Full stack development plays a crucial role in web development as it’s used in front-end, back-end, application testing, and software development. When it comes to full-stack development, startups get confused between MERN vs MEAN Stack, which is the best technology stack.
Introduction
Due to the increase in demand for web applications, the demand for full-stack developers has increased.
According to Hackerrank, the demand for full-stack developers is estimated to increase by 198%.
Each web platform has two sides: front end and back end, where front-end development focuses on the design and interface of the website. It’s the part that is seen by the user while backend development entirely focuses on managing data for the front end. It’s not visible to the users.
When it comes to full-stack development, Mern and Mean Stack are the best.
MEAN and MERN are both full-stack frameworks consisting of Java-based components.
However, there’s a thin-line difference: the MEAN stack uses AngularJS while the MERN stack uses React JS, which is built by Facebook.
Both these stacks do wonders for websites by creating responsive and intuitive User interfaces.
If you’re stuck on them and want to dive deeper into knowing them, this article is for you. It provides a complete guide to the MEAN vs MERN stack and will help you decide which one to choose for your next project.
What is the Mean stack?
MEAN helps to build robust web and mobile applications, and its abbreviation stands for MongoDB, ExpressJS, AngularJS, and NodeJS.
Its components are:
- MongoDB: It is used to store back-end application data as JSON files.
- ExpressJS: This is a Node. js-based back-end application.
- AngularJS: It is a front-end framework that executes code in the browser.
- NodeJS: It provides a JavaScript runtime system for back-end web applications.
Want to know the benefits of Hiring dedicated developers?
MEAN is an open-source JavaScript framework with a comprehensive set of testing tools.
The foremost benefit of using it is that its entire coding is done in Javascript.
As a result, it is simple for beginners to explore and learn. Furthermore, the development cost is quite affordable and is worth the time.
In addition, it comprises various reusable modules and libraries that result in building scalable and minimum-viable products.
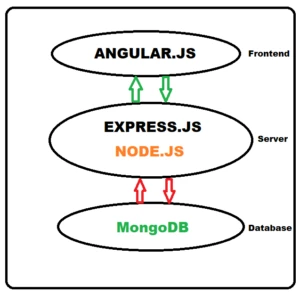
Working Model of MEAN Stack
The architecture of the MEAN stack is quite simple and is incredible for building web applications in Javascript and handling JSON efficiently.

Source: geeksforgeeks
- AngularJS:
It is at the top of the MEAN stack. It’s a Javascript framework that allows you to extend HTML tags with metadata, resulting in creating a dynamic, interactive, and powerful web experience. - ExpressJS and NodeJS:
It runs on NodeJS and is used for backend development. It builds multi-page, single-page, and hybrid-page applications. Its layer provides logic for the stack. NodeJS is a Javascript application that runs on a server-side environment. - MongoDB Database:
MongoDB is used to store data. AngularJS creates the JSON documents on the front end and then sends them to ExpressJS where they are directly processed to MongoDB for data retrieval and storage.
Benefits of MEAN Stack

- It is quite flexible and adaptable to code transfer with other frameworks. This can be used to create a strong framework that supports daily needs.
- It’s quite easy to learn and is backed by a strong community.
- It is best suited for small-to-medium-sized projects.
- It spans the entire development cycle, from the client to the server. It’s ideal for front-end development and is used for single-page applications with a dynamic user interface.
- All types of applications can be easily created.
- This stack is compatible with a variety of plug-ins and widgets. This is useful for development with a shorter time frame.
- The availability of plug-ins increases functionality significantly.
- Because the framework is open source, developers benefit from community support.
- The built-in tools enable real-time testing.
- Both the back-end and front-end are written in the same language. This improves coordination and allows applications to respond more quickly.
Why Should You Hire Mean Stack Developer?
It’s excellent to hire MEAN developers to develop mobile and web applications.
The following are some of the benefits of hiring a MEAN Stack developer:
- MEAN Stack Developers use JavaScript in the whole development process of the application.
- It involves the front end, which is the client side, and the back end, which is the server side.
- They use the MVC architecture to reduce the amount of work and thus smooth out the development process.
- They use the best technologies for the job, such as MongoDB and Express.js for the backend and Angular.js, and Node.js for the front end.
- The framework has been used in such a way that it enables plugins and minimizes the system administration time.
Want to know how to hire Offshore developer for Startups?
What is the MERN stack development?
MERN is an abbreviation for MongoDB, ExpressJS, ReactJS, and NodeJS. This framework uses Java as its primary component to make mobile and web development easier and smoother. If you are looking for dedicated developers from India, Consult with GraffersID, a leading staff augmentation company.
The components are:
- MongoDB: It is a No-SQL document-oriented data store that is used to store back-end applications.
- ExpressJS: It is a layered framework built on top of NodeJS that handles the back-end functionality and structure of a website.
- ReactJS: It is a library that helps in creating seamless user interfaces for single-page web applications.
- NodeJS: It is a runtime environment that can execute JavaScript on a machine.
MERN Stack is a popular alternative to MEAN Stack in which traditional Angular.js is replaced with React.js, making development much smoother and easier.
Similar to MEAN, MERN is a set or collection of frameworks, Javascript databases, and runtime environments. The MERN stack provides a complete framework for developers, resulting in a rapidly growing demand for it.
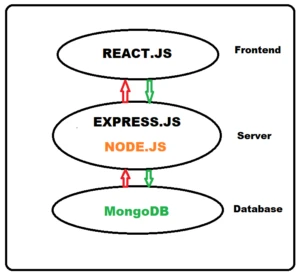
Working Model of MERN Stack

