The use of JavaScript tools is increasing nowadays; it is daunting to pick the appropriate technology stack for mobile app development at a time. Let us discuss the two emerging technologies used nowadays i.e. Angular JS vs React JS 2025.
In this blog, we have covered
- What is ReactJS?
- Reasons to Choose ReactJS:
1. Extraordinary productivity
2. SEO Effective
3. Components in ReactJS - Disadvantages of using ReactJS:
1. Poor Documentation
2. The high speed of advancement
3. JSX Syntax SX - What is AngularJS?
- Reasons to choose AngularJS:
1. Flexibility
2. Testing
3. User interface - Disadvantages of using AngularJS:
1. Poor SEO
2. Difficulties with backward compatibility
3. Inability with MVC - Cost comparison of hiring contract developers
- When to use React JS vs Angular JS?
- ReactJS vs AngularJS: Key Differences
1. ReactJS vs AngularJS: Technology Features
2. ReactJS vs AngularJS: Performance - Comparison in real vs virtual
What is ReactJS?
ReactJS is an open-source library of JavaScript that offers a complete package of lean architecture and component-based workflow. It is a technical language used for front-end development.
Built by Facebook to provide a solution to advance high rendering performance. The open-source nature of ReactJS is a crucial advantage that has pulled it into an enormous, exciting, and very active community.

Now you will think that Facebook has discovered React, is it built on the same? So Facebook’s codebase incorporates more than 20,000 parts. React is very much used on the Facebook webpage, but the web versions of Instagram and WhatsApp are built-in React.
The industries in which React is most used are Media, entertainment, Retail, Financial technology, and Artificial intelligence.
The most common question these days about ReactJS is why should we learn ReactJS in 2020. The reason behind it is that ReactJS is famous among developers around the globe.
Want to know what is the difference between Java vs JavaScript?
It can boost your productivity, better Code Stability, and be SEO-friendly. There is a HUGE people group around it. Some extraordinary libraries and tools make building React applications significantly simpler, and quicker.
It has several advantages that fulfill needs like it is declarative and SEO-friendly. It is opinionated and used by huge organizations. And many more.
Reasons to Choose ReactJS:

After the detailed research, we have listed down the top three reasons to choose ReactJS for development, let’s discuss them:
1. Extraordinary productivity
ReactJS makes its own virtual Document Object Model. Where your parts in reality reside. It deals with every one of the progressions to make in the Document Object Model and updates in the Document Object Model tree too.
This makes it an adaptable way to deal with acquiring a decent exhibition. Henceforth, it disposes of exorbitant Document Object Model tasks and consistently makes refreshes effectively.
2. SEO Effective
Web search tools think that it is hard to pursue JavaScript substantial applications even after having enhancements around there.
Therefore, this is one of the huge issues that accompany JavaScript systems. Nevertheless, ReactJS has thumped this.
3. Components in ReactJS
PolymerJS and Shadow Document Object Model have effectively made plenty of buzzes, which are regularly used to make customizable elements and independent components that you can easily import into your project.
Know about the Cost of developing an App like Clubhouse?
Disadvantages of using ReactJS:

1. Poor Documentation
It is another disadvantage, which is normal for constantly updating technologies, React technologies updating and accelerating so fast that there is no time to make proper documentation.
To overcome this, developers write instructions on their own with the evolution of new releases and tools in use.
2. The high speed of advancement
This has a benefit and inconveniences both. In case of disadvantage, since the environment is continually changing vastly, some of the developers are not comfortable learning new ways of doing things regularly. It could be difficult for them to adopt all these changes with continuous updates.
3. JSX Syntax SX
It is a JS syntax that permits the designer to utilize HTML quotes and use of HTML tag syntax for subcomponents delivery. It advances the structure of machine-readable code and gives the ability to compound components in one compile-time verified file.
Hire Remote ReactJS Developers in India from GraffersID and experience an unusual change in your business. Our essential point is to build up a new user interface featuring ReactJS.
We develop reusable components and front-end libraries that can be utilized in the future. Our expert ReactJS developers interpret the plans and wireframe into excellent code.
Looking to Hire Dedicated ReactJS Developers for Dynamic Web Applications? Consult us
What is AngularJS?

