The web development landscape in 2026 has been reshaped by AI-driven automation, cloud-native solutions, and real-time applications. Businesses now demand faster development, higher scalability, and AI-ready architectures.
Choosing the right tech stack can define your project’s success. Two leading choices remain at the center of discussions: the MERN Stack (MongoDB, Express, React, Node.js) and Django (Python-based full-stack framework).
But which one is the best fit for modern, AI-enabled apps? In this guide, we’ll compare MERN Stack vs. Django, highlighting features, advantages, AI integrations, and use cases to help CTOs, founders, and decision-makers choose wisely.
What is the MERN Stack?
MERN stands for MongoDB, Express, React, and Node.js, a full-stack JavaScript ecosystem. MERN combines specialized technologies to deliver flexibility, scalability, and high performance.
-
MongoDB: a NoSQL database storing JSON-like documents, is ideal for cloud-native apps and real-time data.
-
Express.js: a lightweight backend framework for Node.js, streamlines HTTP request handling.
-
React: a component-based front-end library for dynamic, responsive UIs and SPAs.
-
Node.js: a server-side JavaScript runtime enabling non-blocking, real-time applications.
Read More: How to Select the Right AI Tech Stack for Web Development?
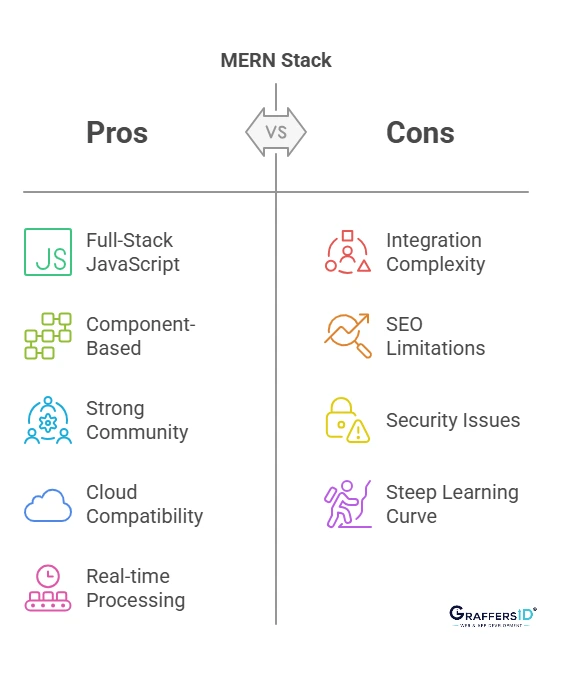
Key Features of MERN Stack in 2026
- Full-Stack JavaScript: Develop both frontend and backend with one language, enhancing speed and consistency.
-
Component-Based Architecture: React’s reusable components simplify development, testing, and maintenance.
-
Real-Time & AI-Ready: With Node.js and WebSockets, MERN is ideal for AI-powered chatbots, recommendation engines, and interactive dashboards.
-
Cloud Compatibility & Scalability: Perfect for cloud-hosted apps, leveraging serverless and microservices architectures.
-
Security: Requires careful implementation, but integrates well with modern tools like JWT, OAuth, Helmet, and AI-based threat detection systems.
-
Flexibility: Each stack component can be optimized independently, making it ideal for custom web applications.

Limitations of MERN Stack
Despite its popularity and flexibility, the MERN Stack also comes with certain limitations that developers and businesses must be aware of:
- Integration Complexity: Requires careful configuration and experience with all stack components.
-
SEO Challenges: SPAs may impact search engine visibility unless SSR (e.g., Next.js) is used.
-
Security Responsibility: Developers need to implement security practices manually.
-
Learning Curve: Async programming, state management, and MongoDB modeling can be challenging for beginners.
Hire pre-vetted remote MERN Stack developers from GraffersID to accelerate AI-integrated app development.
