The web development landscape in 2026 is shaped by two powerful forces: AI-driven tools and the growing demand for scalable, high-performance websites. When it comes to building websites and web applications today, two of the most popular options are WordPress vs. ReactJS.
Both have evolved dramatically, WordPress embracing AI-powered plugins and low-code tools, while React continues to dominate custom development with AI-assisted coding and scalability features.
So, which should you choose in 2026? Let’s break it down.
What is WordPress?

With WordPress powering more than 43% of all websites, it is the most popular content management system (CMS) in the world. Originally designed for blogging, it’s now a versatile platform for business websites, e-commerce, portfolios, and even headless applications.
In 2026, WordPress is more powerful than ever, thanks to AI integrations and no-code builders that make it easy for non-developers to launch professional websites quickly.
Key Features of WordPress in 2026
Here are the key features that make WordPress the best choice in 2026:
- User-Friendly Interface: The Gutenberg block editor has matured, making drag-and-drop website building seamless.
- AI-Powered Plugins: Tools like Yoast AI, Rank Math AI, and Jetpack AI handle SEO, content optimization, chatbot support, and auto-tagging.
- Customization Options: Block-based themes, global styles, and AI-assisted design make sites modern and responsive by default.
- SEO-Friendly: Built-in schema markup, AI keyword optimization, and performance-focused hosting make WordPress highly competitive.
- AI Content Workflows: Automate publishing schedules, translations, image optimization, and A/B testing.
- Security Enhancements: Two-factor authentication, malware scanning, and managed hosting services keep sites protected.
- Performance Optimization: Lazy loading, WebP support, AI-driven caching, and Core Web Vitals monitoring built in.
At GraffersID, our expert WordPress developers help you build responsive, high-performing websites tailored to your brand. Hire WordPress developers and launch your site with confidence!

Limitations of WordPress in 2026
- Security Risks: Still a major target for hackers due to plugin vulnerabilities.
- Scalability Issues: Works best for small-to-medium projects; enterprise scaling requires headless setups.
- Plugin Dependence: Heavy reliance on third-party plugins increases maintenance.
- Ongoing Costs: Premium plugins, themes, and managed hosting can add up.
- Limited Flexibility: Advanced customization requires coding in PHP, CSS, or JavaScript.
Read More: Custom-Built Website Vs WordPress
What is React?

React is an open-source JavaScript library developed by Meta, used to build fast, dynamic, and scalable user interfaces. Unlike WordPress, React is not a CMS, it’s a pro-code framework for building custom websites and applications.
In 2026, React continues to lead front-end development thanks to its component-based architecture, AI-powered dev tools, and seamless integration with React Native for mobile apps.
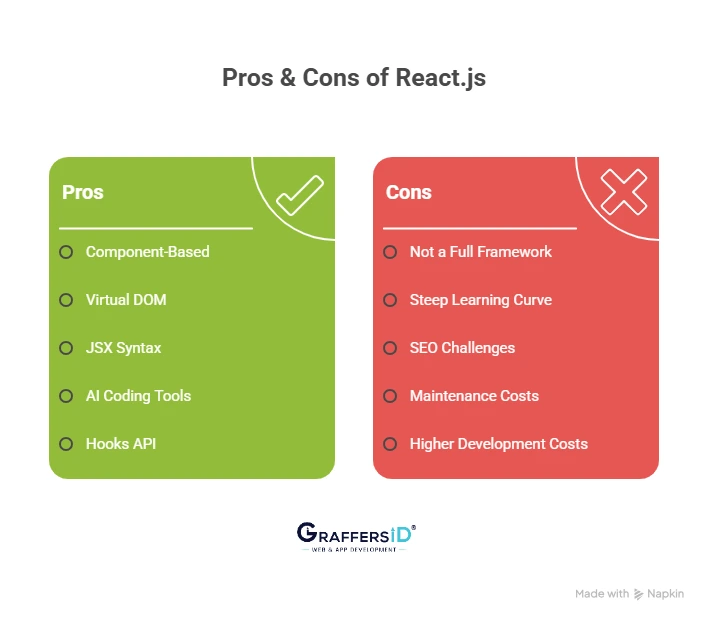
Key Features of React.js in 2026
Below are the key features that make React a top choice for front-end development:
- Component-Based Architecture: Reusable, modular components make scaling easy.
- Virtual DOM: Faster rendering and better performance for interactive apps.
- JSX Syntax: Combines HTML with JavaScript for cleaner, more readable code.
- AI Coding Assistants: Tools like GitHub Copilot, Sourcegraph Cody, and ChatGPT Dev Mode speed up coding, debugging, and testing.
- Hooks API: Manage state, effects, and context in functional components.
- Cross-Platform Power: Build web and mobile apps using React + React Native.
- SEO & Performance: With Next.js 15, developers now leverage AI-assisted server-side rendering (SSR) and edge rendering for SEO-friendly apps.
- Rich Ecosystem: Massive support for libraries (Redux, Zustand, Framer Motion) and AI-powered dev tools.
Looking to develop fast, scalable, and modern web applications? Hire React.js developers now from GraffersID and accelerate your development journey.

