Planning to build a highly engaging mobile app? How about adding some website features to it? Progressive web applications are something in between the website and mobile applications. They leverage the best of both worlds to offer optimal speed, outstanding user experience, and high security. Read along with the article to know the best progressive web app examples for better understanding. There’s no denying that Progressive Web Apps (PWAs) are the next big thing for app development. Developed by Google back in 2015, PWAs offer an easy development process and the best user experience. In simpler terms, think of a mobile app that uses web technologies. Recent technical advancements like cache clearing and push APIs have helped web developers install web apps on their desktops, stay updated on recent updates through push notifications, and work on the server offline. Particular PWA examples take app development beyond using just the contemporary features and adding dynamics to the overall process. In short, progressive web apps leverage a broader web ecosystem, community, and plugins and relatively more straightforward deployment and website maintenance compared to a traditional Native app. A developer, who builds both applications and websites, can use PWA development methods for a faster development process and easy deployment and maintenance. Because an API does not need to be maintained with backward compatibility, PWAs are easy to use, make, and maintain.
Why Switch To Web Progressive Apps?
Did you know that 20% of users lose their interest in using your app from the point when they first come in contact with the app to where they start using it? In short, the users must search for your app, download it from the App Store or Play Store, sign in, and then start using it. This is where progressive web apps are way better. In the case of a PWA, users can start using it by downloading it. Once they spend a little time on these apps, they will be prompted to download the app if they want a full-screen experience. Indeed, Native apps are perhaps the best. They have a push notification feature that has a three times higher rate of retaining users. Moreover, most users are predicted to go back to an app rather than a website. Also, a properly designed app consumes less data and is faster. A PWA leverages such mobile app advantages without the need to maintain the application on your device.
For Instance
Why should developers go for PWAs? Native app development is probably the most common choice. However, PWAs are no different. Flipkart’s Flipkart Lite is a progressive web application, serving as a massive e-commerce platform. If you want to build an app and are confused between going Native or PWA, identify the users and their predictive actions. A progressive web application will work on every browser and will give optimal performance through recent updates. However, you, as a developer, must identify the functionalities that can be used offline. Moreover, you would also have to add the navigation buttons and offer an application-like interface. If you need to add some features that are needed for critical user actions but are not available because of the absence of cross-browser support, a Native app might be a better option for you.
Critical Features Of Progressive Web Apps
Here’s why progressive web applications have gained popularity.
- PWAs are highly progressive: By definition, PWAs can work on any device and enhance progressively by taking advantage of the device and browser’s features.
- The apps are easily discoverable: Because PWAs are available on websites, they can easily be discovered by users. This gives you an edge over Native apps that do not have a higher searchability rate.
- A PWA can retain lost information: Like any other website, a PWA can use the URI to indicate the current state of an application. As a result, the app will retain the state once that specific URL is accessed through the bookmark section by a user.
- The apps offer a better user experience: If developed suitably, a PWA’s UI can fit any device’s screen size or form factor.
- Users can enjoy an app-like feel: A PWA should be like a Native app with minimal page refreshes and should be built on an application shell model.
- It requires a lower need for connectivity: A PWA app can be used in areas with low internet connectivity or even offline.
- The apps are re-engageable: PWAs should come with a push notification feature so users can return to it again.
- Users can download them from the web: A PWA can be installed easily on any device so users can access it more frequently.
- It stays updated: Whenever the content is updated on the website, or the user is connected to the Internet, the content should also be available on the app.
- It is highly secure: To prevent any cyberattacks or man-in-the-middle attacks, the app should only be hosted over HTTPS.
Top 10 Progressive Web Apps Example in 2024
Now that you know how companies, users, and developers can benefit from PWA examples, here are some awe-inspiring examples of progressive web apps that you can take inspiration from for your projects:
1. Evernote
 Evernote is a popular note-taking app. Through a qualified web application development company, you can also create a highly accessible progressive web application. Tools like Evernote are still relevant and can be used by anyone. This is why developing a progressive web application is a great idea. Anyone with Internet access can effectively use this tool.
Evernote is a popular note-taking app. Through a qualified web application development company, you can also create a highly accessible progressive web application. Tools like Evernote are still relevant and can be used by anyone. This is why developing a progressive web application is a great idea. Anyone with Internet access can effectively use this tool.
