The world of web development is constantly evolving, with new technologies and platforms emerging every year. As of 2025, two of the most prominent options for building modern websites are WordPress and React.
Choosing the right platform is critical to the success of your website, but with so many options available, it can be challenging to make the right decision. In this article, we’ll compare WordPress and React in detail, exploring their key features, advantages, and limitations. We’ll also break down the core factors to consider when deciding which technology best suits your project.
What is WordPress?

WordPress is a popular content management system (CMS) that was originally designed for blogging but has evolved into a versatile platform for building all types of websites. It is open-source software that is free to use, and it powers over 43% of all websites on the internet.
One of the main advantages of WordPress is its ease of use. It has a user-friendly interface and a simple dashboard that makes it easy for users to manage their content, add new pages and posts, and customize their websites. WordPress also has a vast library of plugins and themes that can be used to extend its functionality and customize its appearance.
Key Features of WordPress
Here are the key features that make WordPress the best choice in 2025:
- User-friendly Interface: With its intuitive dashboard and block-based editor (Gutenberg), WordPress makes content creation easy for beginners while offering advanced options for developers.
- Customization Options: Modern themes now support block-based layouts, dynamic styling, and responsive design out of the box, making sites look professional across all devices.
- SEO-friendly: WordPress is SEO-ready, and with plugins like Yoast SEO or Rank Math, users get real-time optimization tips, schema markup, and keyword tracking built-in.
- Mobile Responsiveness: Every modern WordPress theme is designed to be mobile-first, ensuring a seamless experience across smartphones and tablets.
- Multilingual Support: Create multi-language websites easily with plugins like WPML or Polylang, and manage multiple sites from one dashboard using the multisite feature.
- Content Management: WordPress offers a built-in media library for uploading, organizing, and editing images, videos, and documents. You can add alt-text, resize images, and manage galleries with ease.
- Community Support: Backed by a massive global community, WordPress offers extensive documentation, support forums, and frequent updates driven by user feedback.
- AI & Automation Integrations: In 2025, AI tools are now more native to WordPress, helping with content suggestions, auto-tagging, chatbot integration, and automated publishing workflows.
- Security Enhancements: With regular core updates, two-factor authentication plugins, malware scanning tools, and automated backups, WordPress remains secure when maintained properly.
- Performance & Speed Optimization: Tools like Site Health, caching plugins, lazy loading, and native WebP support help improve loading times and Core Web Vitals scores.
At GraffersID, our expert WordPress developers help you build responsive, high-performing websites tailored to your brand. Hire WordPress developers and launch your site with confidence!

Limitations of WordPress
-
Security Risks: WordPress is the most widely used CMS, which makes it a prime target for hackers. Security issues often arise due to outdated plugins, poorly coded themes, or a lack of regular maintenance. Since many plugins are developed by third parties with varying standards, malicious code or backdoors can sometimes be introduced.
- Performance & Speed: Websites with many plugins or large themes may suffer from slower performance and load times, which in turn affects user experience and SEO rankings.
-
Maintenance & Updates: Websites built on WordPress require regular updates for the core software, themes, and plugins. Failure to update can lead to security issues and may introduce compatibility problems.
-
Costs: While the base platform is free, many professional-grade features require premium plugins, themes, managed hosting, or developer assistance, increasing the overall cost.
-
Scalability Challenges: WordPress may not handle enterprise-level traffic or complex, data-intensive applications effectively without advanced configuration and high-end hosting.
-
Limited Customization Without Code: Though customization is possible through themes and page builders, making complex changes often requires knowledge of PHP, HTML, CSS, and JavaScript.
-
No Centralized Support: WordPress is open-source and community-driven. Although there’s a large pool of forums and guides, there’s no official customer support channel unless you’re using a premium managed hosting service or specific plugin/theme with a support subscription.
What is React?

React is a popular open-source JavaScript library developed by Meta (formerly Facebook) in 2025, used for building fast, interactive, and scalable user interfaces—especially for single-page applications.