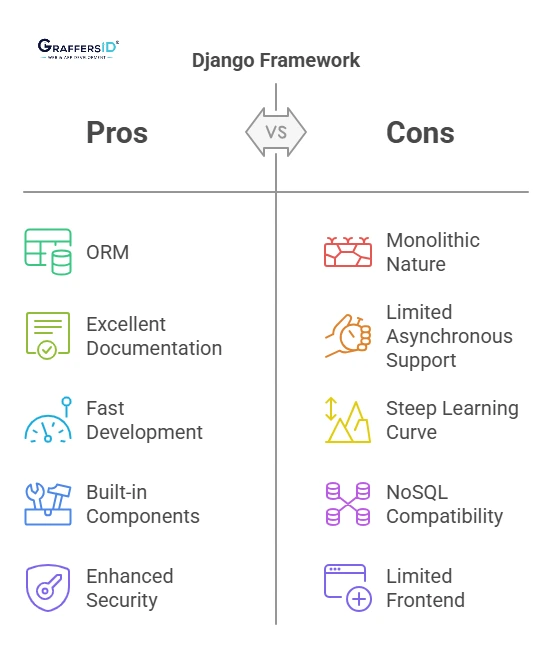
What is Django?
Django is a high-level Python web framework emphasizing speed, security, and scalability. It follows the Model-Template-View (MTV) architecture and is known for its “batteries-included” approach, which means it provides many essential features out of the box, such as authentication, an admin panel, and ORM (Object-Relational Mapping) for database handling.
- ORM for Database Management: Interact with multiple databases like PostgreSQL and MySQL without writing SQL queries.
-
Fast Development: Built-in tools like admin panels, authentication, and session management accelerate development.
-
Enhanced Security: Provides automatic protection against SQL injection, XSS, CSRF, and more.
-
Scalability & Real-Time Features: With Django Channels, real-time updates and horizontal scaling are supported.
-
AI Integration Ready: Django can serve AI models via APIs or integrate machine learning frameworks for recommendation engines, predictive analytics, and automation.
-
Robust Community & Documentation: Access a large ecosystem of plugins and continuous updates.

Limitations of Django
Below are some limitations of Django, categorized into technical, architectural, and practical concerns:
-
Monolithic Architecture: Can be cumbersome to scale large apps without refactoring into microservices.
-
Limited Asynchronous Support: Not fully async in all components, impacting real-time-heavy applications.
-
Front-End Limitations: Traditional templating is less dynamic than React or Vue.js, often requiring API-driven frontends.
-
NoSQL Limitations: Works best with relational databases; MongoDB integration is possible, but not native.
MERN Stack vs. Django: Key Differences
| Feature | Django (Python) | MERN Stack (JavaScript) |
|---|---|---|
| Language | Python | JavaScript |
| Architecture | MTV | Component-Based (React + Express) |
| Database | SQL (PostgreSQL/MySQL/SQLite) | NoSQL (MongoDB) |
| Development Speed | Rapid with built-in tools | Flexible but setup-intensive |
| Performance | CPU-intensive apps | I/O-heavy, real-time apps |
| Scalability | Horizontal scaling | Ideal for microservices & SPAs |
| Learning Curve | Easier for Python devs | Steep for beginners in JS ecosystem |
| Admin Interface | Built-in | Custom-built |
| API Integration | Django REST Framework | Native REST/GraphQL |
| AI Integration | ML/AI ready via Python | Node.js APIs & AI libraries |
MERN Stack vs. Django: Detailed Comparison in 2026
Choosing the right web development stack in 2026 is no longer just about frameworks and databases; it’s about long-term scalability, AI-readiness, developer productivity, and integration with modern cloud-native ecosystems.
1. Performance
Django:
- Performs exceptionally in CPU-intensive and data-heavy applications.
- Python’s efficiency and Django’s ORM make it a strong choice for enterprise-grade apps where structured workflows matter.