2. Pinterest
 The Pinterest apps (Android and iOS) didn’t have much success when they first launched. Simply because websites perform much better than apps, unfortunately, this leaves app users very frustrated with apps. Poor application performance has been detrimental to business. So much so that the apps have been redone from the ground up! This shows why hiring the right custom software development company is important in the first place. Having to redevelop your application can be very expensive. Not to mention, to have a different app for Android and iOS devices requires two codebases. This equates to higher costs and longer development times. PWA helps bridge these gaps.
The Pinterest apps (Android and iOS) didn’t have much success when they first launched. Simply because websites perform much better than apps, unfortunately, this leaves app users very frustrated with apps. Poor application performance has been detrimental to business. So much so that the apps have been redone from the ground up! This shows why hiring the right custom software development company is important in the first place. Having to redevelop your application can be very expensive. Not to mention, to have a different app for Android and iOS devices requires two codebases. This equates to higher costs and longer development times. PWA helps bridge these gaps.
3. Google Drive
 Google Drive is perhaps one of the best PWA examples. We all know that a Google Drive app is used to store and share documents and other files. This app is hugely successful and is a prime example of a PWA that many people are accessing around the world. Collaboration tools are in high demand as people try to connect from different parts of the world today. This app has been made platform-independent with endless device compatibility, which is a huge plus.
Google Drive is perhaps one of the best PWA examples. We all know that a Google Drive app is used to store and share documents and other files. This app is hugely successful and is a prime example of a PWA that many people are accessing around the world. Collaboration tools are in high demand as people try to connect from different parts of the world today. This app has been made platform-independent with endless device compatibility, which is a huge plus.
4. Spotify
 Love listening to music? We’re sure this one will always be on your mind. This application is not only famous as a native application but also known as one of the perfect progressive web application examples. This makes it popular on both desktop and mobile devices. Spotify tried to create a great PWA, but that’s not all they achieved in the process. The company also witnessed an increase in premium subscribers. But that won’t be possible if the number of free registrations is not significant. The PWA’s efficiency in encapsulating all user requests shows its worth in this case.
Love listening to music? We’re sure this one will always be on your mind. This application is not only famous as a native application but also known as one of the perfect progressive web application examples. This makes it popular on both desktop and mobile devices. Spotify tried to create a great PWA, but that’s not all they achieved in the process. The company also witnessed an increase in premium subscribers. But that won’t be possible if the number of free registrations is not significant. The PWA’s efficiency in encapsulating all user requests shows its worth in this case.
5. Uber
 Transport apps are a must if you commute to work every day and don’t have a personal vehicle. This at least means you’re less likely to get stuck somewhere off the net. The Uber app has become instrumental in getting people from A to B, on time!
Transport apps are a must if you commute to work every day and don’t have a personal vehicle. This at least means you’re less likely to get stuck somewhere off the net. The Uber app has become instrumental in getting people from A to B, on time!
6. Trivago
 Some of the most convenient web apps are progressive apps. Therefore, they are easy to access and work quickly. Hotel and flight booking sites are a type of web application that requires both of these characteristics. Trivago has done a great job in getting it right in its progressive application with the help of web application development services.
Some of the most convenient web apps are progressive apps. Therefore, they are easy to access and work quickly. Hotel and flight booking sites are a type of web application that requires both of these characteristics. Trivago has done a great job in getting it right in its progressive application with the help of web application development services.
7. Starbucks
 Looking for some famous food or beverage PWA examples? Next, take note of how Starbucks, one of the best PWA examples, has thrived with its online ordering system. No internet required means users can easily search the menu, select items, customize, and add to the cart. All this without the Internet! It is really great for users. It saves them time and gives them your entire menu.
Looking for some famous food or beverage PWA examples? Next, take note of how Starbucks, one of the best PWA examples, has thrived with its online ordering system. No internet required means users can easily search the menu, select items, customize, and add to the cart. All this without the Internet! It is really great for users. It saves them time and gives them your entire menu.
8. Flipkart
Flipkart’s PWA has redefined the online shopping landscape in 2024. The PWA ensures a fast and engaging shopping experience with features like offline access, push notifications, and smooth navigation. Flipkart’s commitment to leveraging PWA technology demonstrates how Progressive Web Apps can elevate the user experience in the e-commerce sector.
