React Native has entered its most powerful era yet. What started as a cross-platform framework is now a full-scale mobile development ecosystem built for AI-driven products, high-performance applications, and faster engineering cycles. In 2026, React Native is no longer just a way to “build once and deploy anywhere”; it’s a strategic advantage for startups and enterprises that want to ship apps faster, integrate AI deeper, and scale smarter without the weight of native-only development.
With the rise of on-device AI, edge models, smarter runtimes, and Expo’s production-ready tooling, React Native has evolved into a framework that delivers near-native performance, enterprise-level stability, and industry-leading development velocity. Whether you’re building customer apps, B2B SaaS platforms, enterprise workflows, or AI-enabled mobile experiences, the 2026 React Native ecosystem gives you everything you need to move from idea to market in record time.
In this 2026 guide, you’ll explore the new architecture, AI capabilities, performance upgrades, and modern development workflows that make React Native one of the most future-proof mobile technologies today.
What is React Native?
React Native is an open-source mobile app development framework created by Meta that allows developers to build cross-platform applications using JavaScript and React. Instead of writing separate code for Android and iOS, React Native enables teams to reuse up to 90% of the codebase, drastically reducing development time and cost.
It uses native UI components, which means apps built with React Native feel and perform like true native apps, not web wrappers. In 2026, the framework continues to evolve with better performance, new architecture (Fabric & TurboModules), TypeScript-first development, and a thriving ecosystem of libraries and tools.
Read More: React Native vs Native App Development: Pros, Cons & Best Choice
Why React Native is More Relevant Than Ever in 2026?
- Faster development cycles: React Native delivers 40–60% quicker development time with support from Expo Router, Fabric architecture, TurboModules, and AI-assisted coding tools.
- AI-ready mobile framework: The framework smoothly integrates with on-device AI and edge inference engines like ONNX Runtime Mobile, TensorFlow Lite, LLaMA Edge models, and Apple’s Neural Engine.
- Enterprise-level reliability: React Native 0.77+ and the latest Expo SDK provide a stable, production-ready ecosystem trusted by large-scale enterprise applications.
- Lower total cost of ownership: A single codebase and shared UI components enable teams to reduce engineering costs while maintaining high-quality native performance.
Key Features of React Native in 2026 (Major Updates)

1. New React Native Architecture is Now the Default
React Native’s new Fabric and TurboModules architecture is fully stable in 2026, delivering faster UI rendering and concurrent React capabilities. Apps start quicker, consume less memory, and perform reliably even at enterprise scale.
2. Expo and Expo Router Lead the React Native Workflow
Expo has become the standard toolchain for building and shipping React Native apps. With file-based routing, EAS-powered deployments, and full New Architecture support, teams can release features faster with minimal native configuration.
3. React Native Is Built for AI-driven Mobile Apps
React Native now supports smooth AI integration, including real-time LLM streaming, voice AI, and on-device inference. Enterprises use RN to power AI assistants, predictive analytics, automation dashboards, and secure document-processing features.
4. Performance Upgrades Make React Native As Fast As Native
With Hermes 2026 and the Fabric renderer, React Native delivers near-native performance. Apps load faster, animations remain smooth, and complex enterprise workflows run efficiently without taxing device resources.
5. Advanced Cross-Platform UI with Skia and Reanimated 3
Modern UI libraries like RN Skia, Reanimated 3, and cross-platform design systems enable GPU-accelerated interfaces and consistent design across iOS, Android, Web, and desktop. React Native now supports high-end visual experiences without native code.
6. Stronger Enterprise Security and Compliance Support
React Native introduces improved enterprise security features, including HTTPS pinning, biometric authentication, secure storage, and compliance-ready templates for regulated industries. This makes RN a trusted choice for fintech, healthcare, and enterprise apps.
Which Types of Mobile Apps Can You Build with React Native in 2026?

1. AI-Powered Applications: React Native is widely used to build AI-driven mobile apps such as intelligent assistants, voice-enabled tools, and real-time image or video processing apps that run smoothly across both iOS and Android.
2. Fintech Applications: From mobile banking to investment platforms, React Native supports secure, compliant, and fast fintech app development, including automated verification and KYC workflows.
3. SaaS and Enterprise Applications: Companies use React Native to create scalable enterprise apps, automated workflow tools, and analytical dashboards that integrate seamlessly with existing business systems.