It focuses on creating reusable UI components and is known for its simplicity, flexibility, and strong community support. In 2025, React remains a leading choice for modern web development and also powers mobile apps through React Native.
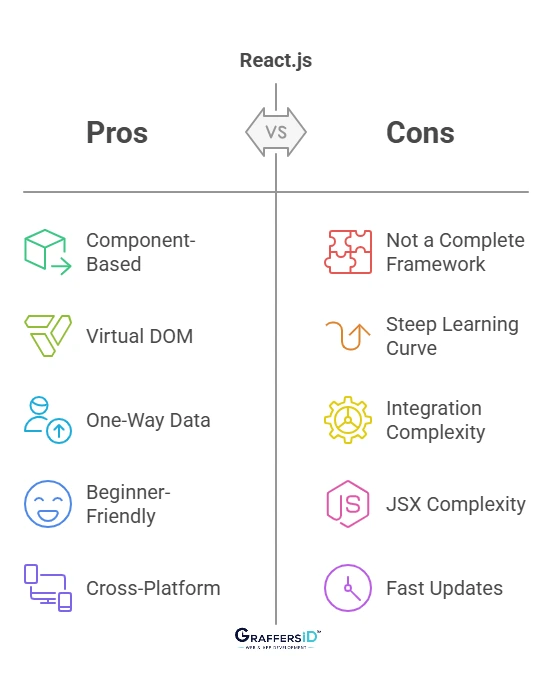
Key Features of React.js
Below are the key features that make React a top choice for front-end development:
- Component-Based Architecture: React breaks the UI into reusable, self-contained components, making code easier to manage, test, and scale across complex applications.
- Virtual DOM: React uses a Virtual DOM to efficiently update and render only the components that change, improving performance and ensuring a smooth user experience.
- JSX Syntax: React uses JSX, a syntax extension that allows developers to write HTML-like code within JavaScript. It makes the code more readable and helps visualize the UI structure while keeping the logic close.
- One-way Data Binding: React follows a unidirectional data flow model, which makes data management predictable and easier to debug, especially in large-scale applications.
- Beginner-Friendly and Easy to Learn: React has a shallow learning curve for beginners familiar with JavaScript. Its modular structure and vast learning resources make it accessible to both junior and experienced developers.
- Hooks API: With React Hooks (like useState, useEffect, useContext, etc.), functional components can manage state and side effects without relying on class components, enhancing reusability and clarity.
- Cross-Platform Development with React Native: React’s philosophy extends beyond the web with React Native, allowing developers to build mobile apps using the same component logic and architecture.
- Strong Dev Tools & Debugging: The React Developer Tools extension simplifies component tree inspection, state debugging, and performance tracking, improving the development workflow.
- Rich Ecosystem & Community Support: With a mature ecosystem of tools, UI libraries, and community support, developers can integrate features like routing (React Router), state management (Redux, Zustand, Recoil), animations (Framer Motion), and testing (Jest, React Testing Library) easily.
- React Server-Side Rendering (SSR) with Next.js: React works seamlessly with frameworks like Next.js for SSR, enabling faster page loads, improved SEO, and enhanced user experience.
Looking to develop fast, scalable, and modern web applications? Hire React.js developers now from GraffersID and accelerate your development journey.
Read More: What is React JS Used For?

Limitations of React.js
-
Not a Full-Fledged Framework: React handles only the view layer, so setting up a full-featured project requires selecting and configuring additional libraries (e.g., for routing, state management, data fetching). This can lead to more complexity and architectural overhead.
- Steep Learning Curve: React introduces advanced concepts like JSX, hooks, context API, lifecycle methods, and state management. Beginners may find it difficult to learn React and also manage the surrounding ecosystem (e.g., Redux, React Router, Webpack).
-
Integration Complexity: As React is focused on UI, developers must choose and integrate multiple third-party tools for essential features (e.g., routing with React Router, state management with Redux or Zustand). This modularity increases flexibility but also complexity.