9. Microsoft Outlook
Microsoft Outlook’s PWA is a game-changer in the realm of email management. The PWA offers users a responsive and efficient platform for accessing their emails, calendars, and contacts. With offline capabilities, quick loading times, and push notifications, Outlook’s PWA ensures that users stay connected and organized, even in the absence of a stable internet connection.
10. Uber Eats
Building on the success of Uber’s PWA, Uber Eats has also embraced Progressive Web Apps to enhance its food delivery service. The Uber Eats PWA offers users a smooth and efficient platform to browse menus, place orders, and track deliveries. With offline functionality and quick access to essential features, Uber Eats PWA ensures a delightful experience for users craving their favorite meals.
Why Progressive Web Apps Are Better For Businesses?
For companies, persuading users to install an application locally is invaluable. PWAs can be used as a communication hub with customers and, by avoiding third parties, reduce both the financial effort of cooperation (for example, with an SMS operator) and the risk of consumer data leakage or cyber fraud. Progressive web apps are easy to update, while the process can take more time and effort than in the traditional app market. From greeting and announcement features, having a PWA means that communication between a business and its customers will be smooth and efficient. Furthermore, PWAs, by providing great UX, increase visitor engagement and conversion rates. Additionally, with faster load times, PWAs help reduce server load and reduce the risk of crashes or slowdowns during peak traffic times, such as Black Friday. The problem is, as we mentioned earlier, customers, even if they like the user experience of an app, are no longer willing to download it in bulk. Nowadays, every smartphone user has probably already set up their favorite set of apps, and when it comes to new apps, they can be very picky. But this does not mean that the number of downloaded applications is decreasing. Convincing customers to install a PWA directly from the browser seems a lot easier than forcing them to visit the App Store. Not to mention that avoiding reliance on Apple and Google is a blessing for marketers who don’t know when, or even, if their apps will be released or updated on the app stores. Plus, they don’t have to pay a middleman for distribution, which dramatically reduces user acquisition costs (CACs).
Read Also: Average Mobile App Development Cost
On the other hand, a progressive web application creates an opportunity to use motivation like shopping. When users see exciting content in their digital journey, they may be ready to make faster decisions and pin apps to their home screen. It works like different chocolates and snacks at the supermarket checkout. Additionally, PWAs, with their smaller size and faster setup process, give marketers a higher chance of successfully referring users (from website to app) and, ultimately, increase return on marketing investment while reducing development costs at the same time. Time. This cost reduction can be achieved by using a PWA, which means only one site is used as the standard desktop site, mobile site on smartphones and computers board and is a cross-platform app, so there’s no need to create, test, and deploy a desktop site with RWD, Android app, and iOS app at the same time.
Why Progressive Web Apps Are Better For Users?
Digital users hate having to overcome obstacles in their way and would rather give up than waiting for more than 60 minutes for the page to load. Mobile users, as they often use their smartphones while running, with poor network connections or expensive data plans, are the most impatient. But as their numbers continue to grow, especially in emerging (and promising) markets like Asia and Africa, companies must meet their expectations. Progressive Web Apps – a combination of website and mobile app functionality – are one of the best ways to do this. The most important advantages they offer are speed, the ability to work offline, and the ability to access them directly. Users can also add them to their home screen and use them just like those Native apps. Users are now more likely to give PWAs a chance because, lately, users mostly prefer not to download an app on their devices. Progressive Web Apps don’t force users to make such tough choices because they’re much lighter than native apps. In addition, users do not see the typical installation process. They click a dedicated button, and a shortcut is created on the home screen. Of course, with downloadable content, PWA also “steals” space but still much less than a native application.
Read Also: Why Good UI UX Matters When Developing a Web App?
Why Progressive Web Apps Are Better For Developers?