Limitations of React.js in 2026
- Not a Full Framework: Needs additional libraries (routing, state management, API integration).
- Steep Learning Curve: Requires strong JavaScript, JSX, and ecosystem knowledge.
- SEO Challenges: Client-side rendering alone is still not SEO-friendly.
- Maintenance Costs: Requires ongoing updates as React evolves rapidly.
- Higher Development Costs: Skilled React developers are costlier than WordPress developers.
Read More: What is ReactJS Used For in 2026? AI, Web & Mobile Development Explained
WordPress vs. ReactJS: Key Comparison in 2026
| Factor | WordPress | React |
|---|---|---|
| Type | CMS (low-code/no-code) | JavaScript Library (pro-code) |
| Use Case | Blogs, business sites, eCommerce | Custom apps, SPAs, SaaS |
| AI Role | Content automation, SEO, design | AI-assisted coding, UI personalization |
| Performance | Plugin & hosting dependent | High performance with Virtual DOM |
| Flexibility | Limited to plugins/themes | Full control with custom code |
| Learning Curve | Beginner-friendly | Steeper (JS/JSX required) |
| Scalability | Small-to-mid scale | Enterprise-level scalability |
| SEO | Plugin-powered | Next.js/SSR required |
| Cost | Budget-friendly | Higher dev costs |
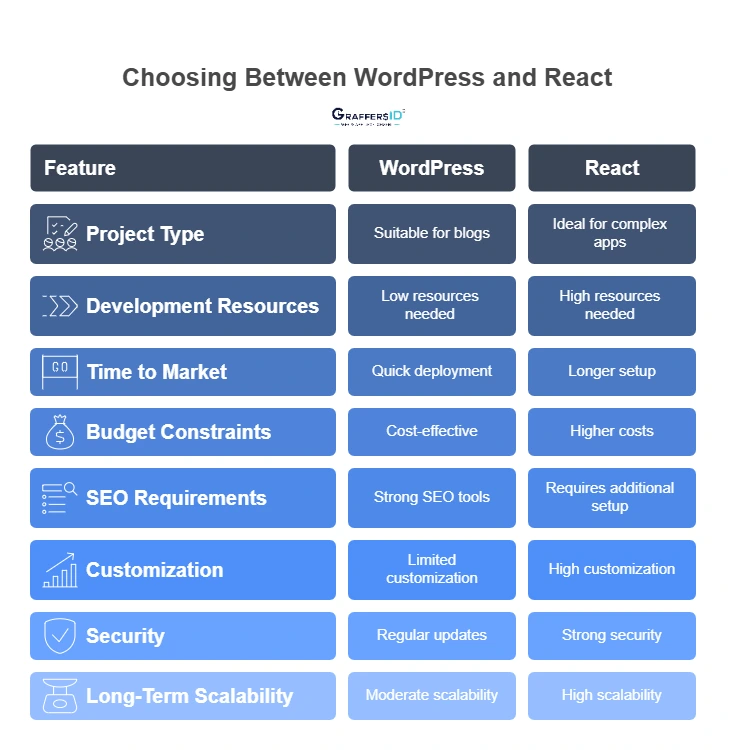
Factors to Consider While Choosing Between WordPress vs. ReactJS in 2026
When it comes to choosing between WordPress and React, it ultimately depends on the specific needs and goals of your website. Here are some factors to consider when making this decision:

1. Project Type and Complexity
-
Simple websites, blogs, and landing pages: WordPress is faster and more efficient.
-
Interactive web apps, custom dashboards, SaaS products: React offers greater flexibility and performance.
2. Development Resources
-
No in-house developers? WordPress is more manageable for non-technical users.
-
Experienced JS developers? React provides freedom for complex builds.
3. Time to Market
-
WordPress allows quicker deployments with pre-built themes and plugins.
-
React takes longer but supports unique, polished user experiences.
4. Budget Constraints
-
WordPress is more cost-effective in terms of initial setup and maintenance.
-
React involves more upfront investment but supports long-term scalability.
Read More: Magento vs. WordPress: Which CMS Platform Should be Used & When in 2026?
5. SEO Requirements
-
WordPress, with the right plugins, is SEO-friendly out of the box.
-
React requires additional setup (e.g., Next.js) to support proper SEO.
6. Customization and Flexibility
-
WordPress customization is often limited to what themes/plugins allow (unless you code).
-
React offers complete design and logic control.
7. Security and Maintenance
-
WordPress needs regular updates and security monitoring due to plugin dependencies.
-
React apps are less prone to plugin issues but require active maintenance.
8. Long-Term Scalability
-
WordPress can become bloated with too many plugins as your site grows.
-
React applications can scale easily with modular architecture and performance optimizations.
Which to Choose? WordPress vs. ReactJS in 2026

Choose WordPress If
- You need a content-driven site (blogs, portfolios, small eCommerce).
- You want a quick launch with minimal coding.
- You have budget constraints.
- You rely on AI plugins for SEO and content management.
Choose React If
- You need a custom web app, SaaS, or enterprise solution.
- You have a skilled dev team or access to remote React developers.
- You want future-proof scalability.
- You need AI-driven personalization, dashboards, or real-time apps.
Can You Use React with WordPress? (Headless WordPress in 2026)
Yes, you can use React with WordPress, and doing so is an increasingly popular choice among developers in 2026. By combining the content management power of WordPress with the flexible, interactive UI capabilities of React, you can build modern, dynamic websites that are both user-friendly and performance-optimized.
In fact, Headless WordPress is now one of the most popular setups, where WordPress handles the backend (content), React handles the frontend (user interface), and APIs connect the two.