-
JSX Complexity: JSX blends HTML with JavaScript logic, which, while powerful, can be confusing for developers unfamiliar with this hybrid syntax. Debugging JSX can also be more challenging than traditional HTML/CSS.
-
Fast Updates: React and its ecosystem evolve rapidly. New best practices, libraries, or features can make older codebases obsolete or require significant refactoring, leading to potential maintenance challenges.
-
SEO Challenges: React apps are typically rendered on the client side, which can delay the time search engines take to crawl content. Implementing server-side rendering (e.g., via Next.js) improves SEO but adds more configuration and setup steps.
-
Performance Management: React gives developers a lot of power, but with that comes responsibility. Developers need to implement optimizations (e.g., lazy loading, memoization, splitting components) manually to ensure high performance.
Read More: React Trends: Features & Developement Tips
Difference Between WordPress and React
| Factors | React | WordPress |
|---|---|---|
| Type | JavaScript library for building UIs | Full-fledged CMS (Content Management System) |
| Use Case | Custom web apps, SPAs, high-performance interfaces | Blogs, business websites, eCommerce, content-heavy sites |
| Performance | Fast and efficient due to virtual DOM | Depends on themes, plugins, and hosting |
| Flexibility | Highly customizable – full control over architecture | Limited flexibility compared to code-based solutions |
| Learning Curve | Steeper – requires knowledge of JavaScript, JSX, and web development | Beginner-friendly – minimal coding needed |
| Community Support | Large developer community | Large user and developer community |
| Scalability | Easily scalable for large and complex websites | Scalable for small to medium-sized websites |
| Security | Depends on developer implementation | Core is secure; risks mainly come from third-party plugins/themes |
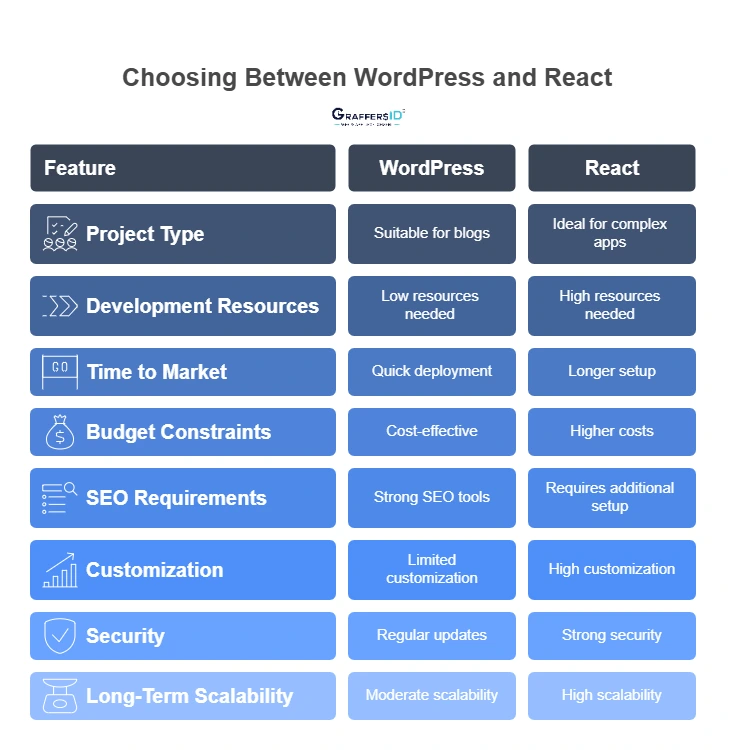
Choosing Between WordPress and React in 2025
When it comes to choosing between WordPress and React, it ultimately depends on the specific needs and goals of your website. Here are some factors to consider when making this decision:

1. Project Type and Complexity
-
Simple websites, blogs, landing pages: WordPress is faster and more efficient.
-
Interactive web apps, custom dashboards, SaaS products: React offers greater flexibility and performance.
2. Development Resources
-
No in-house developers? WordPress is more manageable for non-technical users.
-
Experienced JS developers? React provides freedom for complex builds.