Angularjs is an open-source front-end structure dependent on TypeScript, and it was reworked from AngularJS, the JavaScript-based web system. With AngularJS, you can create applications that use the Model View Controller (MVC) building design, i.e., the information model, introduction data, and control data of the application are isolated.
People at Google created this. The very common question among developers in 2021 is whether AngularJS future proof. The answer is yes; Basically, no technology will keep going that long. In any case, individuals must be prepared and the code must be kept up and grown further. It has its advantages, such as being simple to test, easy to expand, open-source, easy to customize, simple architecture, and many more. Generally, AngularJS is most used in Video streaming applications, User-generated content websites, Review websites, etc.
Read Also: Angular vs Flutter
Reasons to choose AngularJS:

After the detailed research, we have listed down the top three reasons to choose AngularJS for development, let’s discuss them:
1. Flexibility
The use of filters and directives makes it more flexible for web app development. So filters are designed as standalone functions, which are separate from your app but take care of data transformations.
2. Testing
AngularJS is completely linked to Dependency Injection and all your regulators depend on the DI. AngularJS unit testing is done by injecting mock data into the controller.
3. User interface
AngularJS utilizes HTML to characterize a web application’s UI because HTML is an explanatory language and less weak to perceive. The general game is of attributes you use in your HTML where these ascribes characterize which controller will be utilized for which component. It improves your web development process and you simply characterize what you need. Nevertheless, AngularJS deals with every one of the conditions.
Read Also: Build an App like Airbnb?
Disadvantages of using AngularJS :

1. Poor SEO
Even though the Angular group does their most extreme to make Angular SEO-accommodating, loads of designers whine about helpless openness for search crawlers. This is clarified by the way single-page applications often change content and Meta tags using JavaScript.
2. Difficulties with backward compatibility
Engineers cannot switch straightforwardly from AngularJS to Angular. There is an entire section in the Angular documentation that identifies all potential approaches to deal with migration.
3. Inability with MVC
As a developer, if you are following traditional methodology and unaware of the Model-View-Controller architectural patterns, then Angular will devour a lot of time.
At GraffersID, we offer an extensive scope of Angular development services going from custom Angular development to website migration services. Our team of expert Angular developers is knowledgeable in understanding your business prerequisites and conveying top-tier arrangements that drive business development, increment consumer loyalty, and lift income and productivity. In case you’re hoping to hire Angular developers, GraffersID has got you covered. Our team of expert developers works in Angular as well as all the significant front-end, back-end, and mobile technologies development. We center around constantly improving and redesigning ourselves with the goal that you can gain admittance to every one of the most latest technological developments.
Looking to Hire Dedicated Angular JS Developers for Development Projects? Consult us
Cost comparison of hiring contract developers
If you want to hire dedicated remote developers or offshore developers. Then, here is a detailed cost comparison between tech-rich countries like India, Australia, the US, Singapore, UK, as well as between Angular JS vs React JS developers’ hiring costs.