Progressive web application based on popular web standards like JavaScript, CSS, and HTML. Therefore, compared to native apps, they seem easy to build. In some projects that are not so complicated, that is true; a PWA can be built from scratch by a team of in-house front-end developers with relative ease. However, in the case of more complex places, shops, or markets, this can be complicated. When a company has many disparate systems that are tightly intertwined, any change – including the PWA – should be done with extreme caution. It is the “dirty work” that falls on the shoulders of technicians. They need to find a way to implement marketers’ idea of a seamless user experience and make sure everything works. This is a problem on most e-commerce platforms, usually due to old, outdated technologies. However, with microservices and headless architecture, it’s child’s play. New PWA frameworks and front-end solutions allow developers to transform a website into a progressive web application without any interference with the e-commerce engine. They can separate the front end from the back end of the platform. Thank you for working with, e.g., Vue Storefront, developers, gaining strong JavaScript and UI skills, and gaining valuable experience in more than just e-commerce projects. Plus, they don’t have to wait forever to see the results of their efforts. The time to market for products based on the PWA framework is about a few months, but it took only 160 person-hours to test a complete Vue Storefront proof of concept for an e-commerce PWA.
Develop Progressive Web Apps Using React.js in 2024
Whoever wants it most will win in the end. Yet, the circumstance was not so ideal back in 2007 when Steve Jobs proposed web applications to be the model for iOS Apps. In those days, the tech local area was not at this point prepared to acquire immense interest in developing progressive web apps.
In any case, since 2015, tech giants like Google and Microsoft have been setting up the tech ground for progressive web applications.
What’s more, presently, Progressive web applications have turned into an absolute necessity and have innovation for both monster enterprises and little new businesses.
If you want to develop a progressive web app, you can Hire ReactJS Developers on a contractual basis in India from GraffersID.
Twitter, Starbucks, Google, and Aliexpress utilize progressive web applications to help their online presence Progressive web applications have come into the limelight as of late.
It utilizes the best of the web and the best of applications to give a smooth encounter to clients and feels like a local application.
What is so entrancing about this PWA?
At the point when Google’s Alex Russel and Frances Berriman instituted the term “PWA“, they should have visualized how it would alter the pattern of local applications.
Beginning from Steve Jobs the thought yielded walloping outcomes across numerous Tech Giants. Is anything but another system or innovation.
It is a bunch of best practices to develop progressive web apps that work like a work area or portable application. The fantasy is to have an encounter so uniform and consistent that the client cannot differentiate between a Progressive Web App and a native application.
Progressive web applications convey client encounters through reformist improvement. It implies that a PWA will play out similar capacities on another iPhone 8 as it would on a more seasoned age iPhone. Certainly, a few highlights may not be accessible, yet the application proceeds to work and perform as if it ought to.
Top Three Features of Progressive Web Apps

- Reliable – Load quickly and never show the “downasaur”, even in unsure organization conditions.
- Quick – Respond rapidly to client associations with silky smooth animations and no janky looking over.
- Engaging – Feel like a characteristic application on the gadget, with a vivid client experience
Why use React for building a progressive web application?
React is an open-source library for JavaScript initially made by Jordan Walke from Facebook in 2013. It was created for building UIs in a quick, basic, and adaptable way.
The Facebook team keeps up the library, and now it is executed in their Organization like Facebook and Instagram. It grows enormous and extensible web applications that help hot reloading. It implies that your application will continue to run while you alter it at runtime.
This component is particularly important for tweaking the UI functionalities. Another hot component for building UI with React is extraordinary code reusability given by the Adapt once, composed anywhere Principal.
Read Also: Flutter vs React Native
Benefits of Developing Progressive Web Apps in React
- Avoid performance issues
- Simple to learn
- One-way Data-Binding
- SEO-friendly
- Exceptional
- Native Applications
- Community-backed
- High-powered
- Device API access
- User Engagement
Features of Developing Progressive Web Apps in React

- Speed – Page progress and delivering components ought to be smooth for a superior client experience.
- Dependable – It should not break in any circumstance.
- Is completely available – Take all actions for availability
- Responsive to any screen size – The design of the web application ought to be responsive to fit in every one of the gadgets.
Read Also: Develop an app like Clubhouse
Develop React App: Step-by-Step Guide
1. To install we have to “create-react-app”
npm install -g create-react-app
2. You can create the project using the command given below
create-react-app PWA-task-manager
3. Then you have to use the Audit tab in the Chrome browser – Review tab in Google Chrome is to check the exhibition, openness, Progressive web applications, and so forth of the site.
At that point, clicking on the Run review will produce a report through the lighthouse automatically. We are checking for PWAs as it were.