- With AI-native Python libraries (TensorFlow, PyTorch, FastAPI integration), Django-based backends now power ML-driven recommendation engines, fraud detection systems, and advanced analytics platforms.
MERN Stack:
- Node.js’s non-blocking architecture remains superior for real-time apps like chat platforms, collaborative SaaS tools, IoT dashboards, and streaming services.
- In 2026, MERN benefits from serverless and edge computing deployments (via Vercel, Netlify, AWS Lambda) for faster response times globally.
- React now integrates smoothly with AI assistants and LLM-based UI personalization, boosting UX performance.
Verdict: Django dominates compute-heavy workflows, while MERN leads in real-time and AI-personalized user experiences.
2. Scalability
Django:
- Still excels in monolithic apps but requires a microservices architecture for massive scaling.
- In 2026, Django works well with Kubernetes and containerized deployments, enabling horizontal scaling with fewer bottlenecks.
- Strong fit for fintech, healthcare, and compliance-heavy industries where structure is critical.
MERN Stack:
- Node.js + MongoDB make horizontal scaling simple, especially for unstructured or high-velocity data.
- Cloud-native MERN apps scale efficiently with AI-powered auto-scaling tools offered by AWS, GCP, and Azure.
- Suited for startups aiming for fast global expansion.
Verdict: MERN is more cloud-native and elastic, while Django remains ideal for regulated industries with predictable growth.
3. Database Performance
Django:
- Its ORM continues to optimize queries, with caching built-in.
- Works smoothly with PostgreSQL (AI-ready DB with JSONB support) and newer vector databases (e.g., Pinecone, Weaviate) for AI-driven search features.
- Manual optimization is still needed for ultra-complex queries.
MERN Stack:
- MongoDB thrives on unstructured or semi-structured data, powering AI-driven personalization engines, recommendation systems, and IoT analytics.
- With MongoDB Atlas Vector Search (2026 feature), MERN apps can integrate LLM-powered semantic search out-of-the-box.
- However, complex relational queries remain a challenge.
Verdict: Django suits structured, relational-heavy apps, while MERN wins for AI-driven, large-scale unstructured data apps.
4. Language and Learning Curve
Django:
- Built on Python, the world’s most popular AI/ML language.
- Easier to learn for beginners and is widely supported by AI researchers and data scientists.
- In 2026, Python-first developers can leverage Django for AI-enhanced enterprise software without switching stacks.
MERN Stack:
- Requires fluency in modern JavaScript (ES2026 features, async/await, hooks, React server components).
- The learning curve is higher, but developers get end-to-end consistency (frontend + backend in JS).
- MERN devs now integrate with AI-driven coding assistants like GitHub Copilot and Cursor AI, reducing complexity.
Verdict: Python/Django is best for AI-first and beginner-friendly learning, while MERN is perfect for JavaScript-native teams building full-stack apps with AI-enhanced frontends.
5. Security
Django:
- Comes with pre-built protections (SQL injection, CSRF, XSS, authentication, permissions).
- Strong choice for fintech, government, and compliance-heavy apps where security audits are mandatory.
- In 2026, Django integrates well with AI-based anomaly detection systems to preempt threats.
MERN Stack:
- Security layers require manual setup (Helmet, JWT, OAuth, data validation).
- While flexible, this creates room for misconfigurations.
- AI-powered tools (e.g., Snyk AI, GitGuardian) help automate vulnerability detection for MERN apps.
Verdict: Django = secure by default. MERN = secure with effort, but offers flexibility.
6. Development Speed and Productivity
Django:
- Still the king of rapid development with a batteries-included approach.
- The Django Admin panel saves weeks of dev time for CRUD-heavy apps.
- In 2026, Django integrates with AI-driven code scaffolding tools that auto-generate models, forms, and APIs.
MERN Stack:
- Offers flexibility but requires manual setup for authentication, routing, and database layers.
- Faster when building custom, highly interactive apps, especially with AI-driven UI components.