Is AngularJS Still Relevant Compared to React JS in 2025?
As the React ecosystem flourished, it garnered immense community support, with a plethora of third-party libraries, tools, and resources springing up around it. Its robust state management solutions, such as Redux and MobX, further solidified its position as the go-to framework for projects of all sizes.
Angular, now a full-fledged platform, boasted features like ahead-of-time compilation, dependency injection, and a comprehensive CLI toolset. Despite the steep learning curve of Angular 2+, many enterprises embraced it for its strong opinionated structure and built-in solutions for routing, forms, and HTTP clients.
Fast forward to 2025, and the landscape of front-end development continues to evolve at a breakneck pace. ReactJS maintains its dominance, with a vibrant ecosystem and a steady stream of updates, including concurrent mode and server-side rendering enhancements. Its flexibility, scalability, and ease of integration with other technologies ensure its relevance in a rapidly changing environment.
On the other hand, AngularJS finds itself at a crossroads. While Angular 2+ addressed many of the shortcomings of its predecessor, the rise of ReactJS and other lightweight alternatives like Vue.js posed formidable competition. The migration path from AngularJS to Angular 2+ proved challenging for many legacy projects, leading some to stick with AngularJS despite its dwindling support and community momentum.
When comparing AngularJS and ReactJS in 2025, several factors come into play:
- Performance: ReactJS’s virtual DOM and efficient rendering mechanisms continue to set the standard for performance, especially in large-scale applications with dynamic data updates.
- Developer Experience: React’s component-based architecture and unidirectional data flow make it conducive to rapid development and easier maintenance, particularly for teams accustomed to modern JavaScript practices.
- Ecosystem and Community: React’s expansive ecosystem, bolstered by tools like React Router, Redux, and Next.js, provides developers with a wealth of resources and solutions for various use cases.
- Legacy Considerations: For enterprises with existing AngularJS codebases, the decision to migrate to Angular 2+ or switch to ReactJS involves weighing the costs and benefits of migration against the long-term viability of the technology stack.
- Industry Trends: The preferences of the developer community, job market demand, and industry adoption trends play a crucial role in determining the relevance and prospects of front-end frameworks.
Future of AngularJS and React JS in 2025
In 2025, AngularJS continues to thrive, propelled by several key developments:
- AngularJS 12: The latest iteration of AngularJS introduces groundbreaking enhancements, including improved performance, enhanced developer experience, and expanded support for modern web standards. With a focus on scalability and maintainability, AngularJS 12 empowers developers to build complex applications with ease.
- Integration with Web Components: Recognizing the importance of interoperability, AngularJS embraces web components, allowing developers to seamlessly integrate custom elements into their applications. This opens up new possibilities for modularization and code reuse, further enhancing the flexibility of AngularJS-based projects.
- Progressive Web Applications (PWAs): In line with the industry shift towards PWAs, AngularJS embraces this paradigm, offering robust support for building progressive web applications. With features like service workers, offline capabilities, and app manifest support, AngularJS empowers developers to create immersive user experiences across devices and platforms.
- Enhanced Tooling and DevOps Integration: AngularJS invests heavily in improving developer tooling and streamlining DevOps workflows. From advanced debugging tools to seamless CI/CD integration, AngularJS equips developers with the tools they need to build, test, and deploy applications efficiently.
In 2025, React JS continues to lead the charge, driving innovation across the ecosystem:
- React 20: The latest version of React introduces groundbreaking features aimed at enhancing performance, scalability, and developer productivity. With innovations like concurrent mode, server components, and improved suspense, React 20 empowers developers to build faster, more responsive applications with ease.
- Reactive Architecture: React JS embraces a reactive architecture, enabling seamless data flow and state management across components. By leveraging concepts like reactive programming and immutable data structures, React JS ensures predictable behavior and simplified debugging, leading to more robust and maintainable codebases.
- Seamless Integration with GraphQL: As the adoption of GraphQL continues to rise, React JS doubles down on its support for this powerful query language. With libraries like Apollo Client, React JS simplifies data fetching and management, enabling developers to build dynamic and data-driven applications with ease.
- Next-Generation Rendering Engines: React JS explores next-generation rendering engines, leveraging technologies like WebGPU and WebAssembly to unlock new levels of performance and visual fidelity. By harnessing the power of modern hardware acceleration, React JS enables developers to create immersive user experiences that rival native applications.
When to use Angular JS vs React JS in 2025?

At the point when you experience angular developers in past variants of C #, Java, and precise, at that point picking a precise structure is the most ideal choice.
On the off chance that you need to build up the application arrangement, there is an intricacy, which is low to a moderate level, huge scope highlight is required, and high efficiency is required, precise is the correct decision.
Meanwhile, according to us, AngularJS is the right choice for you if your group is knowledgeable in CSS, HTML, and JavaScript.
If the application you need to create is an exceptionally redone explicit arrangement and requires various segments of different, convertible states, then ReactJS is best for such a development solution.
The Angular structure is more experienced, well supported in terms of contributors, and provides powerful support and tool-sets support generally for front-end development.
Consistent updates and backing from Google recommend that the structure is not going anywhere and Google is attempting to ensure the current local area and change them from AngularJS to Angular 2+ with high performance.
In the meantime, React is mature enough, and there are countless contributions from the community. It recommends a lightweight way to deal with engineers that they start rapidly without learning more work. As of now, they respond because Angular’s performance is similar.
In terms of Development speed and efficiency AngularJS gives a better development experience because of its CLI, which empowers the improvement of workspace and design work applications quicker; Building components and services with one-line codes, solving clean coding highlights of wide and type-scripts in in-built processes.
Meanwhile, because of the use of third-party libraries, the speed and efficiency of React were affected. Consequently, ReactJS developers need to decide on the correct architecture along with the tools.
Angular vs React- Key Differences in 2025
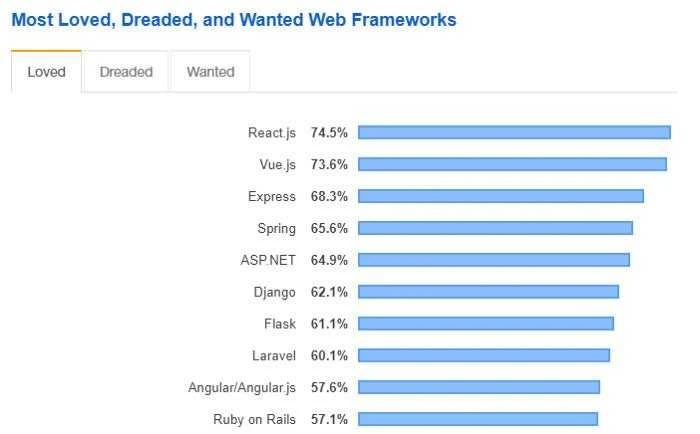
First of all, if you are a developer then you would be relieved to know that React offers a lot of job opportunities. And if the studies conducted by Stack Overflow are to be believed then React is one of the most sought-after development frameworks in the market today as well as for recruiters.