Source: geeksforgeeks
- React.js:
React.js is at the top of the development stack. It’s a JavaScript framework for developing dynamic client-side applications. React.js allows you to create complex interfaces and allow them to connect to data on the backend server. - MongoDB Database:
It serves the same function in the MERN stack as it does in the MEAN stack. - ExpressJS and NodeJS:
The Express.js and NodeJS server performs the same functions in the MERN stack as they do in the MEAN stack. NodeJS is a JavaScript run-time environment. It enables users to run code on the server. It supports Node Pack Manager (npm), which is a collection of thousands of free public and private node modules.
Know how to hire dedicated senior NodeJS developers from India
Why should you choose MERN stack development?
When compared to the MEAN Stack’s Angular.js, the MERN Stack’s ReactJS is superior for UI layer abstraction.
Its collection of dynamic user interfaces is readily available within the library allowing it to execute code development quickly. MERN excels at controlling and updating large amounts of dynamic JSON data that can be navigated smoothly between the front end and the back end.
Benefits of MERN stack?

- It’s a single coding script that effectively handles front-end and back-end development.
- It only requires JSON and Java to complete the entire process.
- Its MVC architecture enables seamless development.
- Its built-in tools work best in real-time testing.
According to the HackerRank report, 30% of developers chose AngularJS while 26% chose React JS.
According to the report, 30 percent of programmers wanted to learn React JS, and 35.9 percent of developers prefer to develop using React JS, so MERN is slightly more popular than MEAN.
Why should you hire MERN stack developers?
Hiring dedicated MERN Stack Developers can build web and mobile applications quickly and easily using standard processes and abilities.
Here are a few more reasons to consider:
- MERN Stack developers can combine design thinking with advanced knowledge of various technologies.
- Also, the full development can be done in less time.
Mean vs Mern Stack
The growing demand and popularity of angular and react, as well as the difference between the two, has driven the demand and popularity of the MEAN and MERN stack.
Earlier, angular was quite an in-demand framework. However, with the advent of time, react has surpassed it by outperforming it.
According to the hackerrank report, Angular was the most popular programming language according to research conducted by HackerRank in 2019.
More than 30% of programmers had in-depth knowledge of this programming language.
React came in second place, with 26 percent of the surveyed programmers saying they knew it.
In 2019, the figure got flipped as the same report quoted that more than 30% of developers then wanted to learn the React framework, making it insanely popular. It resulted in a dip in the demand for angular by 20%.
The corresponding figure for Angular is 57.6 percent, which places it ninth. According to the report, React has surpassed Angular in terms of popularity. While React was preferred by 31.3 percent of programmers, Angular was preferred by 30.7 percent.
Here are some other peculiar differences to consider:
1. Productivity
Both stacks share components such as express JS, node JS, and MongoDB. However, the productivity differences can be seen and analyzed by measuring the differences between angular and react.
Other third-party libraries are frequently used alongside React, resulting in lower developer productivity.
In addition, angular does also cover CLI, which is the command line interface, resulting in boosting productivity.
The presence of third-party libraries makes react a slightly tedious and less productive stack, while on the contrary, angular CLI is quite useful.
2. Learning Curve
Nodejs, ExpressJS, and MongoDB already have extensive documentation resulting in a discernible difference in their learning curves.
However, the learning curves for Angular and React l differ.
Angular is a full-fledged framework that comprises templates and typescript and it has a steep learning curve than react.
Furthermore, React has far better documentation quality than Angular. It’s quite easy to learn.
3. Data Flow
The data flow in Angular is bidirectional, which means that changing the UI automatically changes the model state..
On the contrary, the data flow in react is unidirectional and it enables you to change UI only after changing the model state in react. The unidirectional data binding provides you with a better data overview resulting in managing the larger projects.
As a result, the MERN stack is better suited to managing lengthy projects.
However, if you are working on a small project, the bi-directional data-binding provided by Angular is a more-effective approach. Using the MEAN stack here will benefit you.
4. Performance
AngularJS had initially been quite unstable, and it had undergone significant changes from version 1 to version 2, but has now released a stable version.
However, it now stands firm as a fantastic JavaScript-based MVC framework. On the contrary, React JS enables you to build code more effectively and quickly.
Furthermore, despite being merely a library, React JS outperforms Angular JS.
5. Architecture
LinkedIn chose the MEAN stack over the MERN stack for an enterprise-level project to keep the architecture. Although the MERN stack greatly simplifies UI rendering, it is only a library. It simply provides methods for making rendering easier.
AngularJS has a well-organized framework to aid MVW or MVC architecture. In MVW, the database and UI have separate intermediate layers.
This facilitates code management and makes code upgrades a breeze.
As a result, the MEAN stack is preferable for enterprise-level architecture.
MEAN vs MERN Stack: What should you choose in 2023?
With the implementation and utilization of both the stacks, such as MERN and MEAN, web and mobile application development has become far easier.
Both the MEAN and MERN stacks share many similarities and offer several advantages.
However, they massively differ. For instance, if you want to develop mobile applications, undoubtedly the MERN stack works the best.
It all boils down to the demand of your project. Make sure you select the best tech stack based on your project requirements.