4. Consumer-Focused Applications: React Native powers modern consumer apps such as social platforms, e-learning solutions, and fitness applications, enabling fast updates and consistent user experiences.
5. E-commerce Applications: Developers rely on React Native to build high-performance e-commerce apps with real-time order tracking, AI-driven product recommendations, and unified omnichannel shopping experiences.
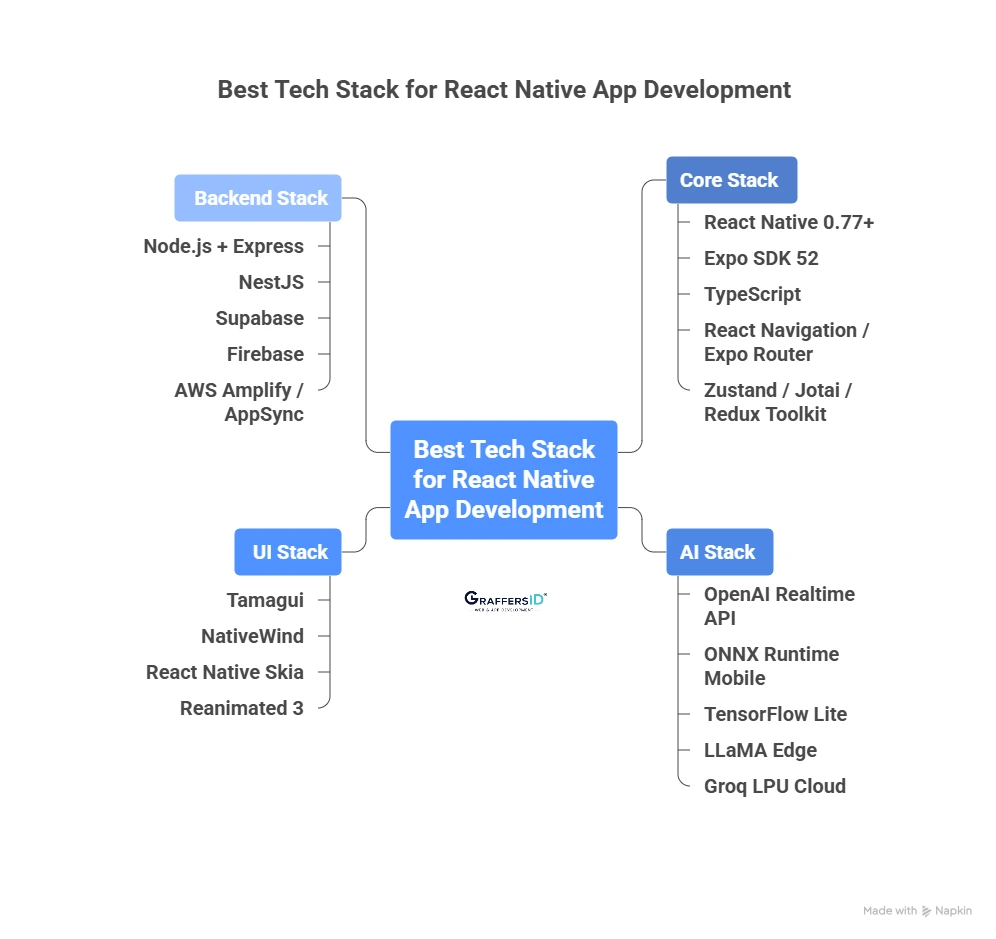
Best Tech Stack for React Native App Development in 2026

1. Core Stack
- React Native 0.77+: Latest architecture with Fabric and TurboModules for faster performance and smoother UI rendering.
- Expo SDK 52: Provides an optimized build system, native modules, and easier deployment workflows.
- TypeScript: Ensures type safety, cleaner code, and more predictable app development at scale.
- React Navigation / Expo Router: Modern routing solutions that support nested navigation and app-wide routing consistency.
- Zustand / Jotai / Redux Toolkit: Lightweight and scalable state management options for high-performance React Native apps.
2. AI Stack
- OpenAI Realtime API: Enables AI-driven in-app conversations, voice agents, and real-time reasoning features.
- ONNX Runtime Mobile: Runs optimized on-device AI models with low latency and improved edge performance.