Source- Stack Overflow
Before delving into our series of arguments further, let’s focus on our topic ” Angular vs React “-
Learning Curve
React is easier to learn, and you can get yourself acquainted with it. On the other hand, Angular is among the biggest JavaScript libraries, and hence, the scope of learning that comes with Angular is too vast.
And, it makes it more difficult to have command over as compared to React. If you are an Angular developer, then you can easily learn React.
But, keep in your mind the fact, that there are a plethora of practices in React that can be time-consuming if you wish to have command over these.
Scalability
If you wish to know about Scalability, then, of course, our vote goes to Angular as it is much easier to scale.
On the other hand, React is testable, but it doesn’t allow that much flexibility if it comes to be compared with the top-notch scalable features of Angular.
React Also: ReactJS vs AngularJS
Community support
If you want to discuss community support, then Angular without any second doubt has a credible and strong community base and support system.
And, it can also be made clear the fact, that if the developers have a choice among the two, Angular vs React, they would prefer Angular. If this fact, doesn’t make Angular the clear winner then we don’t know what will.
Time invested in setting up
If the point of the installation is to be considered then Angular has won our votes. This is because Angular takes less time to be installed in a source system.
And, react, on the other hand, takes too much of our time. Moreover, React may deliver the application solutions faster as compared to Angular which has witnessed a lot of delays in the delivery realm.
Data-Binding
The React language prefers the one-way model of data binding whereas Angular works on the two-way. Moreover, the one-way approach of data binding possesses limitations such as the elements can’t be changed simultaneously with the employing changes.
You will have to update the corresponding model the moment one change is made. On the other hand, the two-way approach of Angular can prove to be quite helpful in this realm. It ensures the changes are automatically made in the model system the moment a change is initiated.
Read Also: Develop progressive web apps using ReactJS
Testing & Debugging
When it comes to the fact of testing& debugging, Angular provides an option to do the coding and debugging with just one tool. Whereas, speaking of React, it involves the requirement of different types of tools.
Type of the applications built
Now, question yourself. Do you want to develop an app? If yes, then what will be it and how will it function?
A React can prove to be a resourceful option if you want to create, hybrid, native, and web apps. But, if you just want to develop a Single page application then Angular is the ideal choice.
Moreover, Angular is the best choice if you wish to create feature-rich as well as large-scale mobile-based applications.
Examples of companies using the above-mentioned
React– It is widely employed by Facebook, Uber, Instagram, Pinterest, and Netflix to name a few.
Angular– On the other hand, Streamline Social, Beam, Mesh, and Auto Trader use this for mobile or web-based application development.
Company’s perspective-
Speaking about React- It came with a clause that hindered its usage when it comes to being used by Companies. This issue was solved later.
Angular, on the contrary, is supported by Google and hence has a free open-source license. The aforementioned makes Angular the best choice for companies around the globe.
Angular JS vs React JS: Which Is Better in 2025?
Angular JS and React both are among the best frontend frameworks for web development. Angular is an undeniably versatile web development framework. React is a framework just for UI development, which can be transformed into an undeniable arrangement with the assistance of additional libraries.
React seems to be easier from the outset sight, and it takes less effort to begin dealing with a React project. In any case, that effortlessness as the primary benefit of React is killed because you need to figure out how to function with extra JavaScript frameworks and tools.
Angular itself is more intricate and sets aside very some effort to dominate. However, it is an integral asset that offers an all-encompassing web improvement experience, and once you figure out how to function with it, then it will be very fruitful to you.
There could be no greater structure. Both are refreshed constantly to stay aware of the contender. For example, while React was accepted to win due to its virtual document object model, Angular rose to the score by executing change identification.
While Angular was viewed as winning because of being created by a particularly legitimate organization like Google, the colossal dedicated React people group completely made up for Google is standing and made React like Angular.
Eventually, React versus Angular is each a matter of individual inclination, a matter of abilities and propensities. As an amateur in programming, you would most likely profit more from the beginning with React. As an accomplished engineer, you simply continue to work with what you know better.
Nowadays, some questions that are very popular among people groups are Angular dying because of React? Is Angular still good?