3. Time to Market
-
WordPress allows quicker deployments with pre-built themes and plugins.
-
React takes longer but supports unique, polished user experiences.
4. Budget Constraints
-
WordPress is more cost-effective in terms of initial setup and maintenance.
-
React involves more upfront investment but supports long-term scalability.
5. SEO Requirements
-
WordPress, with the right plugins, is SEO-friendly out of the box.
-
React requires additional setup (e.g., Next.js) to support proper SEO.
6. Customization and Flexibility
-
WordPress customization is often limited to what themes/plugins allow (unless you code).
-
React offers complete design and logic control.
7. Security and Maintenance
-
WordPress needs regular updates and security monitoring due to plugin dependencies.
-
React apps are less prone to plugin issues but require active maintenance.
8. Long-Term Scalability
-
WordPress can become bloated with too many plugins as your site grows.
-
React applications can scale easily with modular architecture and performance optimizations.
Which to Choose? WordPress vs. Reactjs

Choose WordPress If:
- You need a simple website that primarily focuses on content publishing.
- You prefer a plug-and-play setup.
- You don’t have an in-house development team.
- Your site doesn’t require custom front-end logic or behavior.
Choose React If:
- You have access to skilled JavaScript developers.
- You need a custom front-end with dynamic capabilities.
- You’re focused on building a high-performance, long-term application.
- You need a platform that can handle large amounts of data and traffic.
Can You Use React with WordPress?
Yes, you can use React with WordPress, and doing so is an increasingly popular choice among developers in 2025. By combining the content management power of WordPress with the flexible, interactive UI capabilities of React, you can build modern, dynamic websites that are both user-friendly and performance-optimized.
This integration is often referred to as building a “Headless WordPress” application — where WordPress handles the backend (content creation, storage, and management), and React handles the frontend (user interface and experience).
What Is Headless WordPress?
Traditionally, WordPress uses PHP to generate HTML pages. In a headless setup, WordPress serves purely as a content repository, exposing data through its REST API or GraphQL (via WPGraphQL plugin). The front end — instead of being built with PHP — is completely decoupled and powered by React (or any other JavaScript framework).
How It Works?
-
Content is created and stored in WordPress.
-
React fetches the content via API (REST or GraphQL).
-
React renders the UI dynamically based on that data.
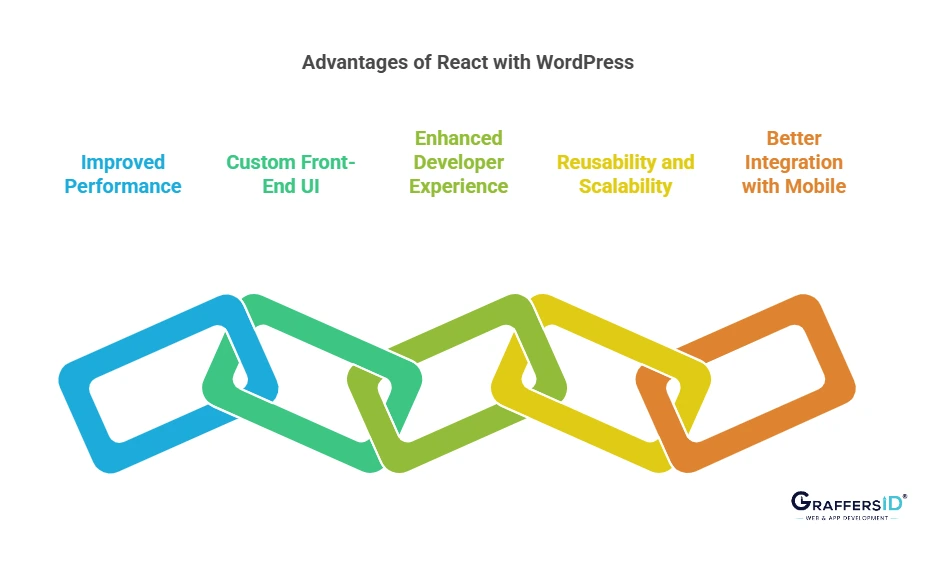
Benefits of Using React with WordPress

- Improved Performance: React’s virtual DOM and component-based rendering deliver faster, more responsive user experiences compared to traditional PHP-rendered WordPress pages.
