the GraffersID website, browse the available developers, and initiate a connection based on your project needs.
Q: Does GraffersID offer any post-hiring support?
A: Yes, GraffersID provides ongoing support to ensure a smooth collaboration between businesses and developers.