The consideration redirected just, yet the Angular fame is not dying. The demand pie and development ecosystem React, eating up more might be.
Notwithstanding React’s rising acclaim, still Angular is going consistent. More than 5 years frame according to the Google trends for Angular and React overall world. Angular is the most mature of the frameworks, has great moving as far as contributors, and is a finished bundle.
Nevertheless, the expectation to learn and adapt is steep and ideas of development in Angular may put off new designers. Precise is a decent decision for organizations with enormous groups and designers who as of now use Typescript.
When to Choose to React? At the point when you have a decent order over HTML, CSS, and JavaScript. Your undertaking needs a particular, customized app solution.
When to Choose Angular? At the point when you are knowledgeable with Java, C#, and previous variants of Angular. Your application intricacy reaches out from the Low to Medium level. You like to accept prepared-to-utilize solutions and require higher efficiency.
Read Also: Node JS vs Angular JS
React JS vs Angular JS: Technology Features
All things considered, there are huge contrasts between both languages, yet looking at their highlights would not be reasonable.
Having said that, Angular is an out-and-out, highlighting rich structure while React is a UI component library.
It permits developers to sort out how their applications will look and be utilized for building locally delivered web applications just as portable applications.
On the opposite side, Angular offers an undeniable toolbox that comprises all that is expected to grow huge scope applications.
The essential contrast between React JS and Angular JS lies in the condition of its administration. AngularJS has information restricting packaged in of course, while React is for the most part increased by Redux to give unidirectional information streams and work with permanent information.
Both are restricting methodologies, and there is no agreement on what is better: variable/bi-directional information restricting or changeless/unidirectional.
Angular
- Parts: It characterizes a class containing application information and rationale and fills in as a structure square to control HTML perspectives to be shown in the focus on climate.
- Dependency Injection: Used in the plan for improving proficiency and seclusion of Angular applications;
- Layouts: Angular HTML formats address a perspective on an Angular application
- Component.
- CSS encapsulation: To encapsulate part CSS styles into a component’s view without influencing the remainder of the application
- XSS security: The cross-web page scripting assaults infuse pernicious code into site pages and take the client information. Angular XSS insurance consequently gets away from values and forestalls XSS vulnerabilities on the server.
React
- In contrast to Angular’s exemplary layouts, React has JSX-JavaScript Syntax Extension that allows you to portray how UI should look
- Capacity and Class Components: Components are reusable and singular structure squares of React applications more like JavaScript capacities. Each acknowledges abstract information sources and returns React components.
- XSS security: Everything has changed over into a string before being conveyed that forestalls cross-site scripting-XSS assaults.
- Code Splitting and Lazy Load: React applications have their documents converged into a group utilizing Webpack, Rollup, or Browserify-like tools. At the point when the application scales up, the group will develop, as well, so you can utilize the code-parting highlight upheld by bundler tools.
- It parts your group into various, that can be powerfully stacked at runtime. The training empowers lethargic stacking things required by clients on runtime and improves execution without diminishing code amounts.
Read Also: Angular vs React
React JS vs Angular JS: Performance
On some attributes, Angular is better, and on others, React is better. React gives you freedom and Simplicity but lacks the declarative power of Angular.
It is a much more fully-featured framework than React, but that does not mean a lot when we do not see the need for most of the features that Angular provides.
We have to write less code to do more in React, also React has better performance than Angular due to React’s implementation of a virtual Document Object Model. The support for Angular is much better, with a larger community, as React is just getting started.
Comparison in real vs virtual

Angular JS uses the Real Document Object Model. For this situation, regardless of whether just one segment of the tree has changed or modified, the data structure of the entire tree has been updated. Utilizing the Real Document Object Model, Angle discovers what parts should be changed to identify change.
React JS utilizes the Virtual Document Object Model which allows developers to track and update changes without influencing different components of the tree.
While the Virtual Document Object Model and Real Document Object Model are viewed as quicker than joint breaking, the current execution of detecting changes in Angular JS makes the two technologies’ approaches comparable to speed and performance.
If you want to have the best developer to make your business digital, look attractive, and functional. We GraffersID offer Hire ReactJS Developers India and Hiring Angular developers in India on an hourly basis.