4. Service worker in detail – A service worker is a script that your browser runs in the background, separate from a web page, opening the door to features that do not need a web page or user interaction.
It also enables Progressive web applications to stack in a flash and give moment incredible client experience, past the organization state. It preaches distinct advantages on the customer side.
5. Register/Unregister Service specialist– On the off chance that you are having a methodology of utilizing index.html record for root document then you can simply register service-worker by putting code in the script tag.
If your service workers are enabled, then it will show the message “Worker registration successful” in the console. The progressive web applications are set up in response now. It is the ideal opportunity for testing.
6. Check Progressive web application working – Now as we show working on the audit tab. We enable Progressive web application choices as it were. In the wake of setting up everything like the above advances. It will show Progressive web applications empowered in creating Audit.
Now, you can go to the Network tab in your Chrome program and go online to disconnect. Furthermore, revive the page. You will see that the application has turned out great as in the past.
Therefore, the reason for its working in offline mode, workers pre-cache all key sources and it will load from the stored cache when not found the online source. It will get the update on the off chance that anything got an adjustment in source in the live mode.
Want to Develop a Progressive Web app? Get a Quote Now
Progressive Web Applications will be the applications that suddenly spike in demand for any offline or online device, on the web, disconnected, and can be introduced on any gadget except for the iOS gadgets.
On the off chance that you use to develop a react application, you can transform your application into a Progressive Web App in only a couple of steps.
Register the assistance specialist in the src/index.js, update your public/manifest.json, and convey it to a protected web worker.
So in short, we have examined the importance of the expression Progressive web applications and characterized its principle parts. Presently you know the critical advantages of React for building your PWA project, and talked about in detail how to make your Progressive web application using React.
If you have a React project either a mobile app or website and you are looking to Hire 1 % expert ReactJS developers for your startup in India from GraffersID.
We GraffersID A top web and Mobile app development company, provide talented and experienced developers for hire according to your needs and application.
PWAs Are The New Dose of Vitamins For the e-commerce Market
To replicate the experience of a native e-commerce app would have been considered a far-fetched challenge a few years ago. However, increasing mobile accessibility amid a march of progress has led to the development of an interesting solution – PWAs. And remember progressive web apps that took all the right vitamins, they are for all, desktop and mobile users alike.
We’ve had them around since 2015, and almost all tech giants including Twitter, Alibaba, Amazon, and Walmart have already launched their web apps and reported doubled conversion rates, only to set the stage for small and medium businesses to leverage the same tech stack.
And e-commerce is one of the industries that are most heavily benefitted by the development of PWAs.

We are not just talking, let numbers tell you the story
According to a report in eMarketer, mobile sales are expected to account for almost 54% of total eCommerce sales by 2021, which clearly establishes that mobile sales channels cannot be overlooked by online shopping brands. Even though mobile traffic is growing, mobile conversions still lag a lot behind the desktop ones, owing to a number of factors.
Web apps for e-commerce solve the problem around poor mobile conversions, and how. A survey at Jaxenter reported that 46% of their developer audience expect PWAs to be the future, while only a small 14% believed that native apps will ultimately prevail.
In this article, we will figure out exactly why PWAs have had such a huge impact on the e-commerce industry and what are the main benefits of web application development. So let’s begin from the beginning.
What better? Well, the answer is PWA’s
PWAs bring to you the best of both worlds – they’re more discoverable, sharable, and fast like a website, and rich, reliable, and secure like an app. Progressive Web Apps are futuristic apps that bring the mobile web experience into an app.
Read Also: HOW TO CREATE A SCALABLE PEER-TO-PEER MARKETPLACE WEBSITE?
PWAs in real life
Originally proposed by Google, PWAs seek to resolve the key issues faced by app makers. They’re low on cost and highly secured. The main usage of PWAs has been observed by businesses that are looking to target both mobile and web platforms.
Progressive web application development can be carried out through static site generators like VuePress and Gatsby which help in launching powerful storefronts that can later be connected to the e-commerce backend. JavaScript language is also extensively used in front-end development to create smooth customer-oriented mobile web interfaces.