- Custom Front-End UI: React allows complete control over the front end, enabling unique, modern, and interactive designs that are harder to achieve with traditional themes.
- Enhanced Developer Experience: JavaScript developers can build interfaces using modern tools, libraries, and frameworks without being tied to PHP or WordPress themes.
- Reusability and Scalability: React components are reusable, making it easier to scale and maintain larger applications.
- Better Integration with Mobile: React Native shares much of the logic and structure with React, allowing seamless integration with mobile app development.
Use Cases for React + WordPress
-
Blogs or News Platforms that require real-time updates and dynamic frontends.
-
eCommerce Sites with WordPress and WooCommerce on the backend, React for a modern, app-like shopping experience.
-
SaaS Marketing Sites where content is frequently updated in WordPress, and React powers landing pages, dashboards, or forms.
-
Custom Admin Panels or user portals fetch data from WordPress but offer a non-WordPress interface.
Challenges to Consider
- Setup Complexity: Integrating React with WordPress is not plug-and-play. It requires knowledge of both ecosystems and API communication.
- SEO Optimization: Out of the box, React isn’t SEO-friendly. You’ll need SSR (via frameworks like Next.js) or SSG to ensure search engines can crawl your site properly.
- Hosting Requirements: You may need separate environments for your front-end (React) and backend (WordPress), which adds to deployment complexity.
- Security and Authentication: Handling user logins, forms, and data securely across a decoupled setup requires additional configuration.
Use React with WordPress if:
-
You want a modern, fast, and customized front end.
-
Your project requires high interactivity.
-
You have access to developers familiar with both WordPress and React.
Read More: Custom-Built Website vs. WordPress
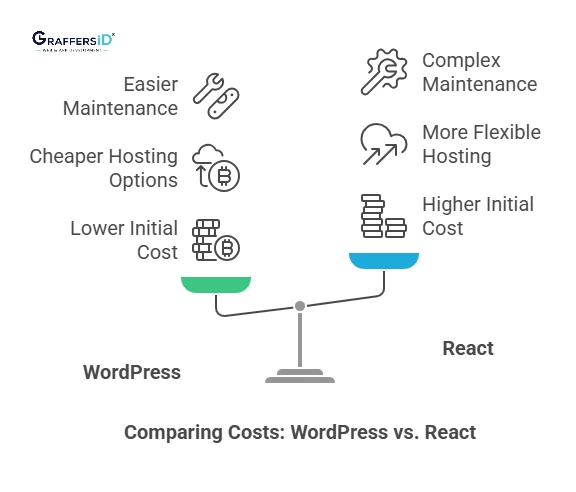
Comparing Costs: WordPress vs. React
When planning a web development project in 2025, one of the most critical factors to consider is cost. While both WordPress and React can be used to build powerful, modern websites, their cost structures are quite different — from development to deployment and long-term maintenance. Understanding these differences can help you align your tech stack choice with your budget and business goals.

1. Development Costs
WordPress
-
Lower Initial Cost: You can launch a basic WordPress site with minimal investment. Many themes and plug-ins are free or low-cost.
-
Pre-built Themes & Plugins: Reduce the need for custom development.
-
DIY-Friendly: Non-developers can build and manage sites using drag-and-drop builders like Elementor or WPBakery.
-
Developer Cost (if needed): Hiring a WordPress developer is generally more affordable due to a larger talent pool and lower complexity.
Approximate Developer Cost:
-
Remote developers (India): $8–$18/hour, $1,000–$2,500/month
-
Full-time onshore developers: $50–$100/hour, $6,000–$12,000/month
React
-
Higher Initial Cost: React projects are usually built from scratch or require integration with backend systems, which increases setup complexity and costs.