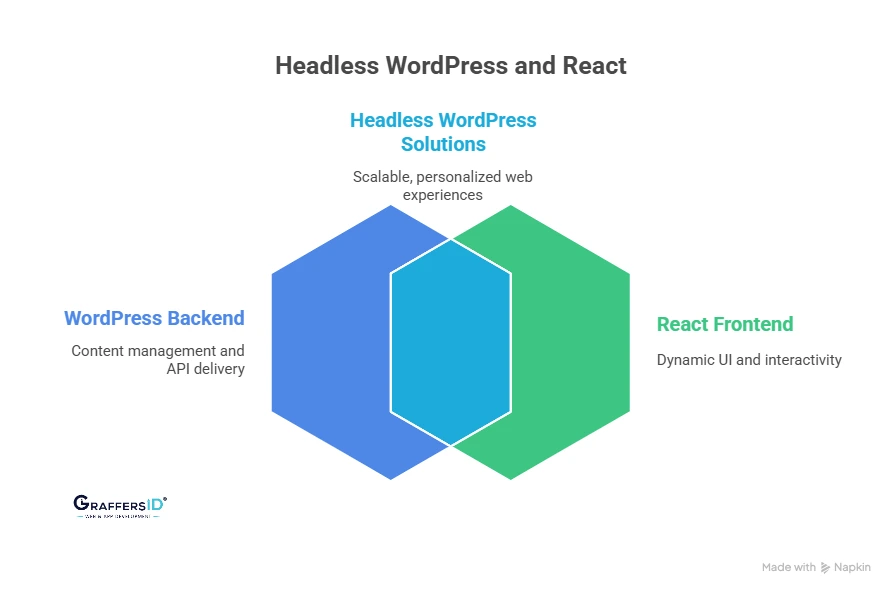
What Is Headless WordPress in 2026?
Headless WordPress is a modern setup where WordPress acts only as a backend CMS (content repository) while the frontend is built separately using frameworks like React, Next.js, or Vue. Instead of relying on PHP templates, the content is delivered via REST API or GraphQL (with WPGraphQL), and React dynamically renders it for users.
This approach is also called a decoupled architecture or composable CMS, and it has become a popular choice in 2026 for enterprises looking for scalability, personalization, and AI-driven web experiences.
How Headless WordPress with React Works?
- Content Creation → Content is written and managed inside WordPress.
- API Delivery → WordPress exposes the content using REST API or GraphQL.
- React Rendering → React (or Next.js 15) fetches the content and dynamically renders the UI with fast, app-like interactions.
- AI Layer (2026 addition) → AI-based personalization tools can be plugged in at the React layer for dynamic content, chatbots, recommendations, and SEO optimization.
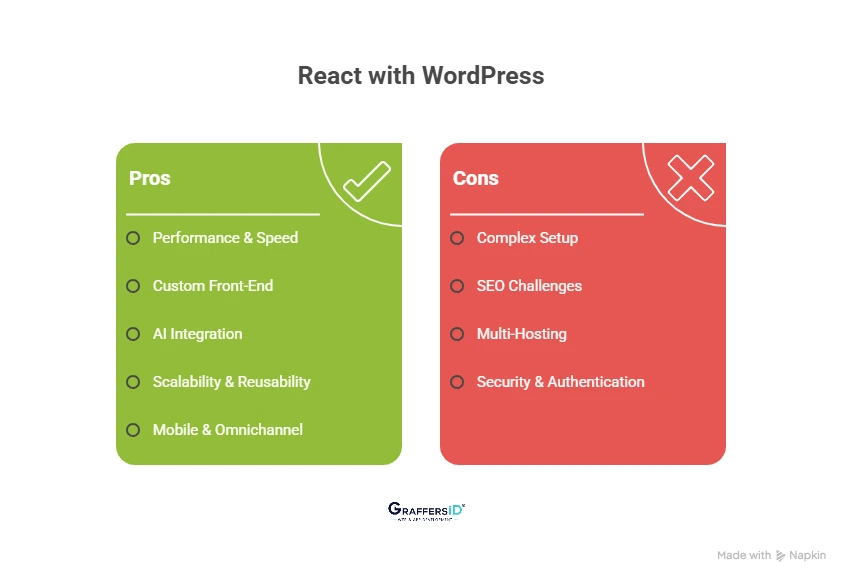
Benefits of Using React with Headless WordPress in 2026
- Performance & Speed: React’s virtual DOM + Next.js 15 server-side rendering (SSR) ensures fast page loads and better Core Web Vitals scores, critical for SEO in 2026.
- Custom Front-End & UX Freedom: Unlike traditional WordPress themes, React gives complete design freedom. Enterprises can create modern, interactive, AI-enhanced interfaces that match brand needs.
- AI-Ready & Future-Proof: React integrates seamlessly with AI assistants, personalization engines, and predictive search tools. WordPress handles the content, React + AI delivers personalized experiences.
- Scalability & Reusability: React components are reusable and scalable, ideal for SaaS platforms, global eCommerce stores, and enterprise-grade applications.
- Mobile & Omnichannel Integration: React + WordPress can power mobile apps (via React Native), IoT dashboards, and multi-platform digital experiences.

Use Cases for React + WordPress (Headless Setup)
- Dynamic Blogs & News Portals: Real-time updates with AI-curated feeds.
- eCommerce Websites: WordPress + WooCommerce as backend, React for fast, app-like shopping with AI-driven recommendations.
- SaaS & Marketing Sites: WordPress for CMS, React for landing pages, dashboards, lead-gen forms with AI-driven personalization.
- Custom Portals & Admin Panels: Data stored in WordPress but delivered via a modern React interface.
Read More: React Trends-New Features & Developement Tips for 2026
Challenges of Using React with WordPress (2026)
- Complex Setup: Requires expertise in WordPress APIs, React, and hosting configuration.
- SEO Optimization Needs SSR/SSG: Out-of-the-box React isn’t SEO-friendly. Use Next.js 15 or Hydration strategies for better search indexing.
- Multi-Hosting Environments: You may need to manage the WordPress backend separately from the React frontend, which adds DevOps overhead.
- Security & Authentication: Managing logins, forms, and payments across a decoupled system needs JWT or OAuth configurations.
Should You Use React with WordPress? (2026 Decision Guide)
Choose Headless WordPress + React if:
- You want a modern, fast, AI-ready website.
- Your project needs custom UX and high interactivity.
- You’re building eCommerce, SaaS, or enterprise apps that will scale.
- You have access to developers familiar with React, Next.js, and WordPress APIs.
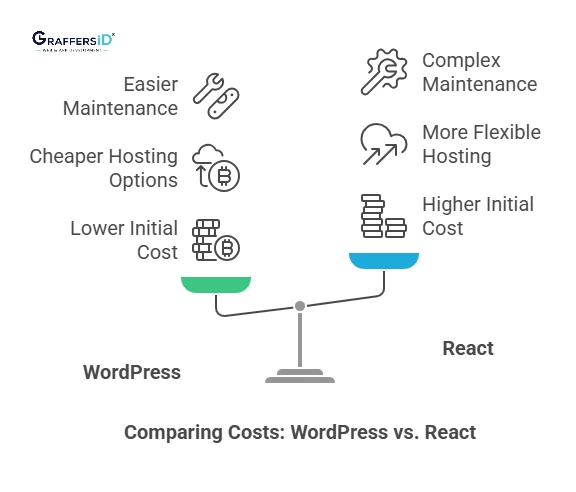
Comparing Costs in 2026: WordPress vs. React
When planning a web development project in 2026, cost is one of the biggest decision factors. WordPress vs. React both power modern websites, but their pricing models, development expenses, hosting needs, and long-term ROI differ greatly.
Here’s a breakdown of the true cost comparison between WordPress and React in 2026:

1. Development Costs
WordPress (Lower Upfront Cost)
- Quick Setup: Launch a basic site with free/low-cost themes and plugins.
- DIY-Friendly: Drag-and-drop builders (Elementor, WPBakery, Gutenberg AI) reduce developer reliance.
- Affordable Talent: Larger talent pool, lower complexity.
WordPress Developer Rates (2026):
- Remote WordPress developers (India): $8–$18/hour, $1,000–$2,500/month
- Onshore developers: $50–$100/hour, $6,000–$12,000/month
ReactJS
- Custom Development: Built from scratch or with libraries → more complexity.
- Specialized Talent Needed: Skilled JavaScript/React devs command higher rates.
- Longer Build Time: Adds to early investment.
ReactJS Developer Rates (2026):
- Remote ReactJS developers (India): $15–$30/hour, $2,000–$4,500/month
- Onshore developers: $70–$150/hour, $8,000–$18,000/month
2. Hosting and Infrastructure Costs
WordPress
Shared hosting starts at $4–$6/month; managed WordPress hosting (Kinsta, WP Engine) costs $18–$60/month.
ReactJS
Hosted on Vercel, Netlify, AWS, and Firebase.
- Static sites: Free–$20/month
- Dynamic apps (with APIs): $20–$120+/month
Trend: React projects often use serverless or edge hosting (e.g., Vercel Edge, Cloudflare Workers) → costs scale with traffic.
3. Maintenance & Updates
WordPress
- Needs regular plugin/theme updates.
- DIY-friendly for small fixes, but may require devs for plugin conflicts.
ReactJS
- Fewer updates if built with Next.js static generation.
- Requires devs for structural/content changes unless paired with a CMS (e.g., WordPress, Sanity).
- Fast-moving ecosystem → higher ongoing developer costs.
4. Plugins, Libraries & Tools
WordPress
-
Thousands of free plugins are available.
- Premium themes/plugins: $25–$120/year.
React
-
Most libraries are open-source and free to use.
- Paid tools/ Premium UI kits: $50–$500/year based on licensing.
5. Scalability & ROI
WordPress
Cost-effective for small to mid-sized websites. Scaling requires heavy optimization or a headless setup.
ReactJS
Higher upfront investment but ideal for enterprise, SaaS, and scalable applications with long-term ROI.
Which is Cheaper in 2026: WordPress or React?
To summarize:
- WordPress = Lower short-term cost, faster launch.
- ReactJS = Higher upfront cost, better long-term scalability & AI-ready flexibility.
Choose WordPress if you need a budget-friendly, quick-to-launch, and content-heavy site with limited technical complexity.
Choose React if you’re building a high-performance, scalable web app, SaaS, or eCommerce platform where long-term ROI matters more than upfront cost.
Conclusion
In 2026, the choice between WordPress and React comes down to your business goals, technical needs, and long-term scalability plans. WordPress is best for low-code, AI-assisted content-driven sites, while React is built for pro-code, AI-driven applications and future-proof digital products. At the end of the day, the right framework depends on how much control, customization, and scalability you want in your digital solution.
Need help choosing the right tech stack or building your next AI-powered product?
At GraffersID, we help startups and enterprises hire skilled remote React and WordPress developers in India to build fast, future-ready solutions at competitive costs.