What makes PWA’s a better choice
They bring consistency, reliability, and engagement to user experience, creating unparalleled consumer loyalty. Certain key attributes why Graffersid suggests PWAs are:
- Progressive – they work for every user independent of their choice of browser.
- Responsive – they work on all devices – desktops, phones, and tablets and adjust according to the screen size automatically.
- Connectivity independent – they can work offline and don’t become unavailable during network issues.
- App-like – they offer a truly native experience and can be installed on the phone.
- Fresh – they’re always up-to-date with information posted by the host.
- Safe – their security is established by the fact that they’re always served via HTTPS.
- Discoverable – unlike native apps, web apps can be indexed by a search engine, making them easier to discover for the user.
- Sharable – having a URL structure likability makes it easier to be shared by the user.
- Fast – they load and respond to user interaction very quickly, even faster than an average webpage. Faster checkout rescues sales in most cases.
- Engaging – They can send push notifications and can be installed on a smartphone which makes their re-engagement value extremely high for the end-user.
Why PWA’s Are the New Ecosystem For E-commerce
First things first, progressive web app development takes a lot less time and budget in comparison to native app development. Second, they’re lighter and multifold faster than your average mobile app.
Let’s discuss similar benefits of progressive web apps in detail, in the specific context of e-commerce.
The Smart System
It is one key factor, that enables the app to feel like a website. Whenever a user accesses the app the very first time, PWA smart system springs into action and downloads not just the prima-facia but background components as well, which gives users a faster experience and makes it available offline as well.

Higher SEO ranking
In 2018, Google made mobile-first indexing a norm, which means that they will now use the mobile version of a page’s content while evaluating its relevance to any particular concern of the user. So during indexing and ranking, your page’s mobile version would be considered and not the desktop version, and one of the most important ranking factors in mobile-first indexing is page speed, which is highest in PWA form.
Google itself has been rendering consistent support for PWA since its launch in 2015. This way PWAs increase the index ability of your page and are extremely healthy for search engine optimization and overall discoverability.
Engagement and re-engagement
This is one of the most important features in Web apps for e-commerce – the ability to keep the consumer hooked. First off, the icon of a PWA can appear on the home screen of the phone, making it a lot more personal than a website.
Secondly, they allow you to send push notifications – so now you can keep them updated with flash sales and seasonal discounts or even casually hit them up about an abandoned cart. According to stats, 2.7x more people will click open a push notification than an email.
Google reports that almost 60% of PWA users allow the page to send them notifications, which substantially hikes the chance for the business to promote their products or highlight a discount.
Read Also: HOW TO CREATE AN APP LIKE BUMBLE?
Consistent innovation
When you roll out some updates or changes in your web app, the user automatically instantly receives those updates (in the presence of a network), unlike a native app, where they have to go to the Play Store/App Store and install the updates themselves. This reduces friction for the user at many levels.
Also, you don’t need to update codes separately for iOS and Android versions of your app – just install changes in a single web app codebase and you’re good to go.
Speed
PWAs are fast.

Need we say more?
Accessibility
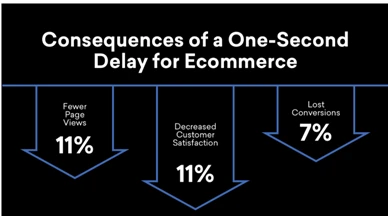
Google reports that 53% of mobile users abandon a site if it takes longer than 3 seconds to load. Speed is extremely important in e-commerce mobile solutions, and PWAs capitalize exactly on that. They not just load in fractions of a second but also are available during poor or no network conditions.
Additionally, PWAs use very little disk space – on both the business’ server and the user’s device – making room for benefits such as faster loading times, less data usage, and less required storage space – all of it leading to more conversion. For instance, Tinder’s PWA takes less than 3 seconds to load and it has been reported to increase conversion rates by over 80%.
What Features Make a Progressive Web App Stand Out in 2024?
As we step into 2024, the evolution of PWAs continues, driven by technological advancements and changing user expectations. Let’s understand the key features that make Progressive Web Apps stand out in the current digital landscape.
Enhanced Performance and Speed:
In 2024, user patience for slow-loading websites has reached an all-time low. PWAs leverage advanced techniques such as service workers and efficient caching strategies, ensuring lightning-fast load times. This emphasis on performance not only enhances user experience but also contributes to improved search engine rankings, a crucial factor in today’s competitive online environment.