-
Custom UI & Logic: Everything from routing to data handling is custom-built or assembled using third-party libraries.
-
Developer Requirement: You’ll need skilled JavaScript/React developers, often at a higher cost.
Approximate Developer Cost:
-
Remote developers (India): $15–$30/hour, $2,000–$4,500/month
-
Full-time onshore developers: $70–$150/hour, $8,000–$18,000/month
2. Hosting and Infrastructure
WordPress
-
Shared hosting plans can start at as low as $4–$6/month.
-
Many managed hosting services (like Kinsta and WP Engine) offer performance-optimized environments at around $18–$60/month.
React
-
Typically hosted on platforms like Vercel, Netlify, AWS, or Firebase.
-
You may need separate hosting for backend APIs (if not using a headless CMS).
-
Hosting costs vary:
-
Static sites: Free to $20/month
-
Dynamic/full-stack apps: $20–$120+/month depending on usage
-
3. Maintenance Costs
WordPress
-
Requires regular updates for plugins, themes, and core files.
-
May need a developer for debugging or plugin conflicts.
-
Lower technical barrier for minor content changes or maintenance.
React
-
Fewer maintenance tasks if built as a static site (e.g., with Next.js).
-
Needs developer intervention for any content or structural updates unless paired with a CMS like WordPress or Sanity.
-
Ecosystem evolves quickly — keeping up with updates may add ongoing developer costs.
4. Plugin/Library Licensing
WordPress
-
Thousands of free plugins available.
- Premium themes/plugins typically cost $25–$120/year.
React
-
Most libraries are open-source and free to use.
- Paid tools/UI kits (if used) range between $50–$500/year based on licensing and support.
5. Scalability and Long-Term ROI
-
WordPress: Great for small to mid-sized projects. It may face limitations at scale unless heavily optimized.
-
React: High initial cost but is better suited for custom, scalable, and performance-focused applications with long-term ROI.
| Factor | WordPress | React |
| Initial Development | Lower | Higher |
| Hosting | Cheaper | Can vary (Free to Premium) |
| Maintenance | Easy, plugin-dependent | Developer-reliant |
| Licensing | Some premium costs | Mostly open-source |
| Developer Cost | More affordable | Higher-skilled, higher-cost |
| Time to Market | Faster | Slower |
| Long-Term Scalability | Limited without customization | Highly scalable |
So Which is Cheaper: WordPress vs. React?
When it comes to overall cost-effectiveness, WordPress is generally the cheaper option—especially for small to medium-sized projects, content-heavy websites, or businesses with limited technical resources. In contrast, React tends to be more expensive, especially at the development stage.
If you’re looking for a budget-friendly, quick-to-launch, and easy-to-manage website, WordPress is the cheaper and more practical choice. However, if you’re building a high-performance, scalable web applications with unique functionalities, the higher cost of React may be justified by its long-term flexibility and capabilities.
Conclusion
Choosing between WordPress and React ultimately depends on the specific needs and goals of your website. Both platforms have their advantages and disadvantages, and it’s important to consider factors such as the purpose of the website, the level of customization required, and scalability needs before making a decision.
WordPress is an excellent option for content-driven and straightforward websites, especially for users seeking a quick setup, ease of use, and access to a wide range of plugins and themes. Its user-friendly interface makes it ideal for non-developers and small to mid-sized businesses.
React, on the other hand, is better suited for dynamic, interactive, and highly customized web applications. It offers greater flexibility, performance, and scalability — making it a strong choice for developers building complex platforms or planning long-term product growth.
When making your decision, consider factors such as the website’s purpose, level of customization, future scalability, and whether mobile app development may be a future need. By aligning your choice with your business goals and technical requirements, you’ll be better able to select the right platform for a successful and future-ready web presence.
Need help choosing the right tech stack or building your next digital product?
GraffersID connects startups and enterprises with top remote developers specializing in WordPress and React.js. Contact us today and get the tech expertise you need to stay ahead in 2025.