- Productivity now boosted with AI coding copilots that auto-generate boilerplate MERN code.
Verdict: Django is faster for enterprise and CRUD-heavy apps, while MERN shines in custom, interactive AI-driven experiences.
Which Stack Should You Choose in 2026? MERN Stack vs. Django

- Choose Django if you want rapid development, strong security, and enterprise-level reliability. Perfect for data-intensive, AI-ready internal tools, and finance or healthcare applications.
- Choose MERN Stack if your project demands interactive UIs, real-time updates, cloud-native scalability, and AI-powered dynamic applications.
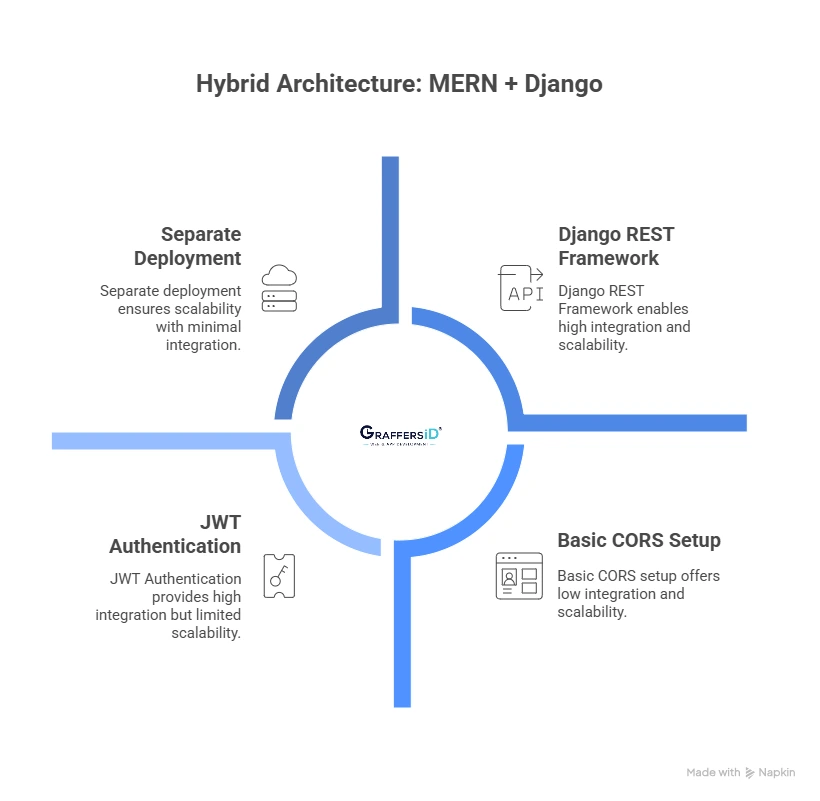
Can MERN Stack and Django Be Used Together?
Yes, you can integrate Django as the backend and React from the MERN stack as the frontend for a hybrid, decoupled architecture:

-
Use Django REST Framework (DRF) to expose APIs.
-
Keep frontend and backend projects separate for cleaner development and deployment.
-
Secure communication using JWT or OAuth.
-
Enable CORS in Django to handle React requests.
-
Deploy separately for scalability and performance optimization.
This hybrid approach combines Django’s robust backend with React’s dynamic UI, creating AI-ready applications that scale efficiently in 2026.
Conclusion
In 2026, the choice between MERN Stack and Django depends less on popularity and more on project goals, scalability needs, and AI-readiness.
The right decision is not about choosing the “better” stack; it’s about selecting the stack that aligns with your business vision, AI adoption strategy, and future scalability.
At GraffersID, we help startups and enterprises choose and implement the right tech stack, whether Django, MERN, or a hybrid approach, so you can build AI-powered, secure, and scalable applications that accelerate growth.
Book a Free Consultation with GraffersID today and let our expert developers turn your vision into a future-proof reality.