Offline Functionality and Reliability:
PWAs shine in scenarios where internet connectivity is unreliable. By utilizing service workers, these apps can store essential assets locally, enabling users to access content even when offline. This feature not only caters to users in regions with inconsistent internet access but also enhances reliability for everyone, providing a seamless experience regardless of the network conditions.
Responsive Design Across Devices:
The world is witnessing an unprecedented proliferation of devices, from traditional PCs to smartphones, smartwatches, and beyond. PWAs, with their responsive design principles, adapt effortlessly to various screen sizes and resolutions. This ensures a consistent and optimal user experience, irrespective of the device being used, a critical factor in today’s multi-device ecosystem.
App-Like User Experience:
PWAs excel in providing an app-like experience within the confines of a web browser. With immersive and engaging interfaces, these apps eliminate the need for users to download and install large applications from app stores. The seamless transition between web and app-like experiences contributes to increased user engagement and satisfaction.
Enhanced Security Measures:
In an era where cybersecurity threats are ever-evolving, security is paramount. PWAs employ HTTPS to ensure secure data transmission, protecting users from potential threats. Additionally, the same-origin policy and other security mechanisms safeguard sensitive user information, establishing trust and confidence in the app’s security infrastructure.
Push Notifications for Improved Engagement:
Push notifications have become a staple in mobile app engagement, and PWAs bring this functionality to the web. Users can receive timely updates and alerts, even when the PWA is not actively open in the browser. This feature enhances user engagement, allowing businesses and developers to maintain a direct line of communication with their audience.
Cross-Browser Compatibility:
PWAs are designed to work seamlessly across different web browsers, reducing the challenges associated with browser-specific compatibility issues. This cross-browser compatibility ensures a consistent experience for users, irrespective of their preferred browser, fostering inclusivity and accessibility.
Easier Installation with Web App Manifest:
The Web App Manifest standardizes the installation process for PWAs. Users can add the PWA to their home screen or app launcher with a single click, eliminating the need for complex installations from app stores. This simplicity in installation contributes to increased adoption rates and a frictionless onboarding experience for users.
How can businesses benefit from implementing Progressive Web Apps in 2024?
Let’s delve into the manifold benefits that businesses can reap by implementing Progressive Web Apps.
Enhanced User Experience:
Progressive Web Apps offer a seamless and engaging user experience. By combining the best features of web and mobile applications, PWAs provide users with fast-loading, responsive, and visually appealing interfaces. This translates into increased user satisfaction, longer session durations, and ultimately, higher conversion rates.
Improved Performance Across Devices:
In the age of multi-device usage, businesses need to ensure their applications perform seamlessly on various platforms. PWAs are designed to be responsive, adapting to different screen sizes and resolutions. This ensures a consistent and high-quality user experience, whether accessed on a desktop, tablet, or smartphone.
Offline Functionality:
One of the standout features of PWAs is their ability to function offline. By leveraging service workers, PWAs can cache essential resources, allowing users to access certain functionalities even when offline. This is particularly advantageous in regions with unstable internet connectivity, widening the reach of businesses and ensuring a continuous user experience.
Cost-Effectiveness and Accessibility:
Developing separate applications for different platforms can be resource-intensive. PWAs, on the other hand, streamline development efforts as they are built using standard web technologies. This not only reduces development costs but also makes the application accessible to a broader audience without the need for platform-specific versions.
Seamless Updates:
Traditional applications often require users to download and install updates manually. PWAs eliminate this inconvenience by updating in the background, ensuring that users always have access to the latest features and security enhancements without any service disruption.
Enhanced Security Measures:
Security is a top priority for businesses, especially when handling sensitive user data. PWAs, served over HTTPS, provide a secure connection, protecting both the business and its users from potential security threats. This not only instills trust but also ensures compliance with data protection regulations.
Reduced Bounce Rates and Improved SEO:
Slow-loading websites contribute to high bounce rates, negatively impacting search engine rankings. PWAs, with their swift loading times, contribute to a positive user experience, reducing bounce rates and potentially improving search engine visibility. This can significantly enhance a business’s online presence and customer acquisition.