- TensorFlow Lite: Adds efficient, production-ready machine learning on Android and iOS devices.
- LLaMA Edge: Supports small, fast, domain-tuned LLMs running locally or on edge devices.
- Groq LPU Cloud: Offers ultra-low-latency inference for AI workloads, making real-time features smoother.
3. UI Stack
- Tamagui: Provides a universal UI framework with responsive design and native-level performance.
- NativeWind: Brings Tailwind-class utilities to React Native for faster styling and UI development.
- React Native Skia: Enables advanced graphics, animations, and custom UI components with hardware acceleration.
- Reanimated 3: Delivers powerful motion and gesture-based animations with near-native performance.
4. Backend Stack
- Node.js + Express: Lightweight backend setup ideal for APIs, microservices, and real-time data flows.
- NestJS: Enterprise-ready backend framework with strong architectural patterns for large applications.
- Supabase: Open-source backend with authentication, database, storage, and real-time APIs.
- Firebase: Production-ready backend services for authentication, databases, analytics, and push notifications.
- AWS Amplify / AppSync: Cloud-native infrastructure for scalable GraphQL APIs and fully managed backend systems.
How to Build a React Native Mobile App in 2026: Step-by-Step Guide

1. Set Up the Development Environment
Install Node.js, React Native CLI or Expo, Android Studio, and Xcode to prepare both iOS and Android builds. Ensure you are using React Native 0.77+ to access the latest Fabric architecture, TurboModules, and Hermes improvements, which provide faster rendering and reduced app size.
2. Create a New React Native Project with TypeScript
Initialize your project using Expo or the React Native CLI to create a clean, modern setup. Add TypeScript to establish strong typing, improve debugging, and maintain code quality as your app scales, especially important for enterprise or long-term projects.
3. Build Screens, Navigation, and App Structure
Use React Navigation or Expo Router to define your app’s screens, routing logic, deep links, and nested navigation flows. These tools support URL-based routing and performance-optimized transitions, helping you create a smooth and intuitive user experience across all devices.
4. Design the UI Using Modern React Native Libraries
Choose UI frameworks like Tamagui, NativeWind, or React Native Skia to build responsive, consistent, and high-performance interfaces. These libraries provide utility-based styling, cross-platform design systems, and hardware-accelerated animations that significantly speed up UI development.
5. Integrate APIs, Backend Services, and Data Sources
Integrate your app with backend platforms like Node.js, NestJS, Firebase, Supabase, or AWS Amplify. These services offer authentication, databases, real-time functionality, cloud storage, and serverless deployments, enabling you to build secure and scalable mobile applications.
6. Add AI Features & Optimize App Performance
Use OpenAI Realtime API, ONNX Runtime Mobile, TensorFlow Lite, or LLaMA Edge to include intelligent app features such as chatbots, recommendations, predictions, and voice interactions. Optimize performance by enabling Hermes, profiling with React Native dev tools, and using the latest 2026 optimization patterns to reduce load times and enhance responsiveness.
7. Test & Deploy Your React Native App
Run unit, integration, and end-to-end tests using Jest, Detox, or Expo E2E to ensure reliability across devices. Build your production app with EAS Build, Xcode, or Android Studio and publish it to the App Store and Google Play following the updated 2026 guidelines for compliance and security.
Conclusion: Is React Native Still a Good Choice in 2026?
React Native in 2026 is no longer just a cross-platform framework; it has evolved into a mature, high-performance, and AI-ready mobile development ecosystem. With the latest Fabric architecture, advanced UI libraries, and smooth AI integration, React Native enables teams to build modern mobile apps faster, with lower costs and better long-term scalability.
The framework’s strong community support, continuous updates, and compatibility with on-device and cloud AI models make it particularly valuable for companies building next-generation experiences such as voice agents, real-time interactions, automation workflows, and data-driven personalization.
If your goal is to build a fast, scalable, and intelligent mobile app in 2026, React Native offers the ideal blend of speed, flexibility, and performance to help you succeed.
GraffersID helps startups and enterprises hire top remote React Native developers skilled in building AI-powered, high-performance mobile apps. Our experts bring deep experience in React Native’s latest architecture, modern UI systems, and AI integration.
Ready to build a smarter React Native app? Connect with GraffersID to hire top React Native developers today.