Cross-Platform Compatibility:
PWAs are designed to work seamlessly across different platforms and browsers, eliminating the need for multiple versions of the same application. This not only simplifies the development process but also ensures a consistent user experience, fostering brand loyalty.
Final word
Web apps for e-commerce have breakneck advantages in terms of performance, offline support, engagement, SEO, and of course, the richness of user experience. A PWA eliminates the requirement of development, maintenance, and marketing of any platform (iOS app, Android app, or website) other than just the single PWA web page.
PWAs in e-commerce have proven to get better conversions and more secure transactions. They also help in reaching a wider audience since they’re responsive and sharable.
According to Google, when an already existing e-commerce store switches to a Progressive Web App, they are likely to witness a 20% overall revenue boost on average, it can be a lot more depending on the other strategies that your digital marketer combines with the development.
Conversion rates on mobile have straight-up doubled in some cases like Flipkart. So if you’re an e-commerce business looking to see some drastic changes in sales and conversions, PWA is the answer! PWA is the future.
Hire Professional Remote Developers Today
Are you looking to hire a professional developer? Your search ends right here. GraffersID, an offshore development center, helps you connect with actual talent and allows you to outsource your development needs at the lowest prices. We help you hire remote developers from third-world countries like India, who not only charge way less but also ensure optimal productivity.
FAQs
1. What is a Progressive Web Application (PWA)?
A Progressive Web Application (PWA) is a type of web application that combines the best of web and mobile app technologies to provide a seamless user experience. PWAs are designed to work on any platform and can be accessed through a web browser, but they offer app-like features such as offline access, push notifications, and fast loading times.
2. Can you provide some examples of Progressive Web Applications?
- Twitter Lite: Twitter’s PWA offers a fast and responsive experience, even on slow connections, and allows users to receive push notifications.
- Flipkart: Flipkart, a popular e-commerce platform in India, offers a PWA that provides a native app-like shopping experience.
- Pinterest: Pinterest’s PWA offers users a rich and interactive experience for discovering and saving ideas.
- Starbucks: Starbucks’ PWA enables customers to order and pay for their drinks online, customize orders, and find nearby stores.
- Weather.com: The Weather Channel’s PWA delivers real-time weather updates, even when offline, making it easy to check the forecast on the go.
3. What are the advantages of using PWAs?
- Cross-platform Compatibility: PWAs work on various platforms and devices, reducing development efforts.
- Offline Access: PWAs can function without an internet connection, allowing users to access content and features even when offline.
- Fast Loading: PWAs load quickly, providing a smooth and responsive user experience.
- Push Notifications: PWAs can send push notifications to users, engaging them with updates and reminders.
- Improved SEO: PWAs are indexed by search engines, improving discoverability and search engine rankings.
4. Do PWAs require installation like native apps? No, PWAs do not require installation from an app store. Users can access them through a web browser, and they can also be added to the home screen of a device for quick access, giving the appearance of an installed app.
5. Are PWAs secure?
Yes, PWAs are designed with security in mind. They are served over HTTPS, ensuring data encryption and integrity. Additionally, they follow web security best practices to protect user data and privacy.
6. Can PWAs access device features like camera and location?
Yes, PWAs can access certain device features using web APIs. For example, they can access the camera, location, and other hardware capabilities, but only with the user’s explicit permission. This ensures user privacy and security.
7. How do PWAs handle updates?
PWAs are updated automatically in the background, ensuring that users always have access to the latest features and security improvements without the need for manual updates.
8. Are PWAs suitable for all types of businesses and websites?
PWAs are versatile and can be beneficial for various types of businesses and websites. They are particularly well-suited for e-commerce, news, social media, and content-driven platforms, but their advantages extend to many other industries as well.
9. Are there any limitations to PWAs?
While PWAs offer many benefits, they may not provide the same level of deep integration with a device’s hardware and operating system as native apps. Additionally, some advanced features may be limited in PWAs compared to native apps.
10. How can I get started with building my own PWA?
To get started with building a Progressive Web Application, you can begin by learning web development technologies such as HTML, CSS, and JavaScript. Familiarize yourself with the concept of service workers, which enable offline functionality. There are also many online resources and tutorials available to help you begin your PWA development journey.
Get In Touch With Us
[quform id=”1″ name=”Contact Form Footer”]